Клиент socket.io получает неверные данные
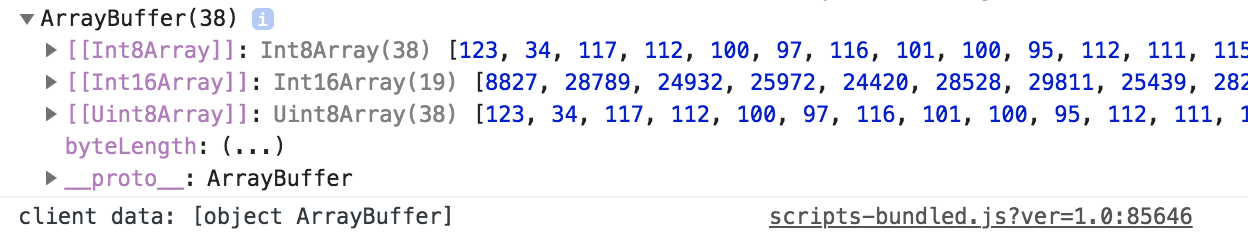
У меня есть проект в реальном времени, который по какой-то причине мой клиент socket.io получает данные, отправленные с сервера неправильно. я не обязательно получаю сообщение об ошибке, когда я консоль, войдите, это, кажется, получает что-то просто не то, что ожидалось. вот что я получаю:
довольно плохо знаком с этим, так что я не знаю, что означает этот журнал. Чтобы объяснить мой код, это смесь php и zmq для передачи данных из WordPress в Javascript, по существу, для обновления сообщения в режиме реального времени. Когда я регистрирую данные, сервер socket.io правильно получает данные со стороны php, просто кажется, что что-то теряется при переводе при переходе от сервера сокетов к клиенту сокетов.
сервер socket.io:
const express = require('express');
const socketIO = require('socket.io');
const http = require('http');
const zmq = require('zmq'),
zSock = zmq.socket('pull');
zSock.bind('tcp://127.0.0.1:5556');
// app set up
const app = express();
const server = http.Server(app);
let port = process.env.PORT || 8080;
// static files
app.use(express.static('app'));
// socket setup & pass SERVER
const io = new socketIO(server);
// on client connect
io.on('connection', (socket) => {
console.log('client has entered...');
//when data is received from php/zmq, emit data
zSock.on('message', (data) => {
console.log('zmq data: ', data);
socket.emit('test', data);
});
});
клиент socket.io:
import $ from 'jquery';
import io from 'socket.io-client';
const socket = io.connect('http://localhost:8080/');
class ShowTeam {
constructor(){
this.teamOutput = $('.team-random__output');
this.events();
}
events() {
socket.on('test', (data) => {
console.log('connected!');
console.dir(data);
console.log('client data: ' + data);
});
}
}
export default ShowTeam;
это правильные данные, которые сервер socket.io получает, и которые должны быть отправлены клиенту. предполагается, что это html-строка с удаленными кавычками, поэтому она правильно передается через json:
zmq data: {"updated_post_content":"<div class= team-container team-container--inline col col--md-2 col--lg-2 col--xl-2><img src=/card-store/wp-content/themes/card-store-theme/images/baseball/team0.jpg> <p>Brianne<p/></div><div class= team-container team-container--inline col col--md-2 col--lg-2 col--xl-2><img src=/card-store/wp-content/themes/card-store-theme/images/baseball/team1.jpg> <p>Brianne<p/></div><div class= team-container team-container--inline col col--md-2 col--lg-2 col--xl-2><img src=/card-store/wp-content/themes/card-store-theme/images/baseball/team2.jpg> <p>Brianne<p/></div><div class= team-container team-container--inline col col--md-2 col--lg-2 col--xl-2><img src=/card-store/wp-content/themes/card-store-theme/images/baseball/team3.jpg> <p>Brianne<p/></div><div class= team-container team-container--inline col col--md-2 col--lg-2 col--xl-2><img src=/card-store/wp-content/themes/card-store-theme/images/baseball/team4.jpg> <p>Brianne<p/></div>"}
0 ответов
Объект, полученный из сокета zmq, представляет собой буфер, сериализацию данных. Чтобы получить из него объект, вы должны сделатьconst msg = JSON.parse(data.toString());.