Вертикальная разделенная экранная форма
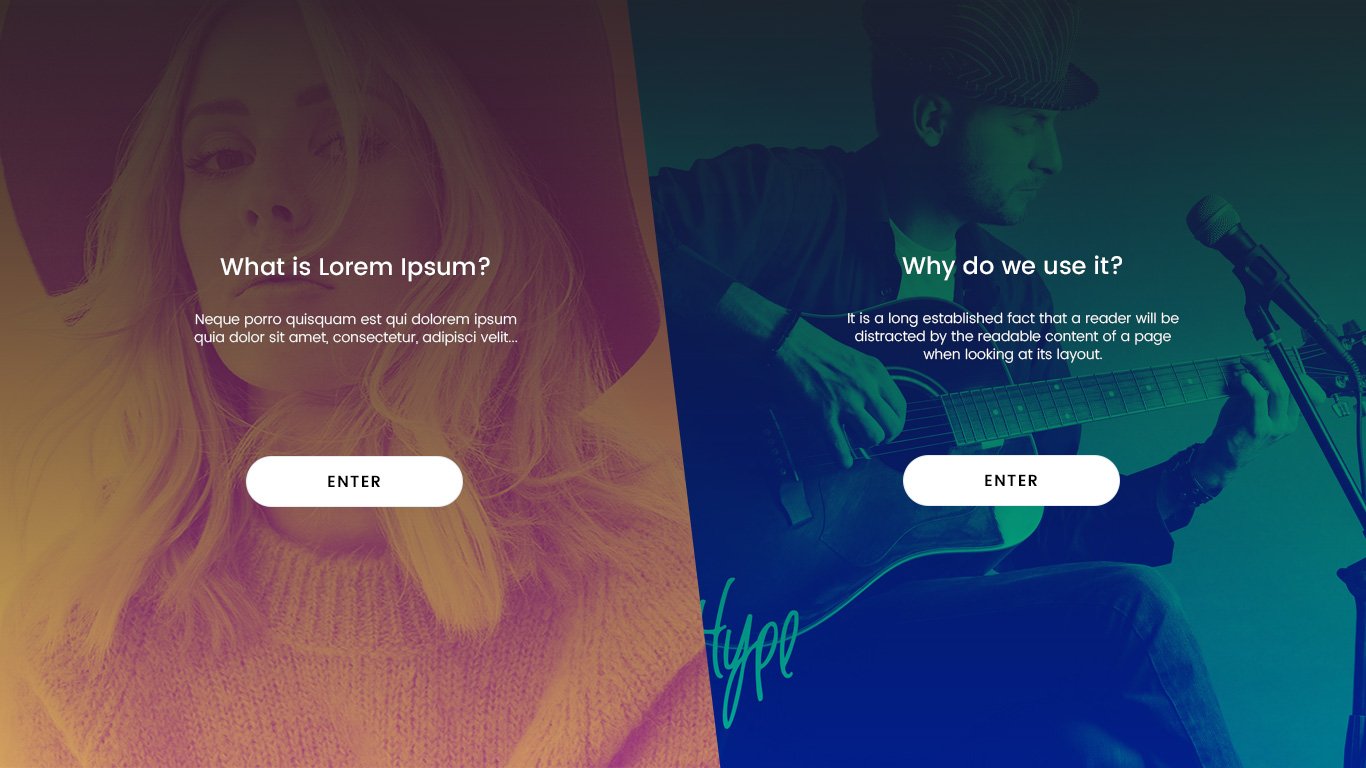
Я хочу сделать вертикальный разделенный экран с пользовательской формой, как на моем прикрепленном изображении  Но он должен быть кросс-браузерным. Я попытался с обтравочным контуром, но это не поддерживается в FireFox, поэтому я попытался с
Но он должен быть кросс-браузерным. Я попытался с обтравочным контуром, но это не поддерживается в FireFox, поэтому я попытался с CSStransformНо мой фон тоже изменился, чего я не хочу. Кроме того, я хочу знать, является ли способ, которым я это сделал, правильным или есть лучший способ. Пожалуйста, предложите.
