Проблема высоты в столбцах начальной загрузки
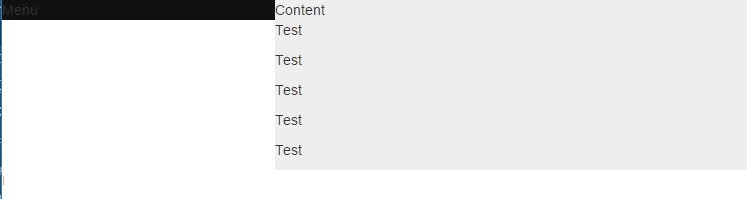
У меня есть два div, первый занимает 2 столбца, а второй - 10 столбцов. Я хочу, чтобы высота первого div равнялась высоте строки
Я попробовал.menu-col { height:100% }, но не работает.
.main-row ,.menu-col,.content-col
{
margin: 0;
padding: 0;
}
.main-row >div:first-child
{
background-color: #DDD;
}
.main-row >div:last-child
{
background-color: #eee;
}
.menu
{
background-color: #111;
}
<div class="row main-row">
<div class="col-sm-2 menu-col">
<div class="menu">
Menu
</div>
</div>
<div class="col-sm-10 content-col">
Content
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
</div>
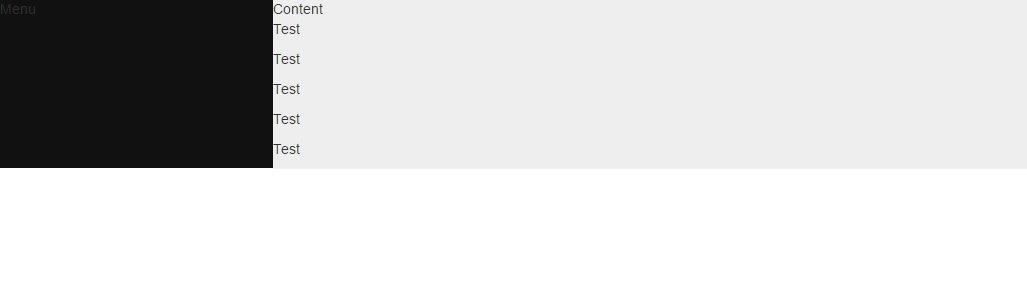
И это то, что я хочу
1 ответ
Я думаю, что вы можете использовать height:100vh который работал для меня.
.menu{
background-color: #111;
height:100vh;
}