Высота плагина комментария в фейсбуке
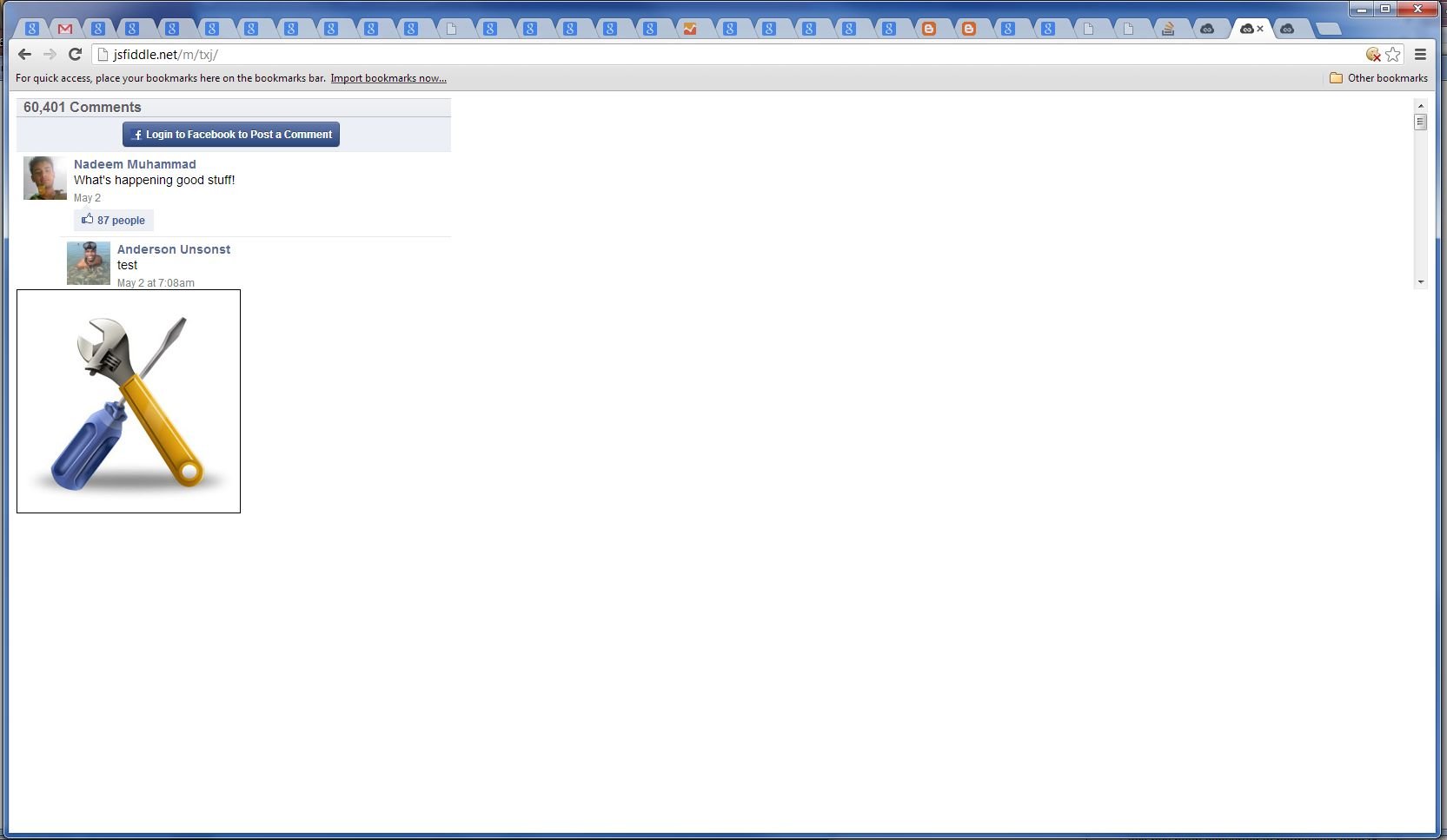
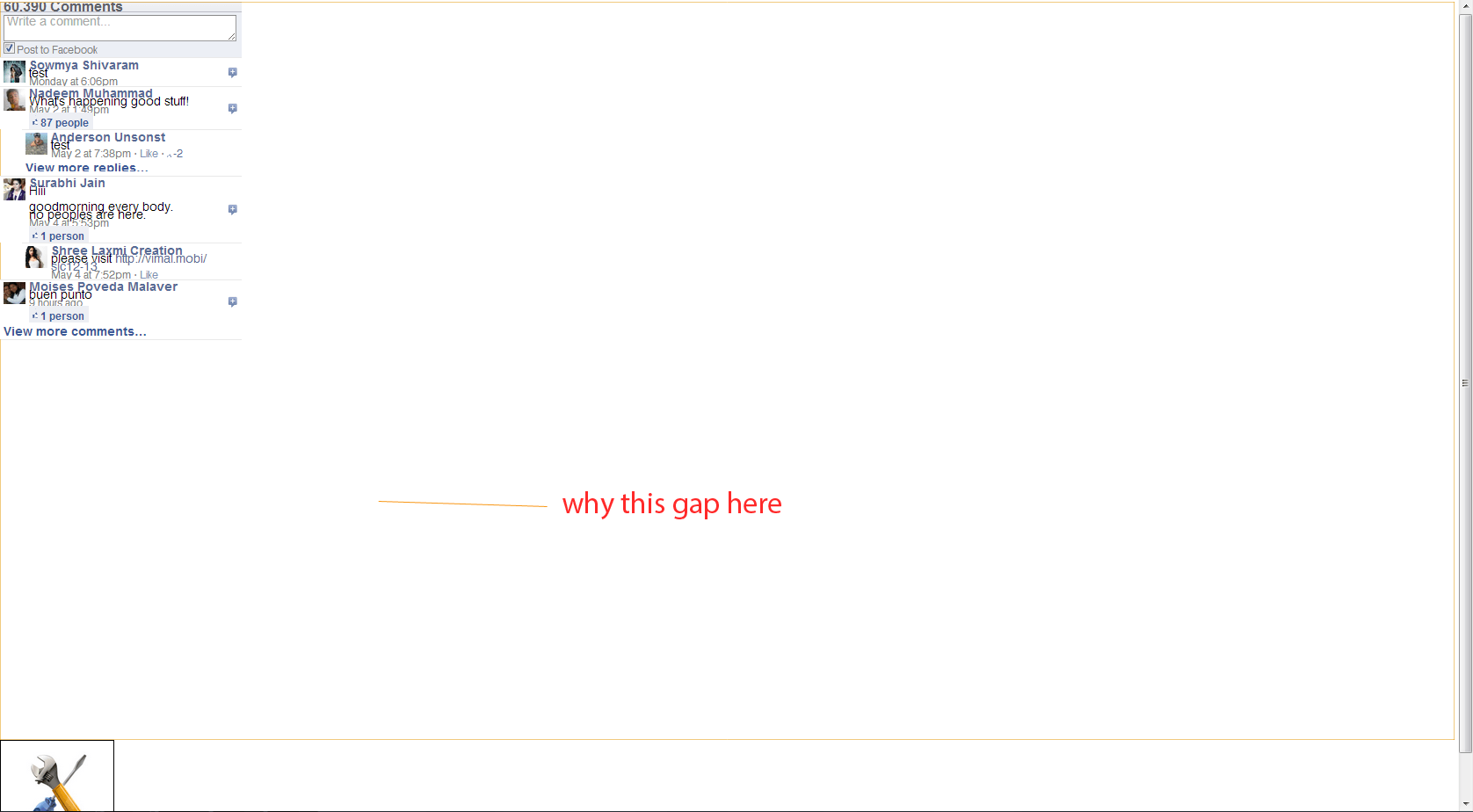
Я использую Facebook comments плагин на моей странице, но проблема в том, почему он принимает всю высоту браузера. Я поместил изображение, которое должно появиться ниже поля для комментариев, но изображение находится внизу страницы, так как поле для комментариев занимает весь браузер.
Как ограничить высоту тата??
Это код, который я использую.
<html>
<head>
<title>Facebook Plugin Sample - Facebook Comments </title>
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://example.com" data-mobile="true"></div>
<img src="http://cdn3.1stwebdesigner.com/wp-content/uploads/2009/02/toolbox-icon.jpg" style="border:1px #000 solid;" alt="" />
</body>
</html>
И вот как это показывает сейчас

1 ответ
Есть ли у вас какой-либо стиль на странице, кроме рамки на изображении?
Попробуйте взглянуть на него с помощью своего инструмента разработки для вашего браузера, такого как Firebug for Firefox, и посмотрите на стиль плагина и вашего изображения.
