Сделать div в полном размере окна без полей
Я ненавижу даже спрашивать что-то, что кажется таким глупым, но я просто не понимаю этого. Все, что я хочу сделать, это иметь синий div в верхней части окна, который простирается по всему окну. я думал width:100%; сделал бы только это, но его оставляя промежутки вокруг краев по некоторой причине.
Мой HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="_css/wikiToolBox.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="iWikiTopPanel" class="iWikiTopPanel"></div>
</body>
</html>
Мой css:
@charset "utf-8";
/* CSS Document */
.iWikiTopPanel{
width:100%;
height:200px;
background-color:#205081;
margin:0px;
border-bottom: 1px solid #2e3d54;
clear: both;
float:left;
}
body{
padding:0px;
/*set This thinking it might fix the issue, it didnt*/
}
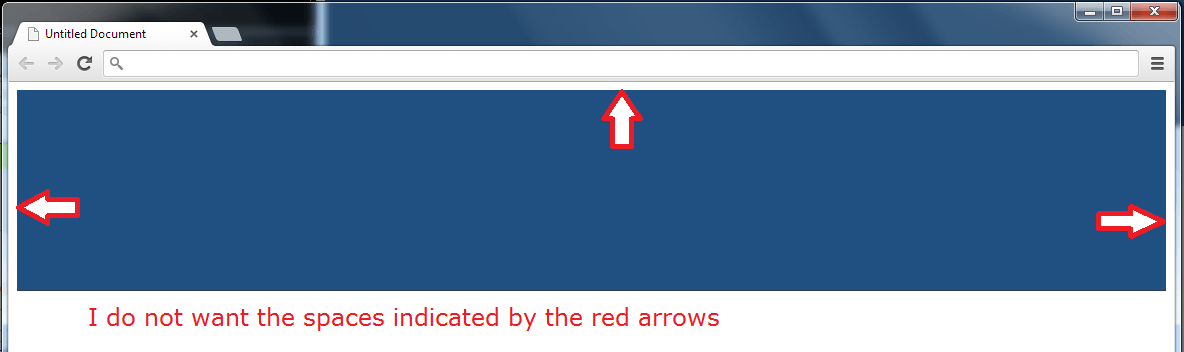
Вот фотография того, что я получаю в итоге:

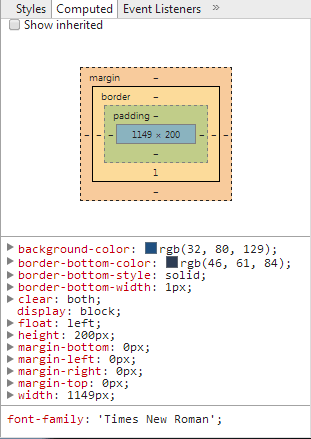
А вот элемент, который вы видите в инспекторе элементов Chrome:

Я не понимаю Итак, откуда берется отступ / отступ и как мне от него избавиться?
1 ответ
Решение
Пытаться:
body{
margin:0;
}
У вас есть маржа против вашего <html> тег.