Ext.LoadMask позволяет редактировать TextField. Как этого избежать?
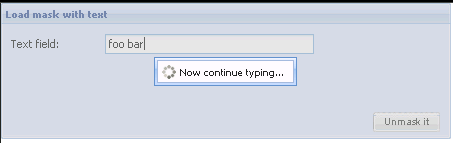
После применения LoadMask текстовое поле остается редактируемым (хотя и маскированным).

var enterPressedCounter=0; var btn = new Ext.Button({
text: 'Unmask it',
handler: function(){
if(form.mask) form.mask.hide();
} });
var textField= new Ext.form.TextField({
fieldLabel: 'Text field',
emptyText: 'Please enter a text and press enter',
width: 230,
listeners: {
specialkey: function(field, e){
if (e.getKey() == e.ENTER) {
enterPressedCounter++;
if(enterPressedCounter % 2 == 1){
form.mask= new Ext.LoadMask(form.el,{ msg:
'Now continue typing...'});
form.mask.show();
}else{
btn.handler();
}
}
}
}
});
var form = new Ext.FormPanel({
frame:true,
title: 'Load mask with text',
bodyStyle:'padding:5px 5px 0',
width: 500, height: 150,
items: textField,
mask: null,
buttons: [btn]
});
form.render(document.body);
Как я могу это исправить без побочных эффектов?
Смотрите также:
- фрагмент кода в Ext 5.1.0.107
- фрагмент кода в 4.2 (вам может понадобиться переключить версию ext)
- Сенча форум