Почему не удалось показать сброс изображения
Я разрабатываю приложение обоев. Когда я увеличил изображение и нажал кнопку " Далее", чтобы увидеть следующее изображение, следующее изображение отображается с уровнем масштабирования, оставшимся от предыдущего изображения.
Вы можете увидеть изображения ниже, а также мой код.
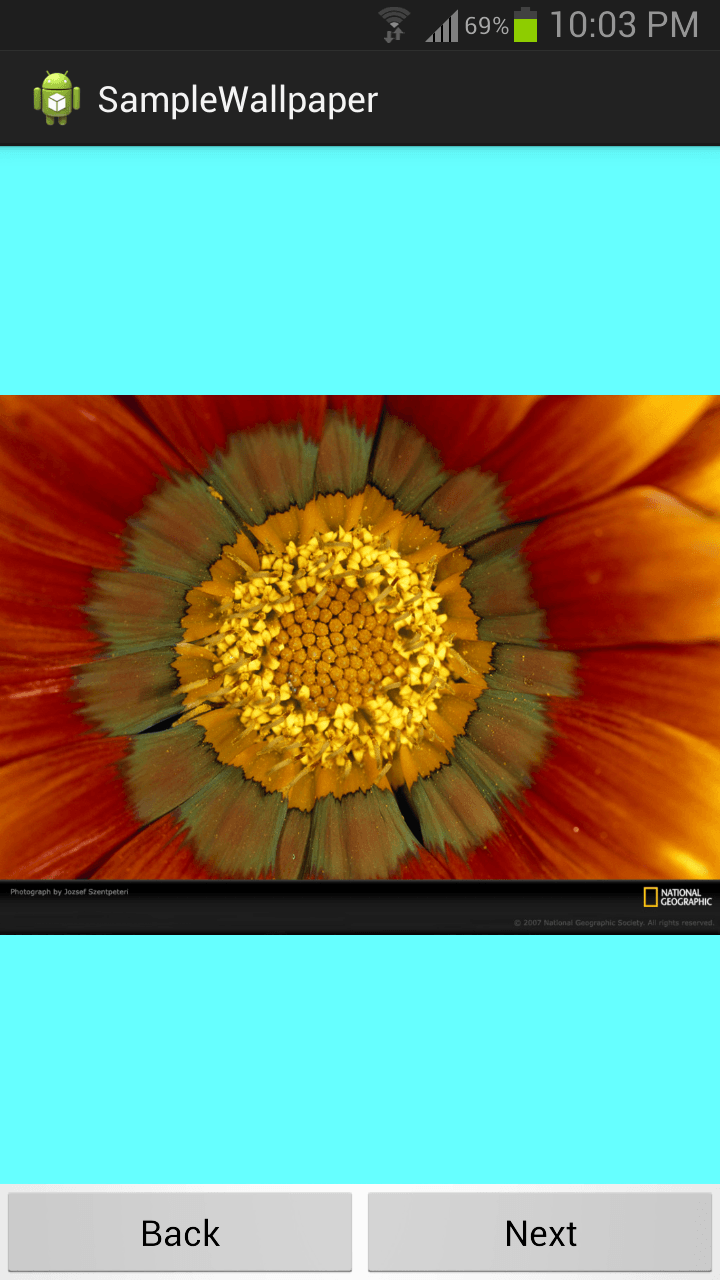
Вот первое изображение в нормальном состоянии. Когда я увеличил изображение.
Когда я увеличил изображение.
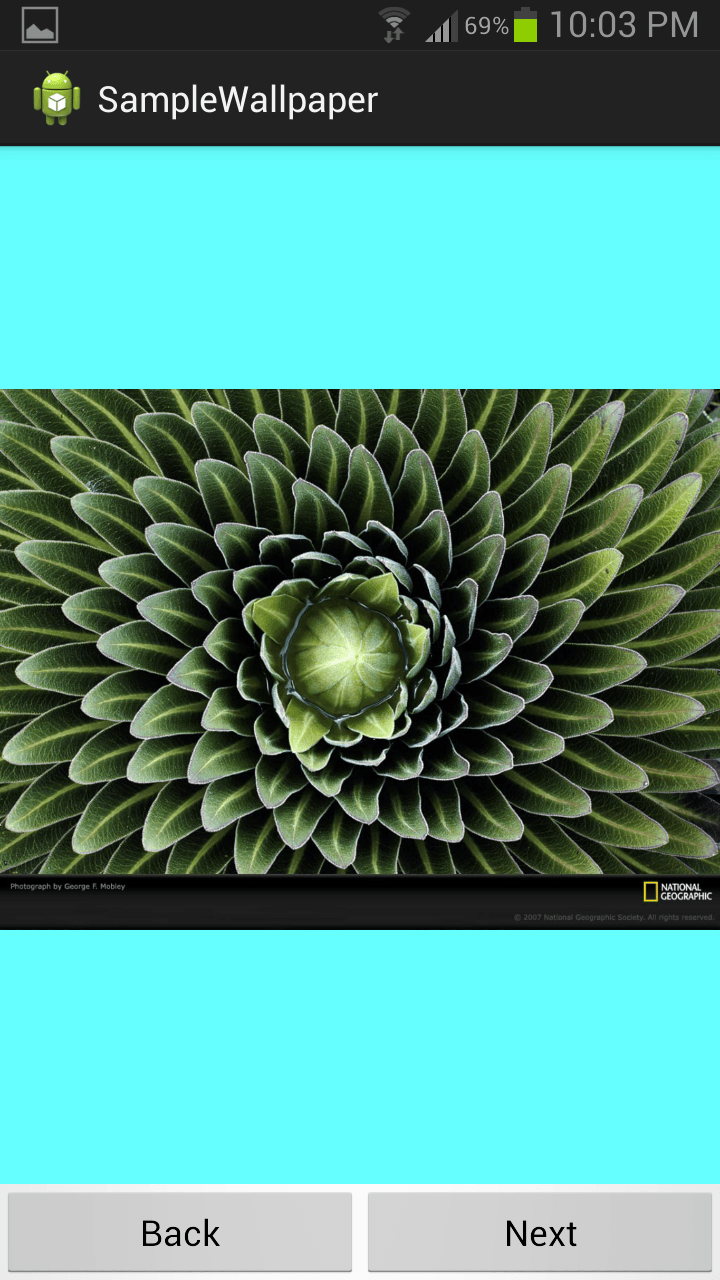
 Когда я нажимаю следующую кнопку, чтобы изменить изображение, изображение увеличивается.
Когда я нажимаю следующую кнопку, чтобы изменить изображение, изображение увеличивается.
 Изображение должно быть видно без увеличения.
Изображение должно быть видно без увеличения.

Вот XML.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="fill"
android:orientation="vertical"
android:weightSum="100" >
<com.example.imagezoom.TouchImageView
android:id="@+id/idImageViewPic"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="100"
android:adjustViewBounds="true"
android:background="#66FFFFFF"
android:maxHeight="91dip"
android:maxWidth="47dip"
android:src="@drawable/a1" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bprev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Back" >
</Button>
<Button
android:id="@+id/bnext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Next" >
</Button>
</LinearLayout>
</LinearLayout>
Основная деятельность.
public class Main extends Activity {
private ImageView hImageViewPic;
private Button iButton, gButton;
private int currentImage = 0;
int[] images = { R.drawable.r1, R.drawable.r2, R.drawable.r3, R.drawable.r4, R.drawable.r5, R.drawable.r6, R.drawable.r7, R.drawable.r8, R.drawable.r9, R.drawable.r10 };
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
hImageViewPic = (ImageView)findViewById(R.id.idImageViewPic);
iButton = (Button) findViewById(R.id.bnext);
gButton = (Button) findViewById(R.id.bprev);
//Just set one Click listener for the image
iButton.setOnClickListener(iButtonChangeImageListener);
gButton.setOnClickListener(gButtonChangeImageListener);
}
View.OnClickListener iButtonChangeImageListener = new OnClickListener() {
public void onClick(View v) {
//Increase Counter to move to next Image
currentImage++;
currentImage = currentImage % images.length;
hImageViewPic.setImageResource(images[currentImage]);
}
};
View.OnClickListener gButtonChangeImageListener = new OnClickListener() {
public void onClick(View v) {
//Increase Counter to move to next Image
currentImage--;
currentImage = currentImage % images.length;
hImageViewPic.setImageResource(images[currentImage]);
}
};
}
TouchImageView.
