Android - вкладка в стиле iphone
Можно ли стилизовать Android Tabhost так, чтобы он выглядел как iPhone? Если нет, есть ли открытый исходный код, который может показать, как создавать Bottom Tabs для Android?
4 ответа
Я бы посоветовал вам, ребята, не изменять внешний вид вкладок по умолчанию, потому что пользователи на устройствах Android имеют собственный опыт работы с пользователем, и вы отрицаете этот опыт, поэтому не заставляйте их изучать новые вкладки (потому что пользователи на мобильном телефоне так лениво изучать новые вещи, обычно они полагаются на свой прошлый опыт.)
Смотрите Pure Android для получения дополнительной информации.
Однако, если вы хотите пойти дальше, я настроил по умолчанию Android Вкладки должны быть похожи iPhone Вкладки. Что просто и по умолчанию Android компоненты пользовательского интерфейса вкладок (̶T̶a̶b̶H̶o̶s̶t̶, ̶T̶a̶b̶W̶i̶d̶g̶e̶t̶).
Ссылка для скачивания: https://github.com/AdilSoomro/Iphone-Tab-in-Android
Этот образец был обновлен для использования TabLayout а также ViewPager
Запись в блоге Relavent можно найти здесь:
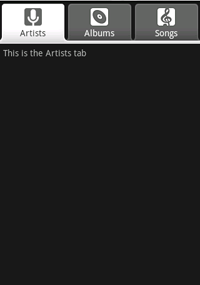
Скриншот:
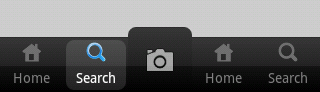
Я также вырезал tabhost так, чтобы он выглядел как Raised Center Tab.

Чтобы загрузить RaiseCenterTab, перейдите по ссылке GitHub: RaisedCenterTab.
Вам нужно будет создать этот контроль самостоятельно. Несколько вариантов:
используйте RadioGroup и поместите туда собственные радио-кнопки и настройте его.
создайте этот элемент управления с нуля, унаследуйте его от одного из макетов ( Frame, Relative, Linear) и создайте необходимое поведение.
Вы также можете взять TabHost Src, и использовать его в качестве основы для вашего контроля
Вы можете посмотреть на: https://github.com/mta452/iTab
Плюсом этого является то, что он автоматически формирует изображения с градиентом, как это делает iOS.
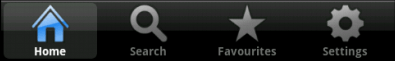
Скриншот:

Ваш скриншот имеет Android 1.6. стиль. Если вы используете tabhost в более новой версии и просто поместите его в нижней части экрана, он будет очень похож на версию для iphone.
Я бы не сильно изменился в интерфейсе Android, просто напомни ему внешний вид и ощущения iphone (те же значки) и остался в остальном в стиле андроида. Это заставит приложение выглядеть знакомым для пользователей.
Чтобы добиться такого же внешнего вида для значков, просто используйте определение XML, которое можно нарисовать с выбранным и не выбранным состоянием кнопки, как это выглядит на iphone. Чтобы установить значок, используйте метод setIndicator из tabspec.
Вы можете несколько стилизовать tabhost, установив фон или стиль для tabwidget. Но фактическая внутренняя часть виджета будет нарисована над вашим стилем и фоном.