CSS шестнадцатеричный RGBA?
Я знаю, ты можешь написать...
background-color: #ff0000;
... если вы хотите что-то красное.
И ты можешь написать...
background-color: rgba(255, 0, 0, 0.5);
... если вы хотите что-то красное и полупрозрачное.
Есть ли краткий способ написания частично прозрачных цветов в шестнадцатеричном формате? Я хочу что-то вроде:
background-color: #ff000088; <--- the 88 is the alpha
... или же...
background-color: #ff0000 50%;
Я получаю все свои цвета в шестнадцатеричном формате, и необходимость конвертировать их все в десятичную шкалу 0-255 раздражает.
16 ответов
Цветовой модуль CSS уровня 4, вероятно, будет поддерживать 4-х и 8-значную шестнадцатеричную нотацию RGBA!
Три недели назад (18 декабря 2014 г.) черновой вариант редактора CSS Color Module Level 4 был представлен рабочей группе CSS W3C. Хотя в состоянии, которое в значительной степени подвержено изменениям, текущая версия документа подразумевает, что в некотором ближайшем будущем CSS будет поддерживать как шестнадцатеричную, так и четырехзначную RGBA-нотацию.
Примечание: в следующей цитате вырезаны не относящиеся к делу фрагменты, и к моменту прочтения вы, возможно, сильно изменили источник (как упоминалось выше, это черновик редактора, а не окончательный документ).
Если что-то сильно изменилось, пожалуйста, оставьте комментарий, дайте мне знать, чтобы я мог обновить этот ответ!
§ 4.2. Шестнадцатеричные обозначения RGB: #RRGGBB
Синтаксис
<hex-color>это<hash-token>токен , значение которого состоит из 3, 4, 6 или 8 шестнадцатеричных цифр. Другими словами, шестнадцатеричный цвет записывается как хеш-символ "#", за которым следует некоторое количество цифр.0-9или письмаa-f(регистр букв не имеет значения -#00ff00идентично#00FF00).8 цифр
Первые 6 цифр интерпретируются идентично 6-значной записи. Последняя пара цифр, интерпретируемая как шестнадцатеричное число, указывает альфа-канал цвета, где
00представляет собой полностью прозрачный цвет иffпредставляют полностью непрозрачный цвет.Пример 3
Другими словами,#0000ffccпредставляет тот же цвет, что иrgba(0, 0, 100%, 80%)(слегка прозрачный синий).4 цифры
Это более короткий вариант 8-значного обозначения, "расширенный" так же, как и 3-значное обозначение. Первая цифра, интерпретируемая как шестнадцатеричное число, указывает на красный канал цвета, где
0представляет собой минимальное значение иfпредставляет максимум. Следующие три цифры обозначают зеленый, синий и альфа-канал соответственно.
Что это значит для будущего CSS-цветов?
Это означает, что, предполагая, что это не полностью удалено из документа уровня 4, мы скоро сможем определить наши цвета RGBA (или цвета HSLA, если вы один из тех парней) в шестнадцатеричном формате в браузерах, которые поддерживают Color Синтаксис модуля уровня 4.
пример
elem {
background: rgb(0, 0, 0); /* RGB notation (no alpha). */
background: #000; /* 3-digit hexadecimal notation (no alpha). */
background: #000000; /* 6-digit hexadecimal notation (no alpha). */
background: rgba(0, 0, 0, 1.0); /* RGBA notation. */
/* The new 4 and 8-digit hexadecimal notation. */
background: #0000; /* 4-digit hexadecimal notation. */
background: #00000000; /* 8-digit hexadecimal notation. */
}
Когда я смогу использовать это в своих продуктах для клиентов?

Все шутки в стороне: в настоящее время это только начало 2015 года, поэтому они не будут поддерживаться ни в одном браузере в течение достаточно долгого времени - даже если ваш продукт предназначен только для работы в самых современных браузерах, которые вы, вероятно, не увидеть это в действии в производственном браузере в ближайшее время.
Просмотр текущей поддержки браузера для цветовой нотации #RRGGBBAA
Тем не менее, то, как работает CSS, означает, что мы действительно можем начать использовать их сегодня! Если вы действительно хотите начать использовать их прямо сейчас, пока вы добавляете запасной вариант, любые не поддерживающие браузеры будут просто игнорировать новые свойства, пока они не будут признаны действительными:
figure {
margin: 0;
padding: 4px;
/* Fall back (...to browsers which don't support alpha transparency). */
background: #FEFE7F;
color: #3F3FFE;
/* Current 'modern' browser support. */
background: rgba(255, 255, 0, 0.5);
color: rgba(0, 0, 255, 0.75);
/* Fall... foward? */
background: #ffff007F; /* Or, less accurately, #ff08 */
color: #0000ffbe; /* Or #00fc */
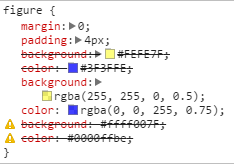
}<figure>Hello, world!</figure>Пока вы просматриваете этот ответ в браузере, который поддерживает background а также color свойства в CSS, <figure> Элемент в результате вышеупомянутого фрагмента будет выглядеть очень похоже на это:

Использование самой последней версии Chrome для Windows (v39.0.2171) для проверки наших <figure> элемент, мы увидим следующее:

