Ошибка PrimeNg: Quill не определен
Я пытаюсь использовать элемент управления редактора в primeng: https://www.primefaces.org/primeng/
Но я получаю ошибку:
ОШИБКА ReferenceError: Quill не определен в Editor.webpackJsonp.../../../../primeng/components/editor/editor.js.Editor.ngAfterViewInit
Мой проект использует:
- Angular Cli: 1.4.1
- Угловая: 4.3.6
- НПМ: 5.4.1
- Узел: 6.10.0
- PrimeNG: 4.2.0
Я нашел эту проблему: https://github.com/primefaces/primeng/issues/807
Я следовал инструкциям:
модуль редактора импорта
import {EditorModule} from 'primeng/primeng';
Установить пакеты:
npm install quill --save
npm install @types/quill --save
Обновление angular-cli.json
"styles": [ "../node_modules/quill/dist/quill.core.css", "../node_modules/quill/dist/quill.snow.css", ], "scripts": [ "../node_modules/quill/dist/quill.js" ],
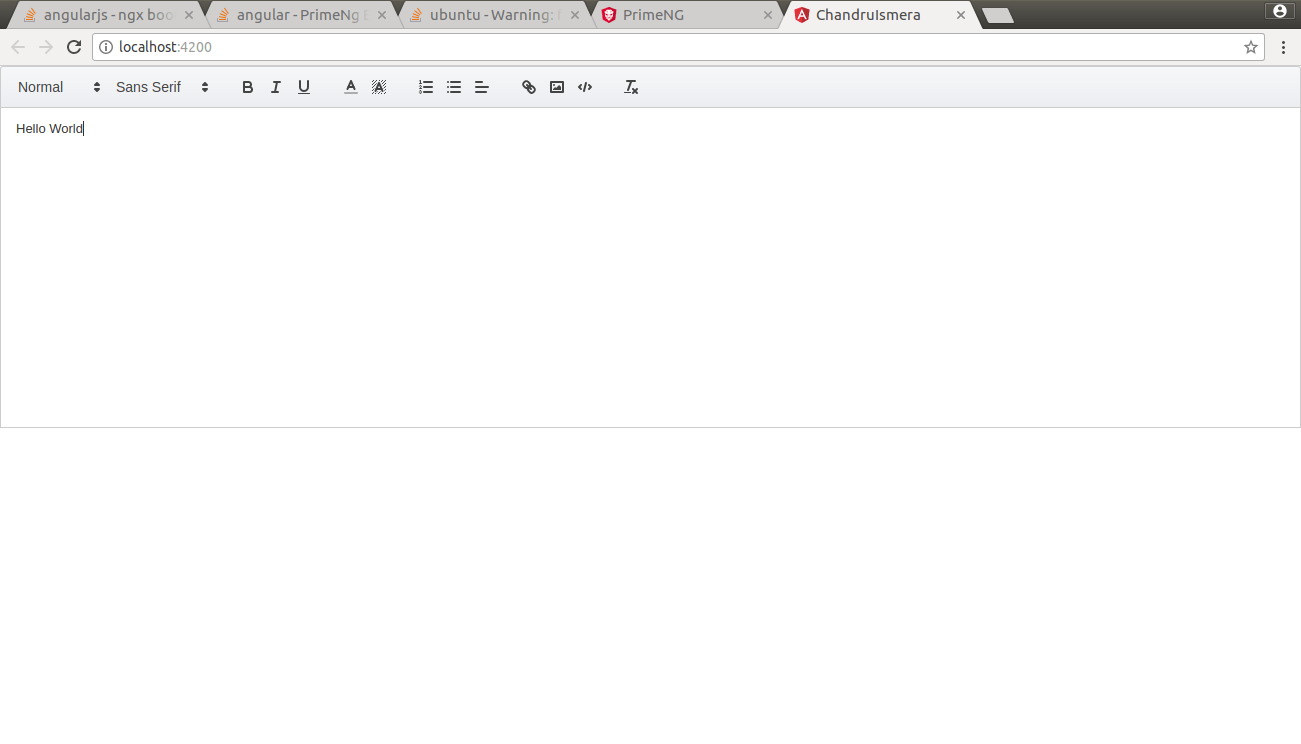
но это все еще имеет ту же проблему. Я просто добавляю разметку по умолчанию:
<p-editor [(ngModel)]="text" [style]="{'height':'320px'}"></p-editor>
И я получаю ошибку, и это выглядит так:
Единственная вещь в этой теме, которую я не пробовал, это установка плагина webpack, потому что я использую angular cli, я не думаю, что это вариант.