демонстрация https://jsfiddle.net/cyber007/8yyrv33q/ или же https://codepen.io/pagol/pen/qXqZJM
Html
<div class="section hpanel leftpan">
<div class="background-img">
<div class="content-area">
<h2>What is Lorem Ipsum?</h2> Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit...
<div class="btn-area">
<a href="#">ENTER</a> </div>
</div>
</div>
</div>
<div class="section hpanel rightpan">
<div class="background-img">
<div class="content-area">
<h2>Why do we use it?</h2> It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
<div class="btn-area">
<a href="#">ENTER</a> </div>
</div>
</div>
</div>
CSS
html {
font-size: 62.5%;
}
.noscroll {
overflow: hidden
}
body {
font-size: 1.5em;
line-height: 1.6;
font-weight: 400;
font-family: 'Poppins', sans-serif;
color: #555555;
overflow-x: hidden;
}
img {
height: auto;
}
.hpanel {
position: absolute;
top: 0;
bottom: 0;
height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
color: #fff
}
.leftpan {
left: -4%;
width: 60%;
-webkit-transform: skew(-8deg);
-moz-transform: skew(-8deg);
-o-transform: skew(-8deg);
}
.leftpan .background-img {
background-image: url(http://d1i3xayf43lpeg.cloudfront.net/58l7lmmaka1i/2jqTg1i70ce8G6yUyIi624/77fcf976d461fd96715da306b0afec34/cover.jpg);
}
.rightpan {
right: -4%;
width: 59%;
-webkit-transform: skew(8deg);
-moz-transform: skew(8deg);
-o-transform: skew(8deg);
}
.rightpan .background-img {
background-image: url(https://www.pixelo.net/wp-content/uploads/2017/07/02_free-duotone-photoshop-effects-pixelo.jpg);
}
.background-img {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.leftpan .content-area {
-webkit-transform: skew(8deg);
-moz-transform: skew(8deg);
-o-transform: skew(8deg);
}
.rightpan .content-area {-webkit-transform: skew(-8deg);
-moz-transform: skew(-8deg);
-o-transform: skew(-8deg);}
.content-area {
text-align: center;
margin: 20vh auto;
width: 350px
}
.content-area h2 {
font-size: 2.8rem;
margin-bottom: 50px
}
.btn-area {
margin-top: 50px
}
.btn-area a {
padding: 13px 0;
width: 70%;
text-align: center;
background-color: #fff;
border-radius: 50px;
display: inline-block;
font-size: 18px;
font-weight: 500;
text-decoration: none;
color: #000;
letter-spacing: 1px;
}
1 ответ
Понимание вашего подхода использования skew чтобы придать форму, я подумал о том, чтобы сделать шаг вперед, наклонив родительский элемент, а затем вставив изображение в дочерний элемент с противоположным перекосом, чтобы сместить перекос изображения. Таким образом, изображение не выглядит искаженным.
Вот что я придумал. Кажется, он работает довольно хорошо на большинстве экранов, но на высоких узких экранах.
html,
body {
height: 100%;
background-color: midnightblue;
/*just to illustrate*/
}
.wrapper {
width: 100%;
height: 100%;
position: relative;
}
.left,
.right {
width: 55%;
height: 100%;
top: 0;
transform: skewX(-8deg);
overflow: hidden;
}
.left {
position: relative;
left: -5%;
}
.right {
position: absolute;
right: -5%;
}
.left .inner,
.right .inner {
width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
transform: skewX(8deg);
}
.left .inner {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/3/39/Panorama_Paris_December_2007-2.jpg");
margin-left: 9%;
}
.right .inner {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/2/23/Hong_Kong_Skyline_Restitch_-_Dec_2007.jpg");
margin-left: -9%;
}<div class="wrapper">
<div class="left">
<div class="inner"></div>
</div>
<div class="right">
<div class="inner"></div>
</div>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">