JSF Rich scroallable Datatable Проблема
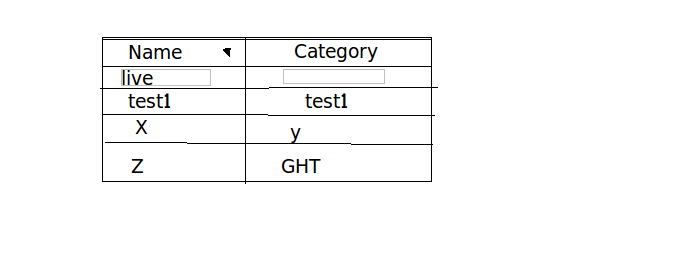
В прокручиваемую таблицу данных, которая отображает коллекцию объектов, я должен добавить одну строку вручную в качестве первой строки. В этой строке содержится inputText, с помощью которого пользователь может вводить некоторые значения, и, нажимая клавишу ввода, эти значения сохраняются и отображаются в нижних строках. Я не смог добавить эту строку вручную в качестве первой строки. Ниже приведен текущий код.
<rich:scrollableDataTable value="{resultList}" var="result">
<rich:column>
<f:facet name="header">Name</f:facet>
<h:outputText value="#{result.name}" />
</rich:column>
<rich:column>
<f:facet name="header">Category</f:facet>
<h:outputText value="#{result.category}" />
</rich:column>
</rich:scrollableDataTable>
Приведенный выше код предназначен только для отображения значений из серверной части.

1 ответ
1) Для этого вы должны использовать bind rich:scrollableDataTable с экземпляром HtmlScrollableDataTable в компоненте поддержки.
В резервном компоненте создайте его экземпляр с помощью методов доступа, а затем вы можете соответствующим образом инициализировать его, добавив компоненты inputText. Добавьте actionListeners к этим компонентам ввода и затем в слушателях вы можете добавить эти значения inputText как outputText в таблицу снова как строки соответственно.
2) В противном случае вы можете использовать inputText вместо outputText и отключить последующие строки, отличные от 1-го, чтобы отображались только данные - предотвращая ввод.
<rich:scrollableDataTable value="{resultList}" var="result">
<rich:column>
<f:facet name="header">Name</f:facet>
<h:inputText value="#{result.name}" disabled ="#{!result.isFirstRow}"/>
</rich:column>
<rich:column>
<f:facet name="header">Category</f:facet>
<h:inputText value="#{result.category}" disabled ="#{!result.isFirstRow}"/>
</rich:column>
</rich:scrollableDataTable>
Бэк бин:
//---
public void initialize(){
resultList.add(new Result("", "", true)); // Setting 1st input row enabled
}
public void inputListener(ActionEvent event){
// appending object based on input to the resultList
resultList.add(new Result(inputName, inputValue, false));
// added a boolean field to identify rows added later & to make them enable/disable accordingly
}
//---
Я не знаком с Richfaces, но пытался добиться этого, как я делал это с IceFaces.