Угловой материал - Datepicker выходит за пределы
Я использую Angular 4 с Material 2
У меня есть вход с кнопкой, которая открывает выбор даты
Я использую flex-layout, чтобы нажать кнопку на правой стороне экрана, вот так:
<div fxFlex>
<span fxFlex></span>
<md-input-container>
<input mdInput placeholder="Search in Date" [mdDatepicker]="myDatepicker">
<button mdSuffix [mdDatepickerToggle]="myDatepicker"></button>
</md-input-container>
<md-datepicker #myDatepicker></md-datepicker>
</div>
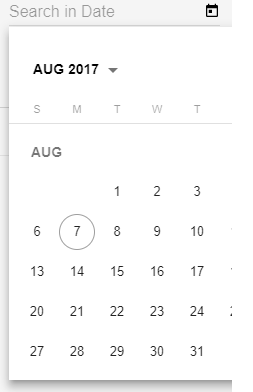
Проблема в том, что когда открывается окно выбора даты, часть его скрывается за пределами окна.
И нет возможности прокрутить вправо...
Как я могу обойти это?
1 ответ
Решение
Я обновился до последней версии @angular/material с 2.0.0-beta.6 до 2.0.0-beta.7, и теперь она работает нормально. Я думаю, что это была ошибка, которую они исправили в последней версии.