Элементы Leaflet Legend не отображаются правильно (выровнены) в Shiny
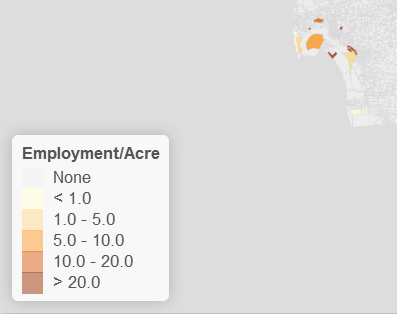
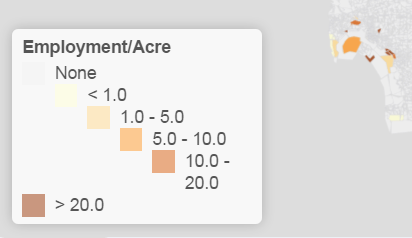
Я рендерил некоторые листовки с картами в своем блестящем приложении, и проблема в том, что легенда карты отображается неправильно, а элементы легенды выровнены очень странно (изображение 2). Я создаю ту же карту в R studio и в Rstudio Viewer, выравнивание элементов легенды является правильным (изображение 1).
Я пытался использовать теги CSS в своем блестящем коде для настройки легенды, но ничего не работает.
Вот пример кода, чтобы показать, как я рисую листовки (а также примеры тегов CSS, которые я пробовал). Я не знаю, почему элементы отображаются так. Я был бы очень признателен за вашу помощь в этом.
...
tabPanel("plot",
tagList(
tags$head(
tags$style(
".leaflet .legend {width:200px; text-align: left;}",
".leaflet .legend i{float: left;}",
".leaflet .legend label{float:left; text-align: left;}"
)
)
),
leafletOutput("leaflet_plot", width = 800, height = 550)
)
...
# code to create leaflet
output$leaflet_plot <- renderLeaflet({
pal <- c("#F1F1F1", brewer.pal(5, "YlOrBr"))
opts <- providerTileOptions(opacity = 0)
map <- leaflet(shape_file) %>% addProviderTiles("CartoDB.PositronNoLabels", options = opts)
map <- map %>% addPolygons(fillColor = ~colorFactor(pal, shape_file$var)(var)
map <- map %>% addLegend("bottomleft", title = "Employment/Acre", pal = colorFactor(pal, NULL), values = ~var)
map
})
Спасибо,
Ashish
2 ответа
Добавление этого правила CSS сработало для меня на карте-листовке внутри отчета-кварто.
.info.legend.leaflet-control i {
float: left;
}
На вашем месте я бы открыл ваше блестящее приложение в браузере, щелкнул правой кнопкой мыши по плохо отформатированной легенде и выбрал «проверить». Вы можете поиграть с CSS, пока не заставите его работать в вашем случае. Обратите внимание на альтернативный трюк с CSS в этом дублирующем посте .
Это может произойти, если уровень масштабирования браузера превышает 100%. Посмотрите на этот повторяющийся пост с воспроизводимым примером.