Почему OpenURI возвращает другой HTML-контент из исходного источника?
Я пытаюсь получить содержимое стиля из исходного кода HTML, используя OpenUri и Nokogiri.
require 'open-uri'
require 'nokogiri'
require 'css_parser'
url = open('https://google.com')
html = Nokogiri::HTML(url)
css = CssParser::Parser.new
css.add_block!(html.search('style#gstyle').text)
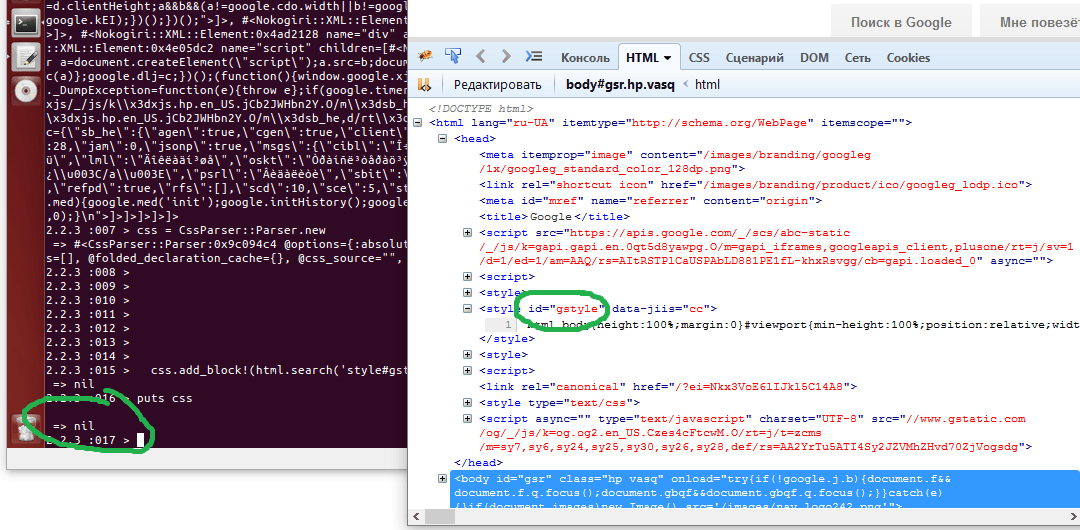
Это возвращает nil, но HTML-код страницы Google содержит id="gstyle", Вот изображение выходного результата:
- Почему HTML-страница Google в этом примере отличается от той, которую возвращает OpenUri?
- Как я могу найти этот тег
style#gstyle? - Почему Firebug видит правильный HTML-документ, а OpenUri - нет?
1 ответ
Решение
Google отображает свою страницу по-разному для разных клиентов, в зависимости от строки агента, и строка агента - это единственная подсказка сервера о том, какой клиент обращается к странице. open-uri по умолчанию объявляет себя "Ruby". Если вы заходите с явно автоматизированным сценарием, вы не получите ту же страницу, что и при посещении с помощью браузера.
Попробуй это:
url = open('https://google.com', "User-Agent" => "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.80 Safari/537.36")