Вы можете попробовать обернуть плагин в div и определить высоту этого div:
<head>
<style>
#comments_wrapper {
height: 200px;
}
</style>
</head>
<body>
<div id="comments_wrapper">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://example.com" data-mobile="true"></div>
</div>
</body>
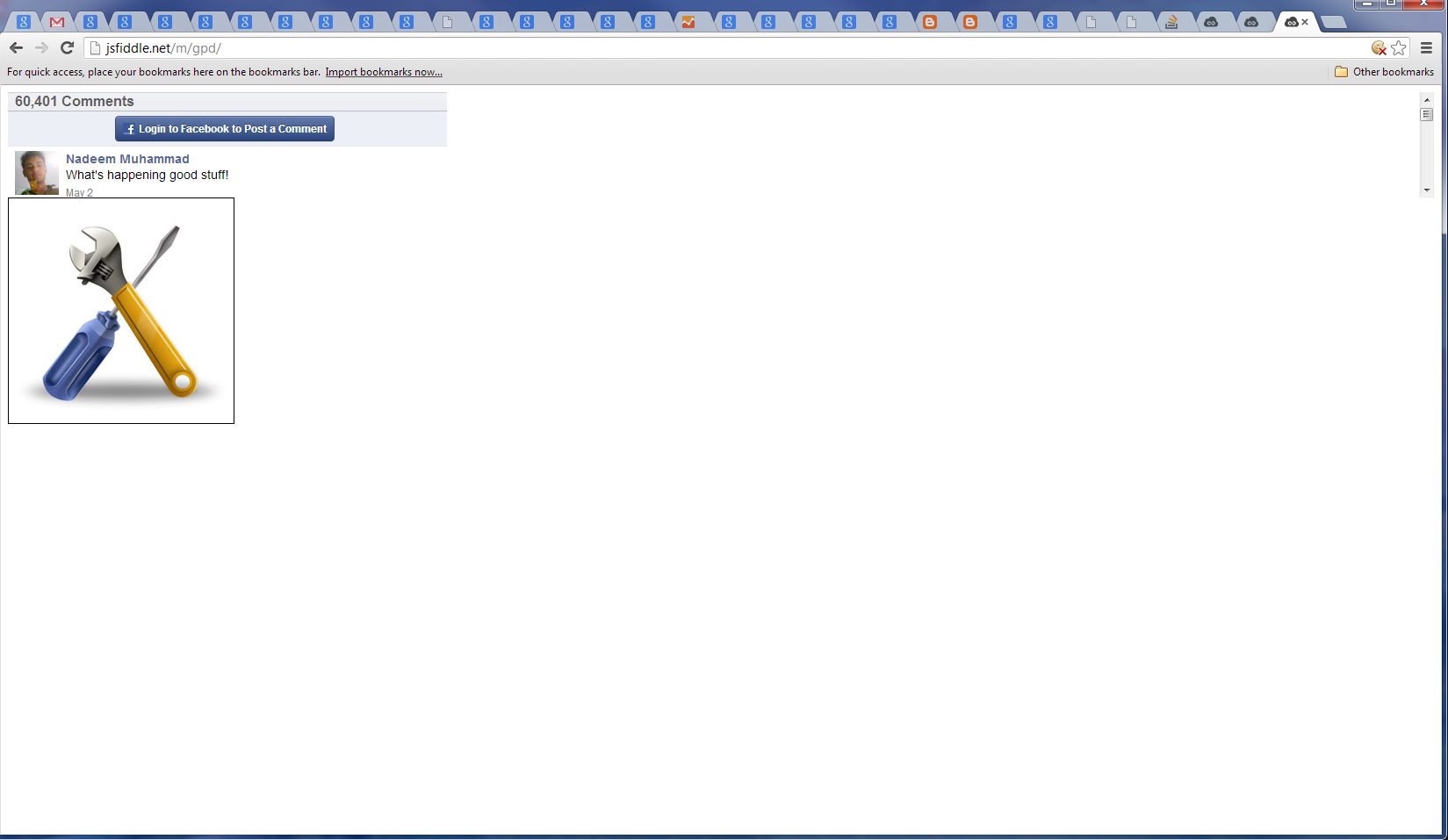
Твоя скрипка не показала ничего. Я раздвоил это, и это, кажется, работает, хотя у меня нет никаких комментариев, чтобы показать. Вот ссылка на скрипку:
http://jsfiddle.net/CodeWaggle/JHzjG/
Другой подход заключается в добавлении этого стиля:
#fb_comments { height:400px; padding-bottom:20px; overflow-y: scroll; }
Я нашел это в этом ответе: Ограничить размер HTML5 поле для комментариев Facebook