Доступ к свойству `process.env` при тестировании приложения nuxt.js с помощью jest
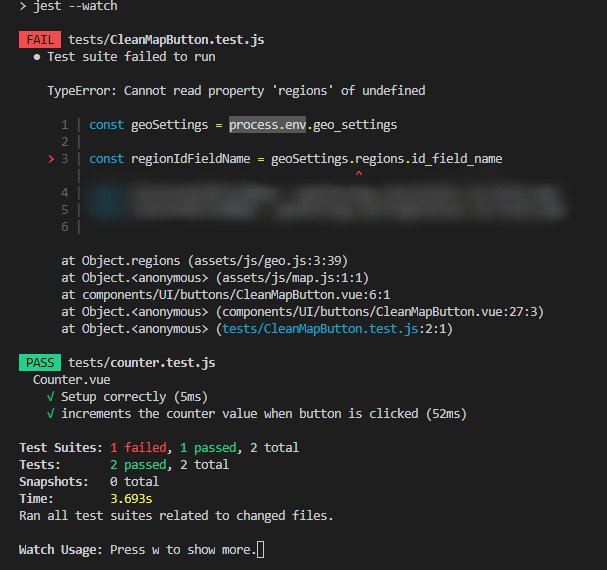
Я хочу написать модульные тесты для моего приложения Nuxt.js с Jest. Но некоторые из моих компонентов используют process.env собственность, заявленная в nuxt.config.js файл. Когда я запускаю свои тесты, я получил эту ошибку:
Пример тестового файла:
import Config from "../nuxt.config"
import { mount } from "@vue/test-utils"
import CleanMapButton from "../components/UI/buttons/CleanMapButton.vue"
beforeAll(() => {
process.env = Config.env
})
describe("Clean map button tests", () => {
it ('Always true test', () => {
expect(true).toBe(true)
})
})
2 ответа
Импорт поднимается так import заявления все бегут раньше process.env установлен в beforeAll,
Если importДля модуля -ed требуется глобальная переменная, затем она должна быть установлена до запуска теста, установив его в модуле настройки и настроив Jest запустить этот модуль установки, используя что-то вроде setupFilesAfterEnv,
С другой стороны, звонитrequireзапускает кодв то время, когда это необходимо, поэтому альтернативой является рефакторинг тестового кода для вызова require('../components/UI/buttons/CleanMapButton.vue')после beforeAllнаборыprocess.env,
Вы можете просто установить их до
beforeAll(() => {
process.env = Object.assign(process.env, { get_settings: 'get_settings' });
});