CSS Pixel Perfection в Chrome
В стремлении к совершенству пикселей браузер, кажется, добавляет дополнительный пиксель в верх и низ следующего элемента ввода, но я не могу понять, откуда.
input {
border-radius: 10px;
height:30px;
display: inline-block;
float:left;
border:none;
}
}
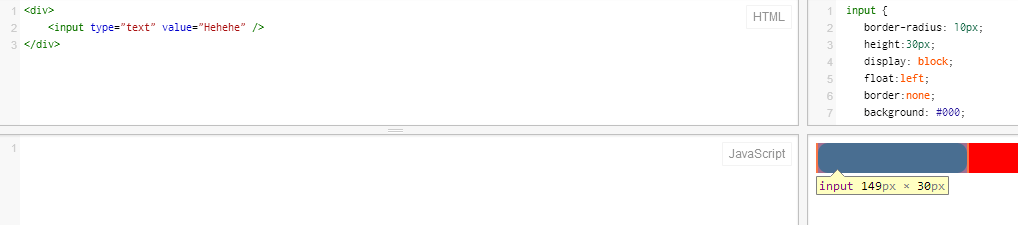
Лупа Хромес показывает элемент с общей высотой 32, а я пытаюсь получить 30.
Это типичная форма устройства, закодированная в HAML:
.registration{:style => 'display:none'}
= form_for(resource, :as => resource_name, :url => registration_path(resource_name)) do |f|
%div
= f.label :email do
= f.email_field :email, :autofocus => false, :placeholder => "Email"
%div
= f.label :password do
= f.password_field :password, :placeholder => 'Password'
%div
= f.label :password_confirmation do
= f.password_field :password_confirmation, :placeholder =>'Confirm Password'
%div= f.submit "Sign up"
1 ответ
Решение
Вы должны удалить прокладку:
input { padding: 0; }
JSFiddle: http://jsfiddle.net/nSmU9/
Обновить:
В Google Chrome я вижу высоту 30 пикселей.