Угловые 2 кирпичных кирпича начинаются с левой позиции изначально
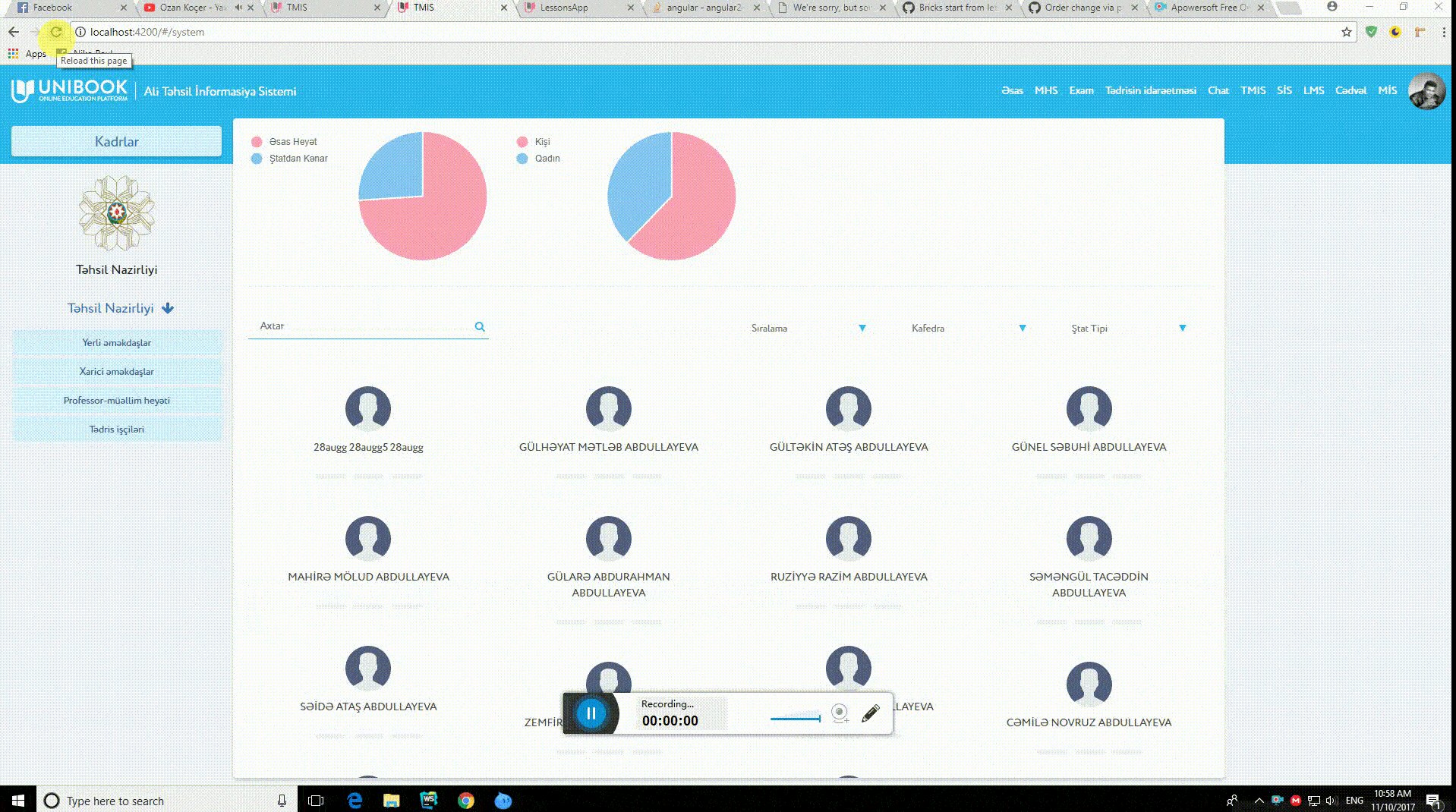
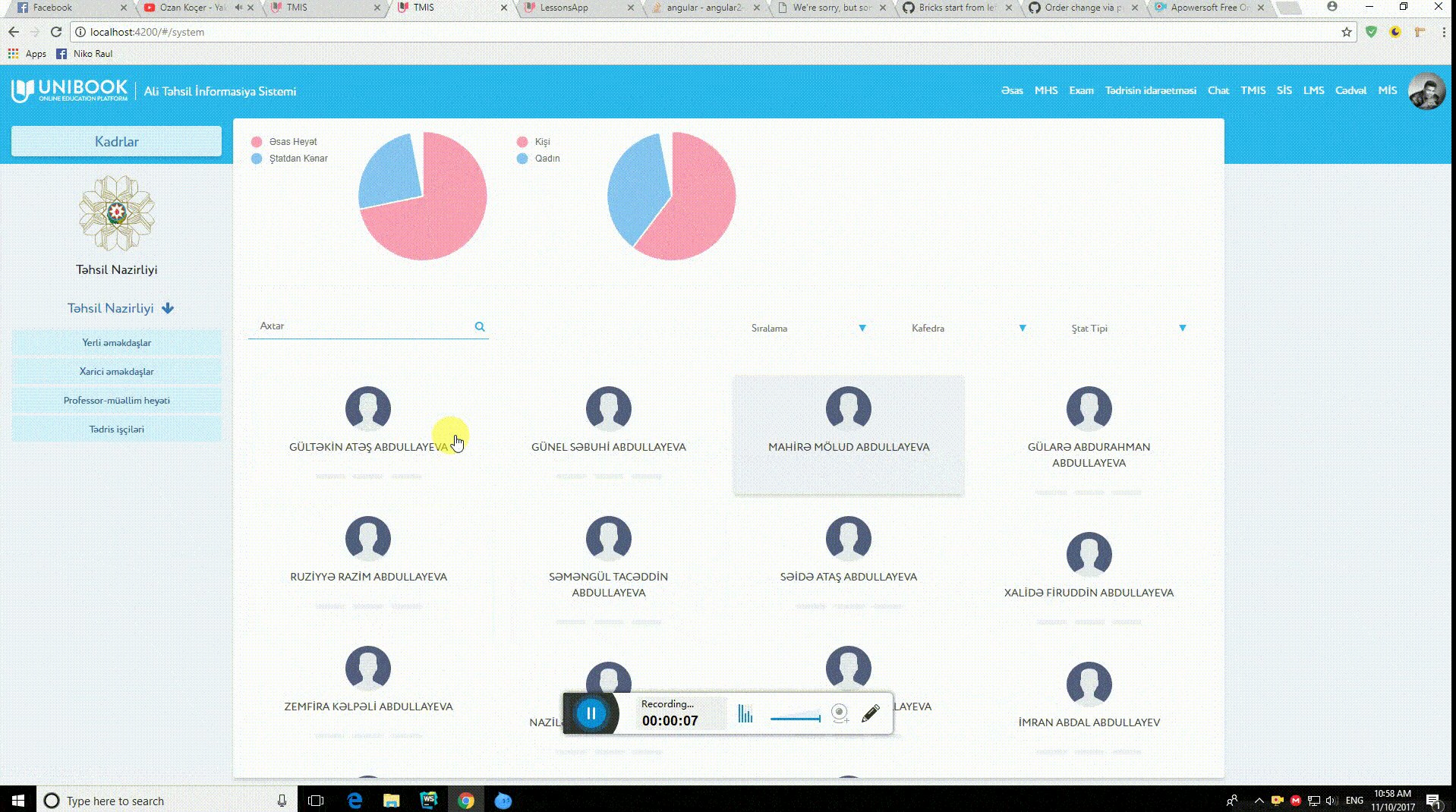
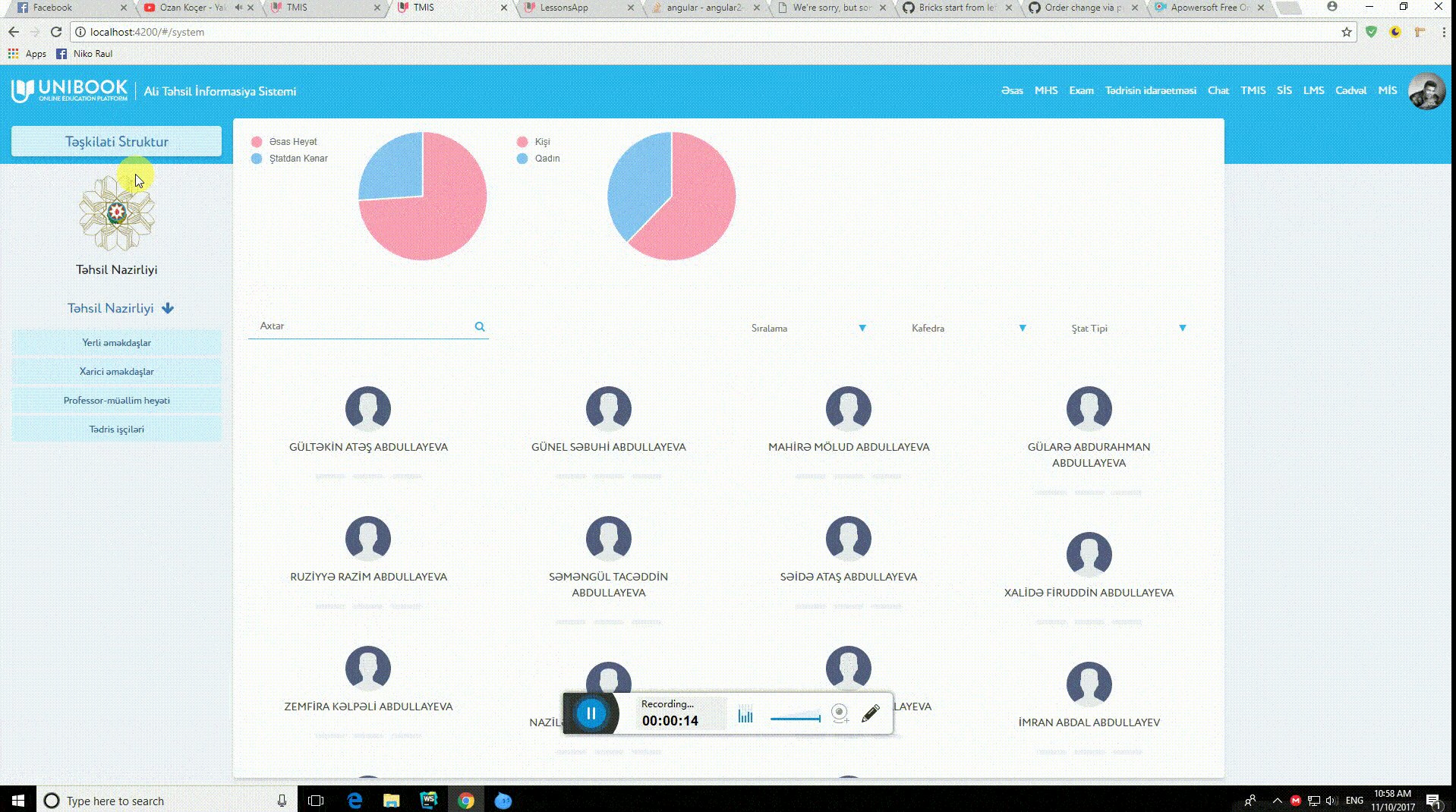
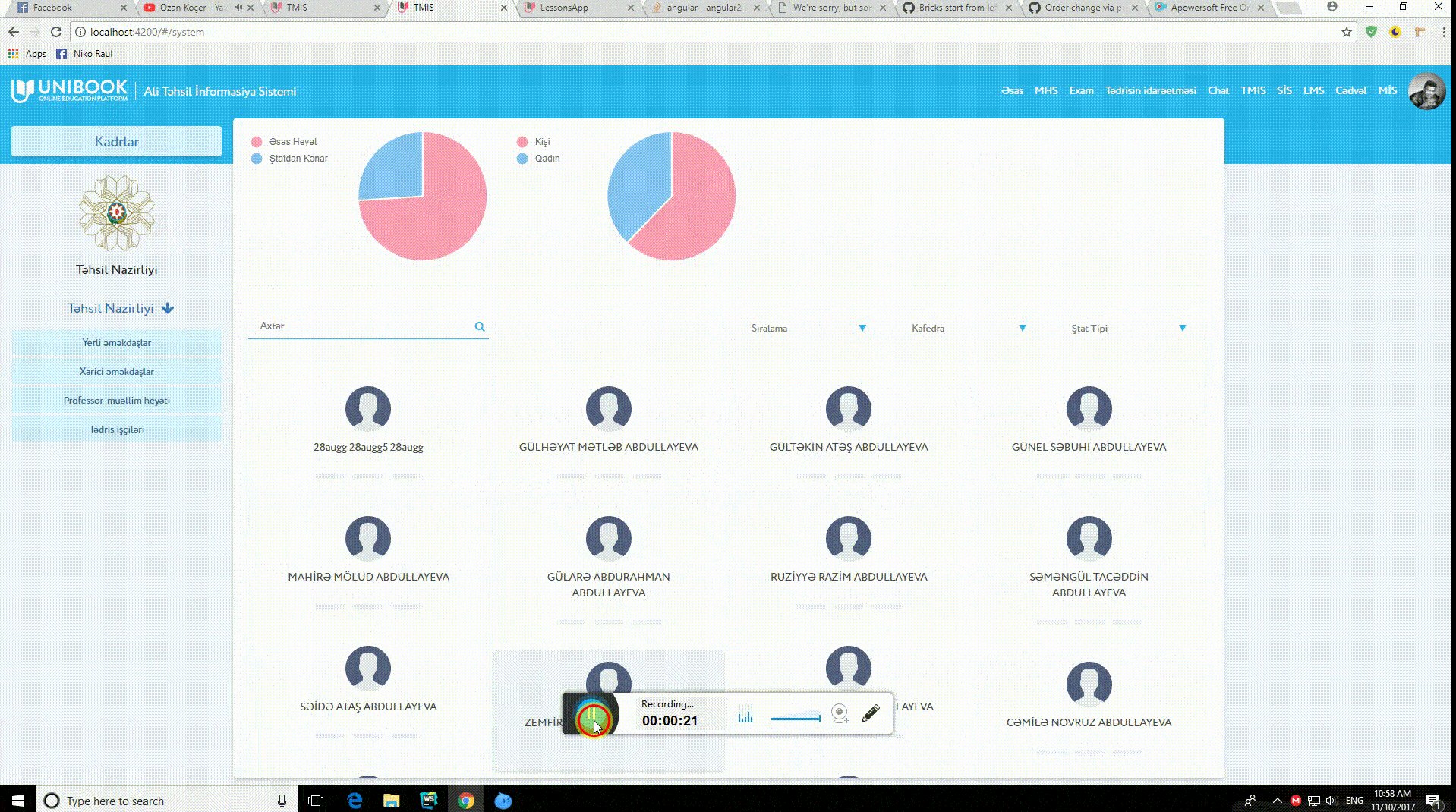
Я сталкиваюсь с проблемой, которая довольно раздражает. Когда кирпичи начинаются изначально, они начинаются с левой позиции. Я использовал imagesloaded = true и не вижу ошибок в консоли.
<div class="masonryContainer">
