Относительное расположение не выравнивает 3 изображения правильно
У меня есть RelativeLayout, который я хотел бы использовать для создания двух соседних ImageViews (h1 и h2) с другим изображением по центру сверху (ui3)
По некоторым причинам изображения не выглядят правильно при использовании следующего:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".Home" >
<EditText
android:id="@+id/et_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="78dp"
android:layout_marginTop="195dp"
android:ems="10" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_pw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:layout_marginLeft="45dp"
android:ems="10"
android:inputType="textPassword" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_alignTop="@+id/editText2"
android:layout_marginLeft="21dp"
android:layout_marginTop="17dp"
android:text="Button" />
<Button
android:id="@+id/btn_reg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:text="Button" />
<ImageView
android:id="@+id/ui3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:src="@drawable/ui2" />
<ImageView
android:id="@+id/h2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_weight="1.0"
android:layout_alignRight="@+id/header1"
android:src="@drawable/h2" />
<ImageView
android:id="@+id/h1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignLeft="@+id/h2"
android:layout_alignParentLeft="true"
android:layout_weight="1.0"
android:layout_alignParentTop="true"
android:src="@drawable/h1" />
</RelativeLayout>
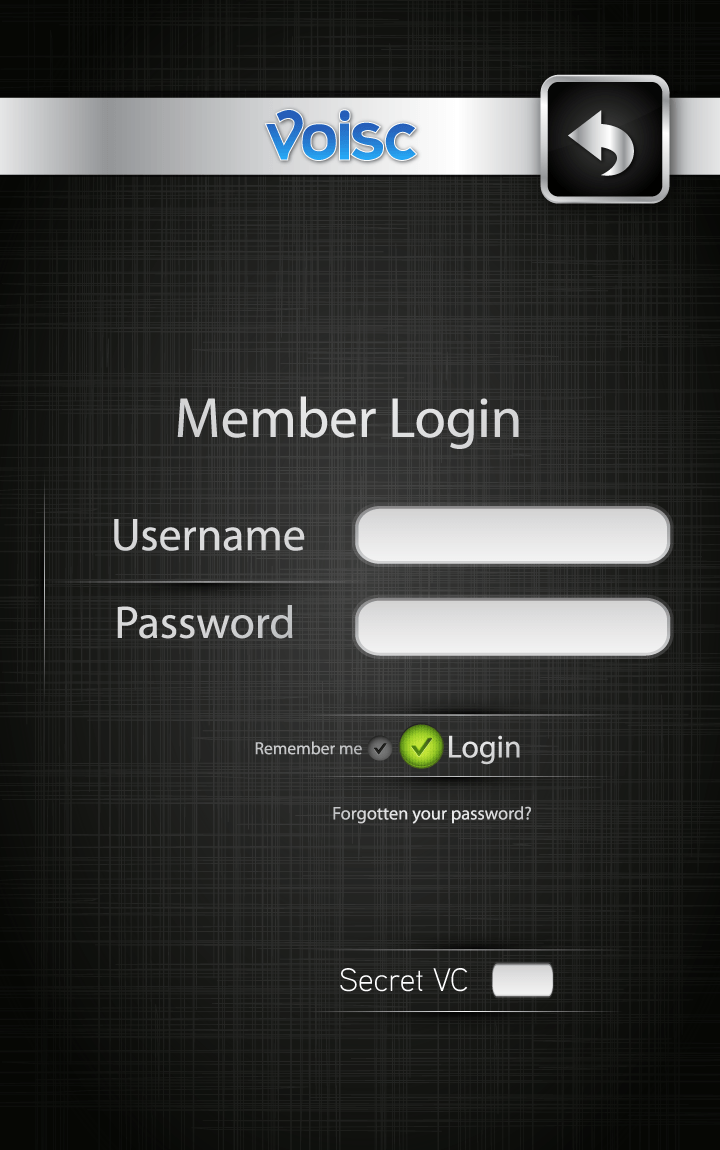
Ожидаемый результат:

Результат:

Чтобы быть совершенно ясным: мне просто нужно создать то, что выглядит как одно сплошное изображение из 3 отдельных изображений:
РЕСУРСЫ:
https://stackru.com/images/3906225ff2e5bb05e4ed6bab0c8714f427da0b06.jpg
https://stackru.com/images/fc3a1cf281371a6be7ecc8bff91aa666d437d1ab.png
https://stackru.com/images/ac5d5c01983b4ac62aeed5d3b40324eb14546868.png
1 ответ
Проблема в вашем коде - Круговая ссылка между представлениями в макете.
Проблема 1
Это изображение имеет полный размер экрана.
<ImageView
android:id="@+id/ui3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
/>
Проблема 2
Этот вид изображения создает круговую ссылку.
<ImageView
android:id="@+id/h1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignLeft="@+id/h2"
android:layout_alignParentLeft="true"
android:layout_weight="1.0"
android:layout_alignParentTop="true"
/>