Что я могу попытаться исправить это?
6 ответов
Попробуй это: у меня отлично работает
Версии:
Node : 7.9.0
angular/cli: 1.3.0
angular: 4.3.6
npm: 4.2.0
primeng": "^4.2.0-rc.1"
установить узел модуля перо
npm install quill --save
.angular-cli.json
"styles": [
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/primeng/resources/primeng.min.css",
"../node_modules/quill/dist/quill.core.css",
"../node_modules/quill/dist/quill.snow.css"
],
"scripts": [
"../node_modules/quill/dist/quill.js"
]
app.module.ts
import { EditorModule } from 'primeng/primeng';
@NgModule({
imports: [
EditorModule
]
})
app.component.html
<p-editor [(ngModel)]="text" [style]="{'height':'320px'}"></p-editor>
app.component.ts
export class AppComponent {
text: string;
}
Думаю, проблема в документации PrimeNG
Я получал ошибку "не существует" и после просмотра журналов обнаружил, что путь неверный... (в любом случае для Angular9).
PS: это предполагает, что вы установили quill с npm BTW
In the angular.json script and styles section remove the "../" (as defined in the primeng docs) so it reads...
"styles": [
"node_modules/quill/dist/quill.core.css",
"node_modules/quill/dist/quill.snow.css"
],
"scripts": [
"node_modules/quill/dist/quill.min.js"
]
It compiles now and fixed it for me.
Not sure if this is a Windows thing but the "../" was telling the compiler to looking in the wrong place.
Ресурсы перо необходимо добавить в ваше приложение. Пример настройки с помощью CLI выглядит следующим образом;
npm установить перо - сохранить
Добавьте Quill к скриптам в angular.json
"scripts": [... "node_modules/quill/dist/quill.js"],
Добавьте Quill CSS к стилям в angular.json
"styles": [ ... "node_modules/quill/dist/quill.core.css",
"node_modules/quill/dist/quill.snow.css"],
Я проверял это решение несколько раз с новыми и существующими проектами, оно работает как шарм:)
Когда я читал ответ и после таких команд, как
npm install quill --save
npm install
Я добавил Quill в скрипты и css в angular.json.
"styles": [
...
"node_modules/quill/dist/quill.core.css",
"node_modules/quill/dist/quill.snow.css"
],
"scripts": [
...
"node_modules/quill/dist/quill.js"
]
И используя cmd в каталоге проекта
npm install quill --save --force
У меня была такая же проблема, и я решил следующее:
замените это:
import {EditorModule} from 'primeng/primeng';
для этого:
import {ButtonModule} from 'primeng/button';
или
import {ButtonModule} from 'primeng/components/button/button';
Таким образом вы избегаете импорта всех компонентов, определенных в primeng/primeng.js.Поэтому, если вы не используете модули диаграмм или редакторов, Chart.js или quill.js не используются, и вы можете избежать добавления этих библиотек в пакет.
для получения дополнительной информации: Вопросы Github
У меня была такая же ошибка, для исправления этой ошибки я сделал две вещи:
npm install quill --saveЯ изменил раздел стилей и скриптов в файле angular.json следующим образом
«стили»: [«src / styles.scss», «node_modules / quill / dist / quill.core.css», «node_modules / quill / dist / quill.snow.css»], «scripts»: [«node_modules / quill / dist / quill.js"]