Создать автозаполнение TextField в Pythonista 3
Я хочу создать автозаполнение TextField.
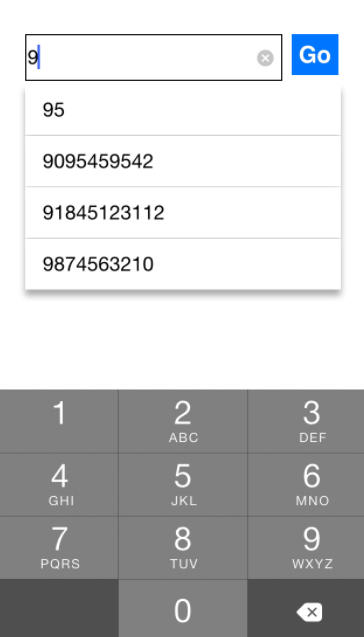
Я имею в виду - когда вы вводите что-то в поле и видите список подсказок ниже. Список подсказок представляет собой массив с возможными значениями. Лучший способ объяснить это - показать похожую картину.
У меня уже есть некоторый опыт работы с Pythonista 3, но это не был опыт программирования пользовательского интерфейса.
Я понимаю, что это сложно, и, возможно, мне следует использовать дополнительный механизм просмотра и делегирования, но я не знаю, с чего начать. Я уже провел несколько дней в Google в поисках решения, но я не могу, в контексте Pythonista.
Кто-нибудь сделал это? Или кто-то может предоставить полезные ссылки для чтения?
1 ответ
Выпадающий список может быть создан в Pythonista с помощью TableView. Табличные представления - это на самом деле просто списки из одного столбца, они не только для таблиц.
Так что шаги будут:
- Создать табличное представление.
- Совместите его с вашим текстовым полем.
- Скрывайте табличное представление, пока не начнется набор текста.
- Обновляйте список элементов таблицы с помощью параметров автозаполнения при каждом наборе текста.
- Потенциально скрыть табличное представление снова, когда ввод заканчивается.
Вы можете скрыть любой вид, установив его .hidden собственность на True,
Вы можете делать что-то, когда ввод текста начинается в TextField, создавая объект делегата, который реализует textfield_did_change,
Вы устанавливаете TableView, чтобы иметь список элементов, давая TableView data_source, вероятно, реализация ui.ListDataSource, Всякий раз, когда items Свойства источника данных изменятся, список параметров также автоматически изменится.
Вы можете реагировать на пользователя, выбирающего опцию из TableView, установив action на TableView's delegate,
Документацию по TableView, TextField, ListDataSource, делегатам и действиям можно найти в документации по собственному графическому интерфейсу Pythonista для iOS.
Вот основной пример:
# documentation at http://omz-software.com/pythonista/docs/ios/ui.html
import ui
