Варианты начальной загрузки Angular 2 - AOT против JIT
Просто удар начался с Angular 2.
Какие есть варианты начальной загрузки в Angular 2?
Почему при внесении изменений и обновлении index.html занимает мало времени для получения разметки HTML?
Различия между ними
2 ответа
Решение
Есть два варианта
Динамическая начальная загрузка
- компилятор использовал JIT (Just in Time).
- динамически компилирует файлы ts в браузере.
- По этой причине index.html занимает мало времени для извлечения разметки.
main.ts содержит следующее
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app.module'; platformBrowserDynamic().bootstrapModule(AppModule);- Статическая начальная загрузка
- компилятор использовал AoT (Ahead of Time).
- Файлы ts компилируются в файлы js, а затем отображаются в браузере.
- Таким образом, создается набор js-файлов, содержащих модули и фабрики, что делает их легкими.
- В основном используется в случае мобильных телефонов и устаревших сетей.
main.ts содержит следующее
import { platformBrowser } from '@angular/platform-browser'; import { AppModuleNgFactory } from '../aot/app/app.module.ngfactory'; platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);
В Angular есть два способа компиляции
- JIT - сборник точно в срок AOT
- Опережающая сборка
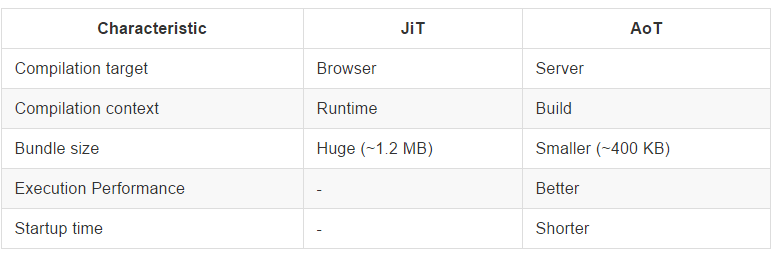
Я хотел бы добавить четыре основных различия, когда дело доходит до компиляции JIT против AOT
|----------------------------------------|---------------------------------------------|
| JIT | AOT |
|----------------------------------------|---------------------------------------------|
| JIT compilation as the name implies, | AOT compilation compiles the application at |
| compiles the application Just in Time | build time |
| in the browser at runtime | |
|----------------------------------------|---------------------------------------------|
|For JIT compilation the browser needs to| AOT compilation it does not have to |
|download the angular compiler | |
|----------------------------------------|---------------------------------------------|
|While the application is being JIT | With AOT, the application is precompiled |
|compiled in the browser, users have | so there no such wait |
|to wait | |
|----------------------------------------|---------------------------------------------|
|With JIT compilation, the template | With AOT compilation we will come to |
|binding errors are only know at runtime | now about them at build time. |
|----------------------------------------|---------------------------------------------|
По умолчанию следующие 2 команды используют JIT-компиляцию
ng build
ng serve
С любой из этих команд мы можем использовать - -aot возможность включить AOT
ng build --aot
ngserve --aot
Чтобы отключить ACT для производственной сборки, установите - - aot возможность false
ng build -- prod --aot false