Разработка калькулятора для всех мобильных устройств
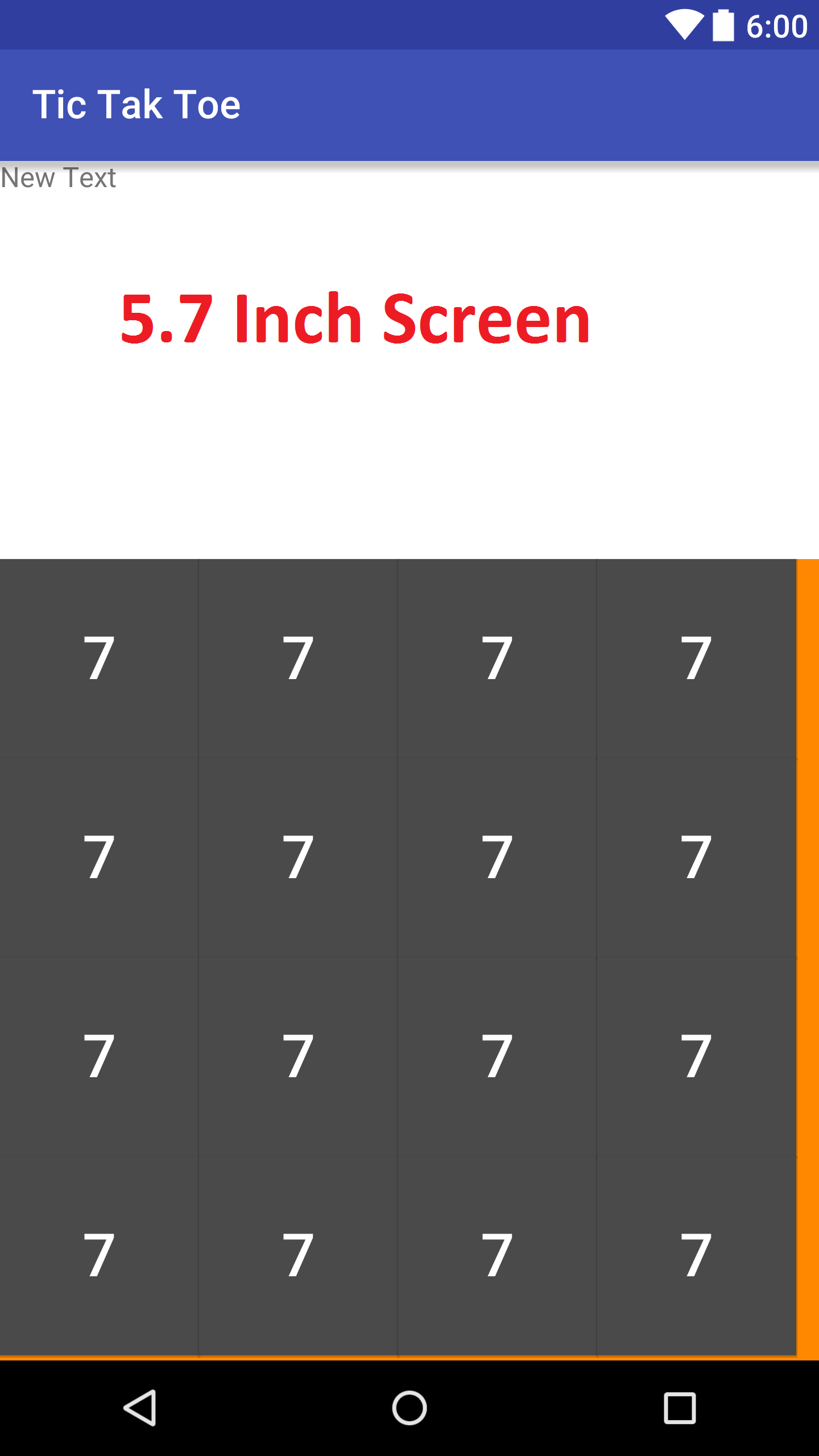
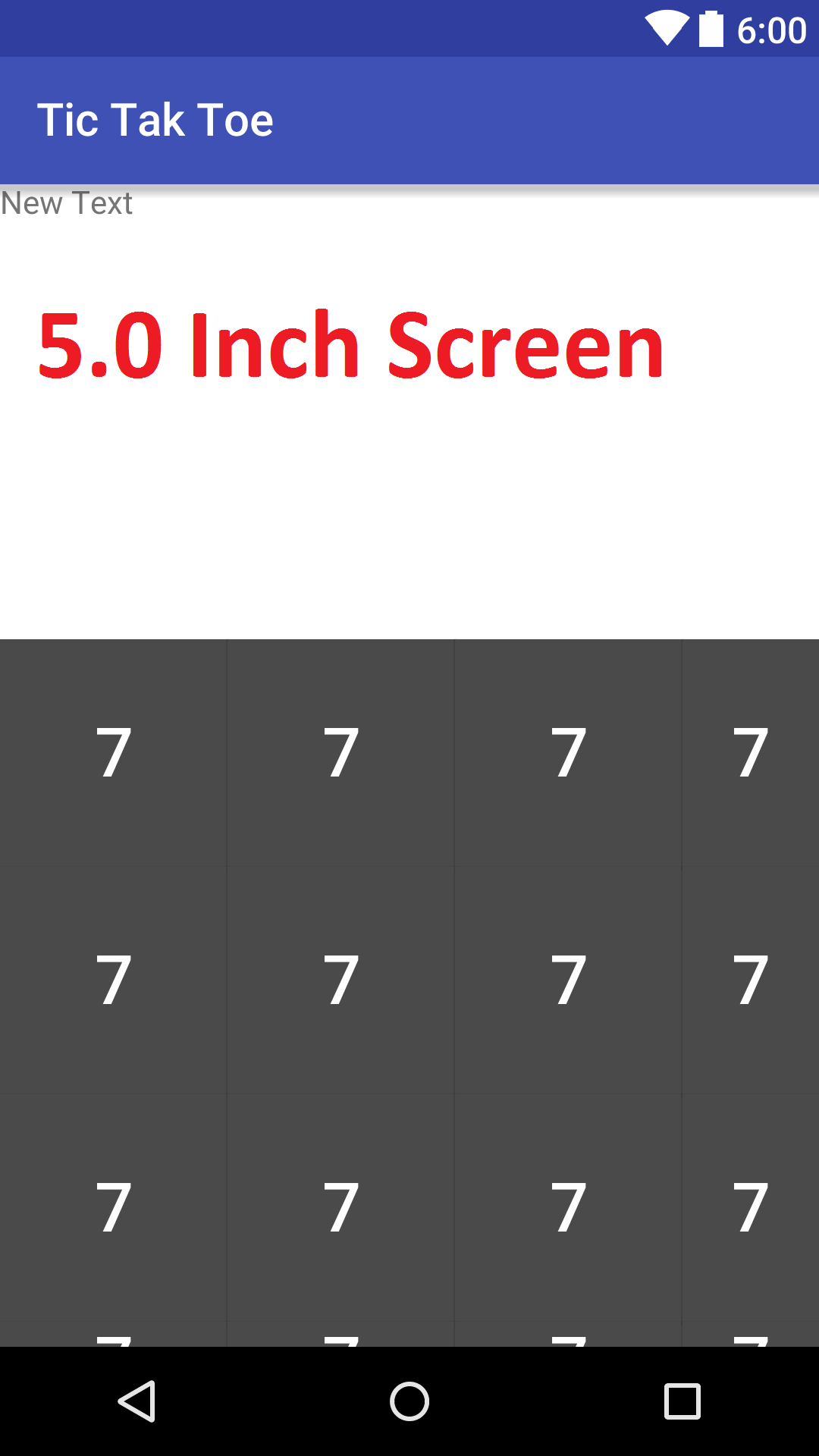
При разработке калькулятора кнопки на 5,7-дюймовом экране идеально подходят, в то время как на 5,0-дюймовом экране кнопки не подходят идеально. (Проверьте изображение ниже). Что может быть правильным способом дизайна для всех мобильных экранов?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff8800"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffffff"
android:padding="0dp"
android:text="New Text"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="false"
android:layout_below="@+id/textView"
android:layout_margin="0dp"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/textView"
android:layout_toEndOf="@+id/button"
android:layout_toRightOf="@+id/button"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/textView"
android:layout_toEndOf="@+id/button2"
android:layout_toRightOf="@+id/button2"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="false"
android:layout_below="@+id/button"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignTop="@+id/button4"
android:layout_toLeftOf="@+id/button3"
android:layout_toStartOf="@+id/button3"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button6"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/button2"
android:layout_toEndOf="@+id/button2"
android:layout_toRightOf="@+id/button2"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button7"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="false"
android:layout_below="@+id/button4"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button8"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignTop="@+id/button7"
android:layout_toLeftOf="@+id/button6"
android:layout_toStartOf="@+id/button6"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button9"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignLeft="@+id/button6"
android:layout_alignStart="@+id/button6"
android:layout_below="@+id/button6"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button10"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="false"
