Поместите 2 радиокнопки в один столбец без перекрытия JavaFX
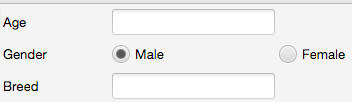
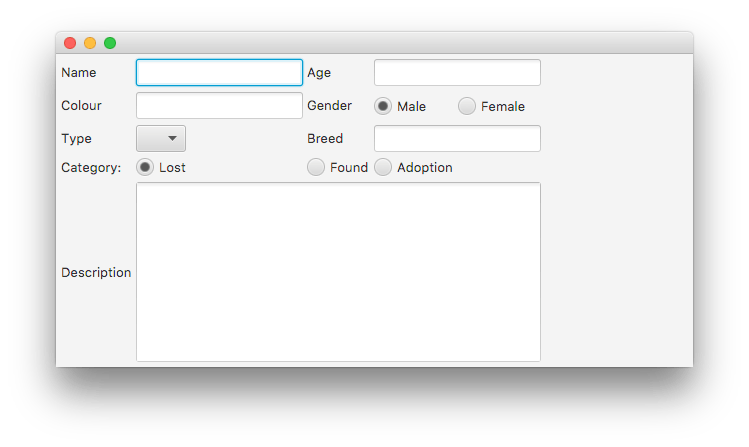
Я хотел попросить помощи с одной проблемой. Я хочу переместить два переключателя в один столбец, чтобы они оба занимали столько же места, сколько текстовое поле над ними. Как я могу это сделать? Вот код и скриншот текущей неправильной версии:
Пожалуйста, не отмечайте мой вопрос как дубликат, если вы не уверены на 100%, хорошо? Нехорошо, чтобы ваш вопросный флаг был дубликатом другого вопроса, перейдите к этому другому и выясните, что общим является то, что они оба касаются программирования.
GridPane formGrid = new GridPane();
formGrid.setPadding(new Insets(5,5,5,5));
formGrid.setVgap(6);
formGrid.setHgap(4);
//first row
Label nameLabel = new Label("Name");
GridPane.setConstraints(nameLabel, 0, 0);
TextField nameInput = new TextField();
GridPane.setConstraints(nameInput, 1, 0);
Label ageLabel = new Label("Age");
GridPane.setConstraints(ageLabel, 2, 0);
TextField ageInput = new TextField();
GridPane.setConstraints(ageInput, 3, 0);
//secondRow
Label colourLabel = new Label("Colour");
GridPane.setConstraints(colourLabel, 0, 1);
TextField colourInput = new TextField();
GridPane.setConstraints(colourInput, 1, 1);
Label genderLabel = new Label("Gender");
GridPane.setConstraints(genderLabel, 2, 1);
ToggleGroup pickGender = new ToggleGroup();
RadioButton pickMale = new RadioButton("Male");
pickMale.setToggleGroup(pickGender);
pickMale.setSelected(true);
GridPane.setConstraints(pickMale, 3, 1, 1, 1);
RadioButton pickFemale = new RadioButton("Female");
pickFemale.setToggleGroup(pickGender);
GridPane.setConstraints(pickFemale, 4, 1, 1, 1);
//third row
Label typeLabel = new Label("Type");
GridPane.setConstraints(typeLabel, 0, 2);
//combobox
ComboBox<String> typeBox = new ComboBox<>();
GridPane.setConstraints(typeBox, 1, 2);
Label breedLabel = new Label("Breed");
GridPane.setConstraints(breedLabel, 2, 2);
TextField breedInput = new TextField();
GridPane.setConstraints(breedInput, 3, 2);
//fourth row
Label categoryLabel = new Label("Category: ");
GridPane.setConstraints(categoryLabel, 0, 3);
ToggleGroup pickCategory = new ToggleGroup();
RadioButton pickLost = new RadioButton("Lost");
pickLost.setToggleGroup(pickCategory);
pickLost.setSelected(true);
GridPane.setConstraints(pickLost, 1, 3);
RadioButton pickFound = new RadioButton("Found");
pickLost.setToggleGroup(pickCategory);
GridPane.setConstraints(pickFound, 2, 3);
RadioButton pickAdoption = new RadioButton("Adoption");
pickLost.setToggleGroup(pickCategory);
GridPane.setConstraints(pickAdoption, 3, 3);
//fifth row
Label descriptionLabel = new Label("Description");
GridPane.setConstraints(descriptionLabel, 0, 4);
TextArea descriptionInput = new TextArea();
GridPane.setConstraints(descriptionInput, 1, 4, 2, 1);
formGrid.getChildren().addAll(nameLabel, nameInput, ageLabel, ageInput);
formGrid.getChildren().addAll(colourLabel, colourInput, genderLabel, pickMale, pickFemale);
formGrid.getChildren().addAll(typeLabel, typeBox, breedLabel, breedInput, categoryLabel);
formGrid.getChildren().addAll(pickLost, pickFound, pickAdoption, descriptionLabel, descriptionInput);
1 ответ
Думайте об этом наоборот. Переключатель "Женский" находится в столбце 4, и поэтому он находится справа от чего-либо в столбце 3. Значение столбца 3 должно быть достаточно широким, чтобы вместить два текстовых поля, что и заставляет этот переключатель до сих пор направо. Если вы хотите, чтобы текстовые поля занимали одинаковое горизонтальное пространство с двумя переключателями, позвольте им использовать оба столбца, которые занимают переключатели: т.е. пусть текстовые поля охватывают столбцы 3 и 4.
TextField ageInput = new TextField();
GridPane.setConstraints(ageInput, 3, 0, 2, 1);
TextField breedInput = new TextField();
GridPane.setConstraints(breedInput, 3, 2, 2, 1);
Теперь столбцы 3 и 4 содержат эти два текстовых поля, столбец 3 содержит переключатель "Мужской", а столбец 4 содержит переключатель "Женский".
Я не уверен, что все, что вы разместили, является целой формой, но вы также можете увеличить размер столбца в текстовой области, чтобы он хорошо работал:
GridPane.setConstraints(descriptionInput, 1, 4, 4, 1);
С этими изменениями я получаю
(Если это важно для вас, вы можете избежать установки флажка "Женский" вправо, также установив для диапазона столбца флажка "Усыновление" значение 2.)
Еще один вариант (начиная с вашего исходного кода), чтобы обернуть две радиокнопки в HBoxи поместите HBox в сетке вместо переключателей:
RadioButton pickMale = new RadioButton("Male");
pickMale.setToggleGroup(pickGender);
pickMale.setSelected(true);
RadioButton pickFemale = new RadioButton("Female");
pickFemale.setToggleGroup(pickGender);
HBox genderButtons = new HBox(4, pickMale, pickFemale);
GridPane.setConstraints(genderButtons, 3, 1);
// ...
formGrid.getChildren().addAll(colourLabel, colourInput, genderLabel, genderButtons);
Однако я предпочитаю предыдущий подход. (Ваш пробег может отличаться.)