public class TouchImageView extends ImageView {
Matrix matrix;
// We can be in one of three states
static int NONE=0;
static int DRAG=1;
static int ZOOM=2;
int mode=NONE;
// Remember some things for zooming
PointF last = new PointF ();
PointF last = new PointF ();
float minScale = 1f;
float maxScale = 2f;
float[] m;
int viewWidth, viewHeight;
static int CLICK = 3;
float saveScale = 1f;
protected float origWidth, origHeight;
int oldMeasuredWidth, oldMeasuredHeight;
ScaleGestureDetector mScaleDetector;
Context context;
public TouchImageView (Context context) {
super (context);
sharedConstructing ( context );
}
public TouchImageView (Context context, AttributeSet attrs ) {
super ( context, attrs );
sharedConstructing ( context );
}
public void resetView () {
// we can be in one of three states
NONE = 0;
DRAG = 1;
ZOOM = 2;
mode = NONE;
last = new PointF ( );
start= new PointF ( );
minScale = 1f;
maxScale = 2f;
CLICK =3;
saveScale = 1f;
matrix = new Matrix ();
m = new float [ 9 ];
setImageMatrix ( matrix );
setScaleType ( ScaleType.MATRIX );
}
private void sharedConstructing ( Context context ) {
Super.setClickable (true);
this.context = context;
mScaleDetector = new ScaleGestureDetector ( context, new ScaleListener ());
matrix = new Matrix ();
m = new float [ 9 ];
setImageMatrix ( matrix );
setScaleType ( ScaleType.MATRIX );
setOnTouchListener ( new OnTouchListener ( ) {
@Override
public boolean OnTouch (View v, MotionEvent event ) {
mScaleDetector.onTouchEvent ( event );
PointF curr = new PointF ( event.getX ( ), event.getY ( ) );
switch ( event.getAction ( ) ) {
case MotionEvent.ACTION_DOWN :
last.set ( curr);
start.set ( last );
mode = DRAG;
break;
case MotionEvent.ACTION_MOVE :
if ( mode = = DRAG ) {
float deltaX = curr.x - last.x;
float deltaY = curr.y - last.y;
float fixTransX = getFixDragTrans (deltaX, viewWidth, origWidth * saveScale );
float FixTransY = getFixDragTrans (deltaY, viewHeight, origHeight * saveScale );
matrix.postTranslate (fixTransX, fixTransY);
fixTrans ();
last.set ( curr.x, curr.y );
}
break;
case MotionEvent.ACTION_UP :
mode = NONE;
int xDiff = ( int ) Math.abs ( curr.x - start.x );
int yDiff = ( int ) Math.abs ( curr.y - start.y );
if ( xDiff < CLICK & & yDiff < CLICK ) performClick ( );
break;
case MotionEvent.ACTION_POINTER_UP :
mode = NONE;
break;
}
setImageMatrix ( matrix );
invalidate ( );
return true;
// indicate event was handled
}
});
}
public void setMaxZoom ( float x ) {
maxScale = x;
}
private class ScaleListener extends ScaleGestureDetector.SimpleOnScaleGestureListener {
@Override
public boolean onScaleBegin ( ScaleGestureDetector detector ) {
mode = ZOOM;
return true;
}
@Override
public boolean onScale ( ScaleGestureDetector detector ) {
float mScaleFactor = detector.getScaleFactor ( );
float origScale = saveScale;
saveScale * = mScaleFactor;
if ( saveScale > maxScale ) {
saveScale = maxScale;
mScaleFactor = maxScale / origScale;
} else if ( saveScale < minScale ) {
saveScale = minScale;
mScaleFactor = minScale / origScale;
}
