Таблица тепловых карт с несколькими цветами. plotly.js
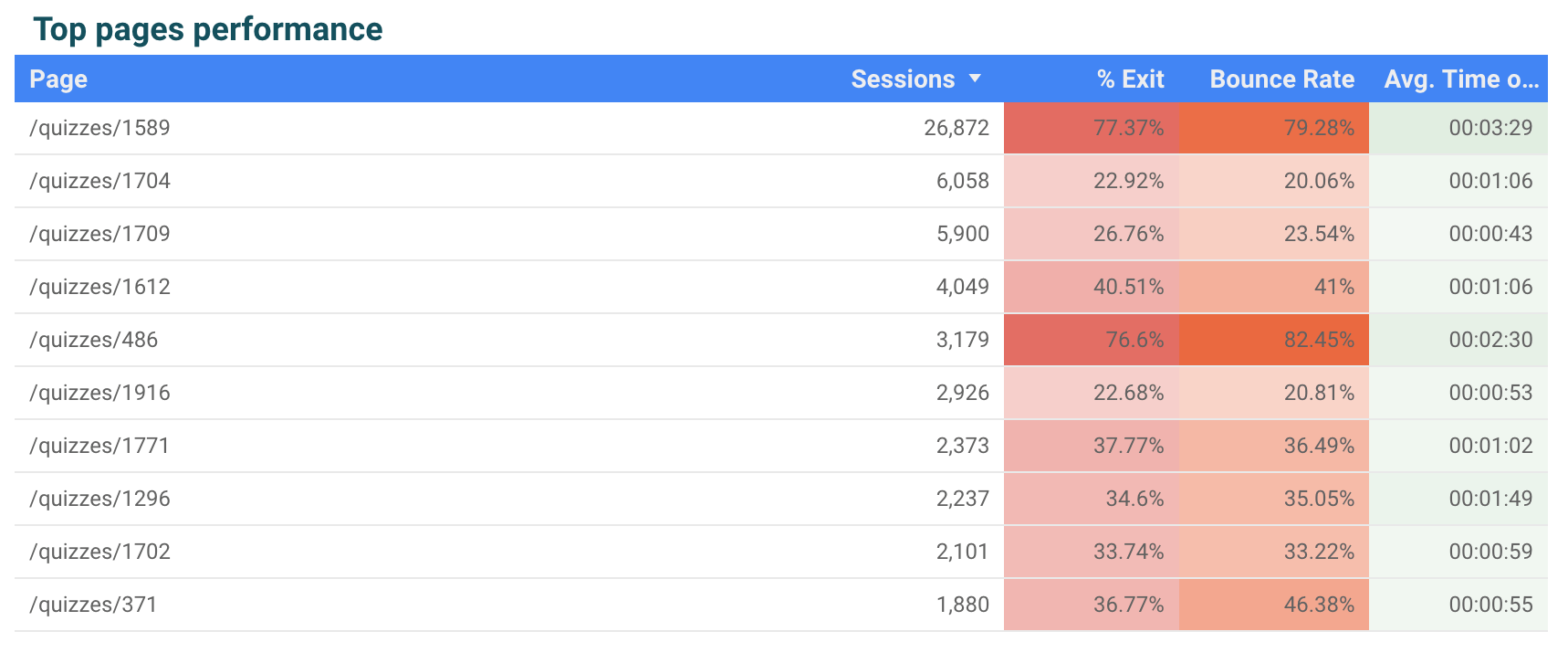
Я пытаюсь воссоздать что-то вроде этого:
Другими словами, мне нужно создать тепловую карту с независимой осью X, каждая из которых имеет свою собственную цветовую схему тепловой карты (то есть, чем больше число, тем зеленее фон), а другим наоборот.
Я знаю, что это невозможно с High-Charts. Мне было интересно, если это будет возможно с plot.ly. Это? Есть ли пример, на который я могу взглянуть?
Я попытался добавить несколько colorscaleValue в качестве массивов и т. Д., Но ничего не работает.
Как я могу сделать это? Даже с другой библиотекой, если это необходимо.
P.s.
Это мой jsfiddle в качестве примера.