<masonry [useImagesLoaded]="true" [options]="myOptions" *ngIf="showEmployees" >
<masonry-brick *ngFor="let employee of employees" class="brick " >
<div class="employeeBox" >
<div class="employeePhoto">
<img src="assets/icons/user.svg">
</div>
<div class="employeeInfo">
<p>{{employee.name}}</p>
</div>
<div class="employeeBottom">
<span></span>
<span></span>
<span></span>
</div>
</div>
</masonry-brick>
</masonry>
</div>
Интересно, что я использую кладку также в другом компоненте с тем же кодом и не сталкиваюсь с проблемой. В чем причина этого? Надеюсь, кто-нибудь даст совет.  Вот рабочий код
Вот рабочий код
<div class="structureListContainer">
<masonry [useImagesLoaded]="true" >
<masonry-brick class="brick" *ngFor="let structure of structures ">
<div class="structureBox" [routerLink]="['/system/structure', structure.id]" >
<div class="structureMembers">
<div class="membersCount">
<p class="memberType">Tələbələrin sayı</p>
<p class="memberNumber">{{structure.studentCount}}</p>
</div>
<div class="structureLogo">
<img src="{{structure.imgUrl}}" onError="this.src ='assets/img/university-default.jpeg'">
</div>
<div class="membersCount">
<p class="memberType">Müəllimlərin sayı</p>
<p class="memberNumber">{{structure.employeeCount}}</p>
</div>
</div>
<div class="structureName">
<p> {{structure.name}}</p>
</div>
</div>
</masonry-brick>
</masonry>
</div>