android:layout_below="@+id/button7"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button11"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/button8"
android:layout_toLeftOf="@+id/button9"
android:layout_toStartOf="@+id/button9"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button12"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignLeft="@+id/button9"
android:layout_alignStart="@+id/button9"
android:layout_below="@+id/button9"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button13"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/textView"
android:layout_toEndOf="@+id/button3"
android:layout_toRightOf="@+id/button3"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button14"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/button13"
android:layout_toRightOf="@+id/button3"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button15"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/button14"
android:layout_toRightOf="@+id/button3"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
<Button
android:id="@+id/button16"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/button15"
android:layout_toRightOf="@+id/button3"
android:background="#4a4a4a"
android:text="7"
android:textColor="#ffffff"
android:textSize="30dp" />
</RelativeLayout>
3 ответа
Вам также следует рассмотреть возможность использования GridLayout или GridView, чтобы независимо от размера экрана ваши кнопки были соответственно скорректированы.
Этот парень сделал довольно хороший урок по выполнению чего-то близкого к тому, что вы хотите с помощью GridLayout: http://code.tutsplus.com/tutorials/android-user-interface-design-creating-a-numeric-keypad-with-gridlayout--mobile-8677
С GridLayout вы просто решаете, сколько строк, столбцов и ячеек, и они должны масштабироваться с различными размерами экрана.
Вы должны создать несколько макетов в папке макетов для поддержки нескольких экранов. Пример:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra-large screen size
res/layout-xlarge-land/my_layout.xml // layout for extra-large in landscape
Проверьте официальную документацию для получения дополнительной информации.