Плагин Jquery dotdotdot.js не работает должным образом для текста с элементами HTML
Я использую dotdotdot.js для моего проекта.
Недавно я добавил текстовый редактор (tinymce), и теперь в тексте есть некоторые элементы HTML, такие как p, a, b, i и т. Д.
dotdotdot не работает должным образом для этого текста.
Вот скрипка: http://jsfiddle.net/dgkdN/
$(".text-ellipsis").dotdotdot({
watch: "true",
after: ".read-more",
callback: function (isTruncated, orgContent) {
if (isTruncated) {
$('.read-more', this).show();
}
}
});
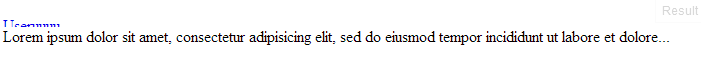
Пожалуйста, найдите скриншот, показывающий проблему ниже:
Текст "Useruuu" должен отображаться полностью. Но оно обрезается до половины высоты по вертикали. Это проблема, с которой я сталкиваюсь.
Я хочу показать это нормально, я имею в виду полную высоту линии. Или показывать только "...", если он не может занять доступную высоту по вертикали
Пожалуйста помоги!
2 ответа
Удалить overflow: hidden с твоей скрипки:
.text-ellipsis{ max-height:27px; width:100%; }
p является элементом блока с заполнением по умолчанию. Вы можете удалить / заменить это дополнение
.dotdotdot p {
padding:0;
}
или вы можете установить p (и другие элементы блока, помещаемые редактором форматированного текста, тоже) для inline,
.dotdotdot > * {
display: inline;
}