6-значное шестнадцатеричное отступление отменяется rgba() значения и наши 8-значные шестнадцатеричные значения игнорируются, поскольку в настоящее время они считаются недействительными синтаксическим анализатором Chrome. Как только наш браузер поддерживает эти 8-значные значения, они переопределяют rgba() из них.
ОБНОВЛЕНИЕ 2018-07-04: Firefox, Chrome и Safari теперь поддерживают эту нотацию, Edge все еще отсутствует, но, вероятно, последует ( https://caniuse.com/).
Я нашел ответ после публикации улучшения вопроса. Сожалею!
MS Excel помог!
просто добавьте префикс Hex к значению шестнадцатеричного цвета, чтобы добавить альфа, который имеет эквивалентную непрозрачность как значение%.
(в rbga процентная непрозрачность выражается в десятичном виде, как указано выше)
Opacity % 255 Step 2 digit HEX prefix
0% 0.00 00
5% 12.75 0C
10% 25.50 19
15% 38.25 26
20% 51.00 33
25% 63.75 3F
30% 76.50 4C
35% 89.25 59
40% 102.00 66
45% 114.75 72
50% 127.50 7F
55% 140.25 8C
60% 153.00 99
65% 165.75 A5
70% 178.50 B2
75% 191.25 BF
80% 204.00 CC
85% 216.75 D8
90% 229.50 E5
95% 242.25 F2
100% 255.00 FF
RGB='#ffabcd';
A='0.5';
RGBA='('+parseInt(RGB.substring(1,3),16)+','+parseInt(RGB.substring(3,5),16)+','+parseInt(RGB.substring(5,7),16)+','+A+')';
Использование red, green, blue конвертировать в RGBA:
background-color: rgba(red($color), green($color), blue($color), 0.2);
В Sass мы можем написать:
background-color: rgba(#ff0000, 0.5);
как это было предложено в шестнадцатеричном представлении цвета с альфа-каналом?
Смотрите здесь http://www.w3.org/TR/css3-color/
Это невозможно, скорее всего потому, что 0xFFFFFFFF больше максимального значения для 32-битных целых
Боюсь, это невозможно. rgba формат, который вы знаете, является единственным.
Если у вас есть все цвета в HEX-переменных, вы можете использовать следующий код SCSS:
Сначала скопируйте это сопоставление из значений непрозрачности rgba в шестнадцатеричные коды:
$opacity-to-hex: (
0: '00',
0.05: '0C',
0.1: '19',
0.15: '26',
0.2: '33',
0.25: '3F',
0.3: '4C',
0.35: '59',
0.4: '66',
0.45: '72',
0.5: '7F',
0.55: '8C',
0.6: '99',
0.65: 'A5',
0.7: 'B2',
0.75: 'BF',
0.8: 'CC',
0.85: 'D8',
0.9: 'E5',
0.95: 'F2',
1: 'FF'
)
Затем скопируйте следующий миксин, который использует сопоставление:
@mixin color-opacity($property, $color, $opacity) {
#{$property}: unquote($color + map-get($opacity-to-hex, $opacity));
}
И последнее, но не менее важное: вы можете использовать этот миксин с отображенной непрозрачностью для всех свойств цвета, например, вот так:
@include color-opacity('background-color', $your_hex_color, 0.8);
@include color-opacity('color', $your_hex_color, 0.5);
Если вы можете использовать LESS, есть функция затухания.
@my-opaque-color: #a438ab;
@my-semitransparent-color: fade(@my-opaque-color, 50%);
background-color:linear-gradient(to right,@my-opaque-color, @my-semitransparent-color);
// result:
background-color: linear-gradient(to right, #a438ab, rgba(164, 56, 171, 0.5));
В scss вы можете использовать следующее:
background-color: rgba($color: #000088, $alpha: 0.5);
Очаровательный принц:
Только Internet Explorer позволяет использовать 4-байтовый шестнадцатеричный цвет в формате ARGB, где A - альфа-канал. Может использоваться в градиентных фильтрах, например:
filter : ~"progid:DXImageTransform.Microsoft.Gradient(GradientType=@{dir},startColorstr=@{color1},endColorstr=@{color2})";
Где dir может быть: 1(по горизонтали) или 0(по вертикали). И цветовые строки могут быть шестнадцатеричными цветами (#FFAAD3) или шестнадцатеричными цветами argb (#88FFAAD3).
Что ж, вам нужно выучить разные цветовые обозначения.
Кулер дает вам больше шансов найти цвет и в нескольких обозначениях.
Hex не отличается от RGB, FF = 255 и 00 = 0, но это то, что вы знаете. Таким образом, вы должны визуализировать это.
Я использую Hex, RGBA и RGB. Если массовое преобразование не требуется, ручное выполнение этого поможет вам запомнить несколько нечетных 100 цветов и их коды.
Для массового преобразования напишите какой-нибудь скрипт, подобный тому, который дал Алари. Удачи с цветами.
Мне нужно было использовать ответ выше:
background-color: rgba(red($color), green($color), blue($color), 0.2);
Но я хотел добавить немного, потому что OP хотел CSS + HEX, поэтому ответ ниже показывает, как вы можете использовать шестнадцатеричные значения без предварительной обработки или каких-либо дополнительных миксинов:
background-color: rgba(red(#4d238c), green(#4d238c), blue(#4d238c), 0.2);
Это полезно, когда вы хотите, чтобы цвет фона выбранного элемента был непрозрачным, но текст все еще хорошо виден.
Почему бы не использовать background-color: #ff0000;
opacity: 0.5;
filter: alpha(opacity=50); /* in IE */
если вы нацеливаете цвет на текст или, возможно, на элемент, это будет намного проще сделать.