Как добиться эффекта заполнителя андроида, как приложение новостей Google
Я обнаружил, что в новостном приложении Google эффект заполнителя очень хорош, и я хочу применить этот эффект к своему приложению.
Как известно, при кодировании мы обычно используем текст по умолчанию, фон по умолчанию или полностью незаметное действие перед загрузкой данных. Но в новостях Google я обнаружил, что каждый textViewcardViewили другой макет, покажите данные с серым округлением перед загрузкой данных. Это круто.
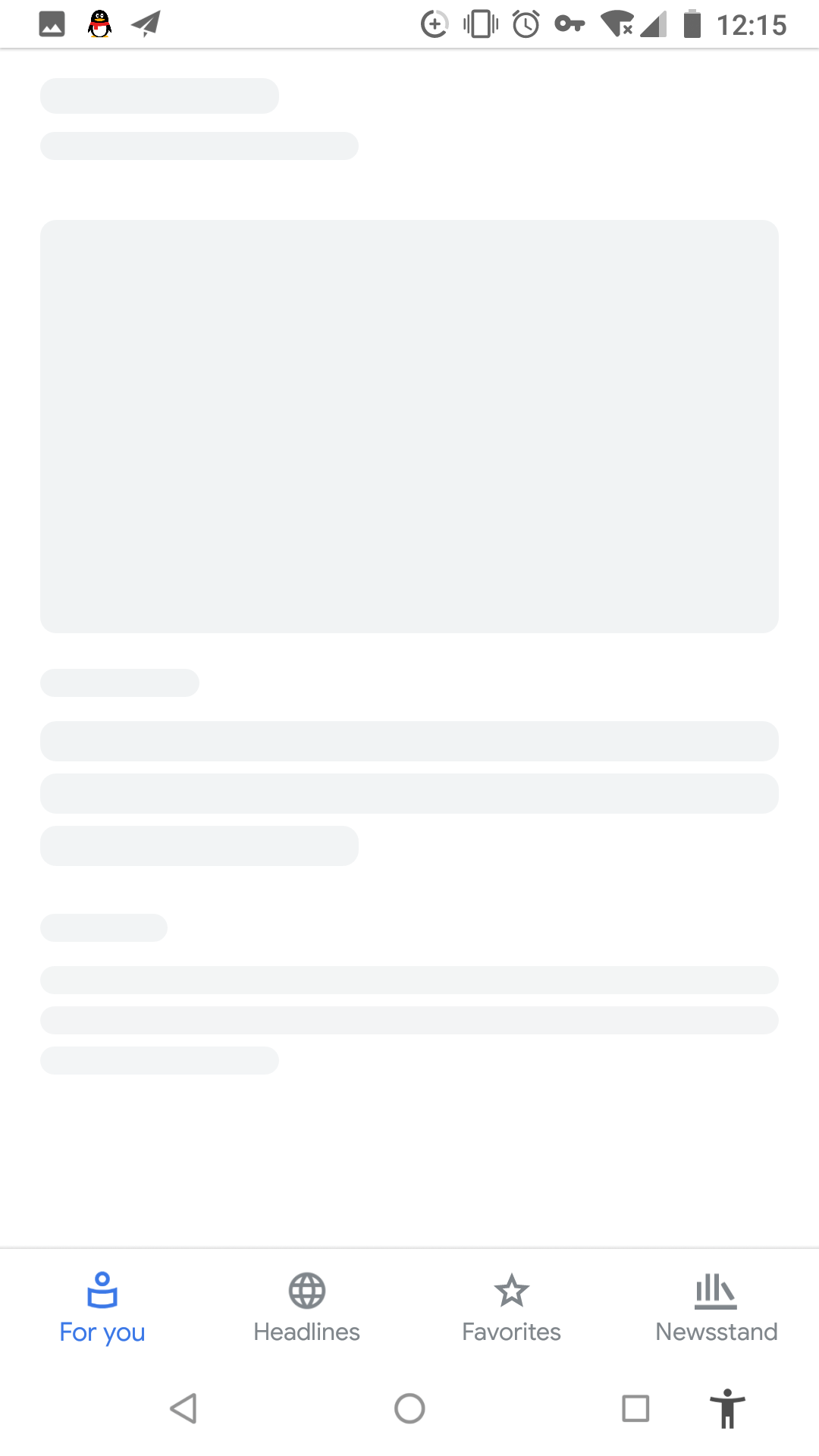
Вот скриншот: 
 Перед загрузкой новостей
Перед загрузкой новостей Activity не показывает ничего, кроме заполненных серой рамкой представлений в той же позиции, где будут заполнены данными.
Как я могу просто добиться такого эффекта, или единственный способ написать много избыточных кодов и setVisibility(View.GONE, View.Visiable)
1 ответ
Ты можешь использовать Facebook’s Shimmer Library
Как пользоваться
Добавьте зависимость Shimmer к вашему build.gradle и перестроить проект.
dependencies {
// Shimmer
implementation 'com.facebook.shimmer:shimmer:0.1.0@aar'
}
добавить в свой файл layout.xml
<com.facebook.shimmer.ShimmerFrameLayout
android:id=“@+id/shimmer_view_container”
android:layout_width=“wrap_content”
android:layout_height="wrap_content"
shimmer:duration="5000" // Number of milliseconds to animate one ‘sweep’
>
// your complex view here
</com.facebook.shimmer.ShimmerFrameLayout>
Сейчас в твоей деятельности
ShimmerFrameLayout container =
(ShimmerFrameLayout) findViewById(R.id.shimmer_view_container);
container.startShimmerAnimation();
Вот хорошая статья для этого Android Content Placeholder Animation like Facebook using Shimmer