# the phoneField delegate will respond whenever there is typing
# the delegate object will combine phoneField delegate, tableview delegate, and data source, so that it can share data
class AutoCompleter(ui.ListDataSource):
def textfield_did_change(self, textfield):
dropDown.hidden = False
# an arbitrary list of autocomplete options
# you will have a function that creates this list
options = [textfield.text + x for x in textfield.text]
# setting the items property automatically updates the list
self.items = options
# size the dropdown for up to five options
dropDown.height = min(dropDown.row_height * len(options), 5*dropDown.row_height)
def textfield_did_end_editing(self, textfield):
#done editing, so hide and clear the dropdown
dropDown.hidden = True
self.items = []
# this is also where you might act on the entered data
pass
def optionWasSelected(self, sender):
phoneField.text = self.items[self.selected_row]
phoneField.end_editing()
autocompleter = AutoCompleter(items=[])
autocompleter.action = autocompleter.optionWasSelected
# a TextField for phone number input
phoneField = ui.TextField()
phoneField.delegate = autocompleter
phoneField.keyboard_type = ui.KEYBOARD_PHONE_PAD
phoneField.clear_button_mode = 'while_editing'
# the drop-down menu is basically a list of items, which in Pythonista is a TableView
dropDown = ui.TableView()
dropDown.delegate = autocompleter
dropDown.data_source = autocompleter
# hide the dropdown until typing starts
dropDown.hidden = True
# create interface
mainView = ui.View()
mainView.add_subview(phoneField)
mainView.add_subview(dropDown)
# present the interface before aligning fields, so as to have the window size available
mainView.present()
# center text field
phoneField.width = mainView.width*.67
phoneField.height = 40
phoneField.x = mainView.width/2 - phoneField.width/2
phoneField.y = mainView.height/3 - phoneField.height/2
# align the dropdown with the phoneField
dropDown.x = phoneField.x
dropDown.y = phoneField.y + phoneField.height
dropDown.width = phoneField.width
dropDown.row_height = phoneField.height
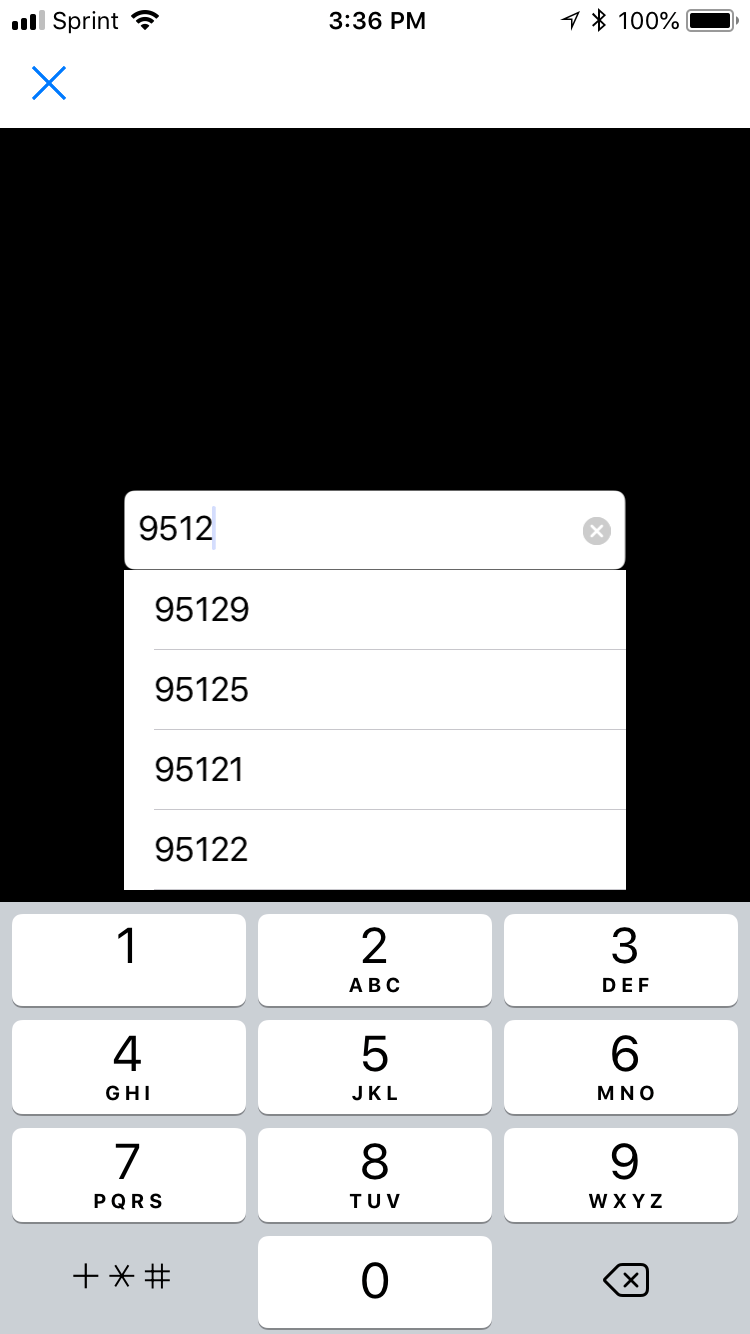
На моем iPhone этот код создает интерфейс, который выглядит следующим образом: