Показать разрыв в uigrid
Я использую Uigrid, как показано ниже:
columnDefs: [
{ name: 'CA', field: 'CA', displayName: 'CA', enableCellEdit: false }
]
столбец CA содержит данные, как показано ниже:
<div> name : Jon ><br /> Job : Barber </div>
даже что у меня есть <br /> Я получил результат, как есть, без перерыва.
Любое решение? чтобы показать результат как:
name : Jon
Job : Barber
1 ответ
Я считаю, что это может быть близко к тому, что вы хотите, user2848242.
Контроллер JavaScript/AngularJS:
var app = angular.module('app', ['ui.grid', 'ngSanitize']);
app.controller('MainCtrl', ['$scope', '$http', function($scope, $http) {
$scope.gridOptions = {
rowHeight: 40,
enableRowHeaderSelection: false,
columnDefs: [{
name: 'CA1',
field: 'CA',
displayName: 'Original CA',
enableCellEdit: false,
cellTemplate: '<span ng-bind-html="row.entity[col.field]"></span>'
}, {
name: 'CA2',
field: 'Name',
displayName: 'Alternative CA',
enableCellEdit: false,
cellTemplate: '<div>Name: {{row.entity[col.field]}}<br />Job: {{row.entity["Job"]}}</div>'
}]
}
$http.get('data.json')
.then(function(response) {
$scope.gridOptions.data = response.data;
});
}]);
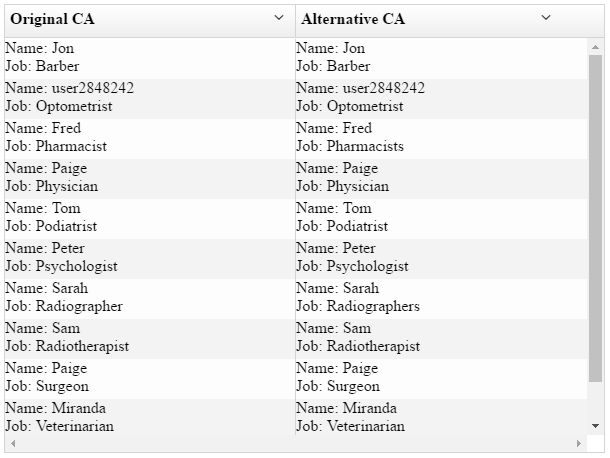
Основная идея, добавить cellTemplate на ваш columnDefs, Сложность заключается в том, что HTML в ваших данных вам нужно использовать ngSanitize "доверять" HTML, чтобы он выглядел как HTML. Поскольку по многим причинам лучше отделить HTML от данных, я предложил альтернативу - отсюда столбцы Original CA и Alternative CA.
Вот рабочий Плункер, http://plnkr.co/edit/pkoARFr11Q7TmbBIegIT?p=preview.
Надеюсь, это поможет, дайте мне знать, если у вас есть другие вопросы.