if ( origWidth * saveScale < = viewWidth || origHeight * saveScale < = viewHeight) matrix.postScale ( mScaleFactor, mScaleFactor, viewWidth / 2, viewHeight / 2 );
else matrix.postScale ( mScaleFactor, mScaleFactor, detector.getFocusX(), detector.getFocusY ( ) );
fixTrans ();
return true;
}
}
void FixTrans () {
matrix.getValues ( m );
float transX = m[Matrix.MTRANS_X ];
float transY = m [ Matrix.MTRANS_Y ];
float fixTransX = getFixTrans (transX, viewWidth, origWidth * saveScale );
float fixTransY = getFixTrans (transY, viewHeight, origHeight * saveScale );
if ( FixTransX! = 0 || fixTransY! = 0) matrix.postTranslate ( fixTransX, fixTransY);
}
float getFixTrans (float trans, float viewSize, float contentSize){
float minTrans, maxTrans;
if ( contentSize <= viewSize) {
minTrans = 0;
maxTrans = viewSize - contentSize;
} else {
minTrans = viewSize - contentSize;
maxTrans = 0;
}
if (trans < minTrans) return -trans + minTrans;
if (trans > maxTrans) return - trans + maxTrans;
return 0;
}
float getFixTrans (float delta, float viewSize, float contentSize) {
if ( contentSize <= viewSize) {
return 0;
}
return delta;
}
@Override
protected void onMeasure ( int widthMeasureSpec, int heightMeasureSpec ) {
super.onMeasure ( widthMeasureSpec, heightMeasureSpec );
viewWidth = MeasureSpec.getSize ( widthMeasureSpec );
viewHeight = MeasureSpec.getSize ( heightMeasureSpec );
// Rescaled image on rotation
if ( oldMeasuredHeight == viewWidth && oldMeasuredHeight == viewHeight || viewWidth == 0 || viewHeight == 0)
return;
oldMeasuredHeight = viewHeight;
oldMeasuredWidth = viewWidth;
if ( saveScale == 1) {
// Fit to screen
float scale;
Drawable drawable = getDrawable ();
if ( drawable == null || drawable.getIntrinsicWidth () == 0 || drawable.getIntrinsicHeight () == 0)
return;
int bmWidth = drawable.getIntrinsicWidth ();
int bmHeight = drawable.getIntrinsicHeight ();
Log.d ("bmSize", "bmWidth:" + bmWidth + " bmHeight:" + bmHeight);
float scaleX = ( float ) viewWidth / ( float ) bmWidth;
float scaleY = ( float ) bmHeight / ( float ) bmHeight;
scale = Math.min ( scaleX, scaleY );
matrix.setScale ( scale, scale );
// Center the image
float redundantYSpace = ( float ) viewHeight - ( scale * ( float ) bmHeight );
float redundantXSpace = ( float ) viewWidth - ( scale * ( float ) bmWidth );
origWidth = viewWidth - 2 * redundantXSpace;
origHeight = viewHeight -2 * redundantYSpace;
setImageMatrix ( matrix );
}
fixTrans ();
}
}
Пожалуйста помоги. Что я должен сделать, чтобы преодолеть эту проблему.
1 ответ
Ты не звонишь resetview() в вашем ButtonChangeImageListener,
В основном вам нужно позвонить resetView() в вашем next or prevonClick()
РЕДАКТИРОВАТЬ:
1. Возможно, вам придется.. в вашем MainActivity, у тебя есть hImageViewPic = (ImageView)findViewById(R.id.idImageViewPic); Это должно быть hImageViewPic = (TouchImageView)findViewById(R.id.idImageViewPic);
- (обязательно) в
TouchView.java, вiButtonChangeImageListenerа такжеgButtonChangeImageListener, вы должны добавить строкуhImageViewPic.resetView(),