Автоматическая ссылка на локальные файлы *.js и *.css в index.html с помощью grunt
Я намерен разработать клиент angularJS, в котором я буду использовать угловые компоненты. Это приведет к нескольким файлам .js /.css. Чтобы не ссылаться вручную на каждый вновь добавленный файл js / css, я намерен использовать задачу grunt-include-source.
Проблема заключается в том, что после настройки Gruntfile.js запускается задача "grunt includeSource", возвращая статус "Готово, без ошибок", но в файле index.html обновление не производится.
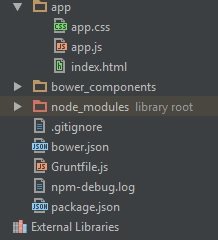
Моя структура проекта представлена на картинке (я использую WebStorm как IDE). 
Мой файл index.html выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RavenApp</title>
<!-- include: "type": "css", "files": "*.css" -->
</head>
<body>
<!-- bower:js -->
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/angular-route/angular-route.js"></script>
<script src="../bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="../bower_components/angular-mocks/angular-mocks.js"></script>
<script src="../bower_components/jquery/dist/jquery.js"></script>
<script src="../bower_components/underscore/underscore.js"></script>
<!-- endbower -->
<!-- include: "type": "js", "files": "*.js" -->
</body>
</html>
Мой Gruntfile.js выглядит следующим образом:
module.exports = function (grunt) {
grunt.loadNpmTasks('grunt-wiredep');
grunt.loadNpmTasks('grunt-include-source');
grunt.initConfig({
wiredep: {
target: {
src: 'app/index.html'
}
},
includeSource: {
options: {
basePath: 'app',
templates: {
html: {
js: '<script src="{filePath}"></script>',
css: '<link rel="stylesheet" type="text/css" href="{filePath}" />'
}
},
app: {
files: {
'app/index.html': 'app/index.html'
}
}
}
}
});
};
Может ли кто-нибудь указать мне, что я сделал не так? Спасибо.
1 ответ
Нам не нужно писать ключ шаблонов в ключе includeSource:
module.exports = function (grunt) {
grunt.loadNpmTasks('grunt-wiredep');
grunt.loadNpmTasks('grunt-include-source');
grunt.initConfig({
wiredep: {
target: {
src: 'app/index.html'
}
},
includeSource: {
options: {
basePath: 'app',
app: {
files: {
'app/index.html': 'app/index.html'
}
}
}
}
});
};
HTML кода достаточно для включения js и css:
<!-- include: "type": "css", "files": "*.css" -->
<!-- include: "type": "js", "files": "*.js" -->