CSS3 @font-face не отображается в Mac OS X Safari 5.x ИЛИ Chrome
Привет, ребята, столкнулись с некоторой дилеммой с @Font-Face и не можете понять, почему. Я провел бесчисленное количество часов в поисках лучшего кода @font-face для использования и поиска неисправностей, чтобы выяснить, почему он не будет отображаться в браузере Mac OS X.
Текущая ситуация, я использую...
@font-face {
font-family: 'Avenir LT 55 Roman';
src: url('fonts/avenir-55.eot?#iefix') format('embedded-opentype'),
url('fonts/avenir-55.woff') format('woff'),
url('fonts/avenir-55.ttf') format('truetype'),
url('fonts/avenir-55.svg#AvenirLT-Roman') format('svg');
font-weight: normal;
font-style: normal;
}
И получившаяся страница отображается так...
* ОС Windows - работает во всех браузерах (Chrome, Firefox, IE)
* Apple Mac OS X - работает в Firefox и Safari 6.x, но НЕ в Chrome или Safari 5.x
* Apple iOS iPhone и iPad - отлично работает
Буду признателен за любые указания по этому вопросу.
Если вы хотите увидеть это сами, взгляните на http://gradtouch.com/test
Я просто так запутался, почему это не сработает. Заранее спасибо.
1 ответ
Проблема с вашим ttf файл (он поврежден - кажется, что базовая линия изменена таким образом, что шрифт выглядит сильно обрезанным), и именно поэтому вы получаете такое поведение. Браузеры, обслуживающие другие форматы (eot, woff, svg) работают хорошо, но когда браузер выбирает обслуживание ttf Вы получаете пустую страницу (хотя технически нет никакой ошибки). Исправьте свой файл, и вы будете в порядке.
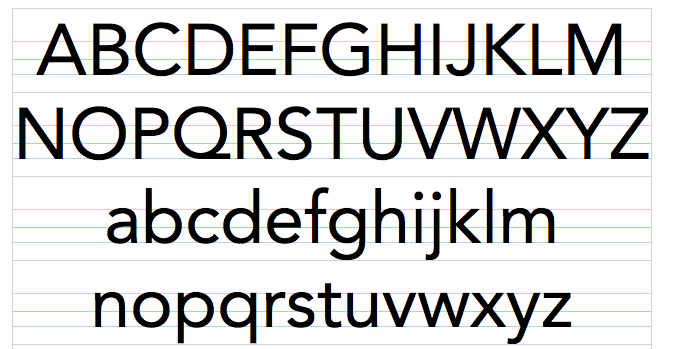
Это ваша woff файл:
А это твой ttf файл: