CSS Flexbox растут
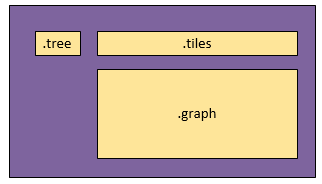
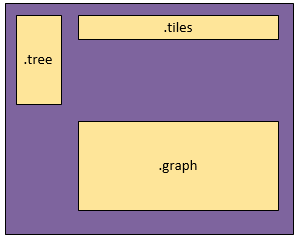
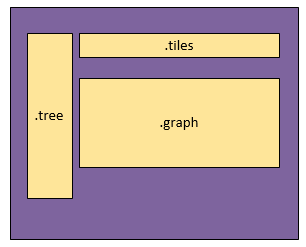
Я использую угловой стиль Light Light ( http://wix.github.io/angular-tree-control/) для левой панели (.tree). У меня есть элементы, отображаемые рядом с деревом (как показано на рисунке 1). Когда мое дерево расширяется, элемент.graph перемещается вниз, как показано на рисунке 2. Я бы хотел, чтобы мой.graph оставался на месте, когда дерево расширяется (изображение 3). Я использую flexbox, но график продолжает смещаться вниз. (CSS и HTML ниже)
.mainClass{
display: -webkit-flex;
-webkit-flex-wrap: wrap;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
}
.tree{
flex-grow: 1;
}
.tiles {
width: 12rem;
}
.graph{
max-width: 50%;
height: 520px;
float: right;
}<div class="mainClass">
<treecontrol class="tree">
</treecontrol>
<div class="tiles">
</div>
<div class="graph">
</div>
</div>