Как избежать простора и сделать полноразмерное пространство в джастеге?
Есть ли вариант, чтобы избежать верхнего пространства. На самом деле я ищу решение, чтобы показать как полную ширину и полную высоту.

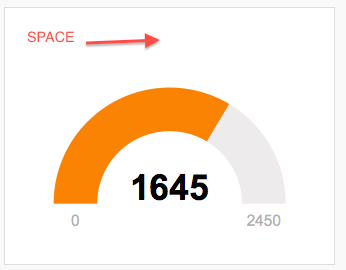
демонстрация http://jsfiddle.net/ugFmE/12/
var g = new JustGage({
id: "spedometer",
title: "Monthly expense",
value: 1986,
min: 0,
max: 2450,
shadowOpacity: 0,
relativeGaugeSize: true
});
2 ответа
Добавьте немного CSS в div, чтобы он поднялся...
#spedometer{
margin-top: -##px
}
где "##" - это количество пикселей, которое вы хотите переместить в верхнюю часть div.
Используйте атрибут style тега div и измените значение верхнего поля на отрицательное. Я надеюсь, что это поможет вам
<div id="g1" style= margin-top:-100px;></div>
window.onload = function () {
var g1 = new JustGage({
id: "g1",
value: getRandomInt(0, 100),
min: 0,
max: 100,
relativeGaugeSize: true
});
}