$scope не собирает значение ng-model в элементе select
Я пытаюсь добавить значение в переменную, получая его из ng-модели.
Вот HTML-код:
<div ng-form="amountForm" class="form-group" id="inputField">
<input value="1" type="number" placeholder="1" ng-model="itemAmount" ng-maxlength="2" required>
</div>
<div ng-form="nameForm" class="form-group">
<input value="" type="text" placeholder="Name of Item" ng-model="itemName" ng-maxlength="10" required>
</div>
<select ng-model="currentDependent">
<option ng-repeat="item in items" value="{{item.dependentOn}}" ng-selected="currentDependent == item.dependentOn">{{item.name}}</option>
</select>
Вот Angular (работает $scope.itemAmount и $scope.itemName):
$scope.items = [];
$scope.addItem = function () {
console.log($scope.itemAmount + ", " + $scope.itemName + ", " + $scope.currentDependent);
$scope.items.push({
amount: $scope.itemAmount,
name: $scope.itemName,
showMe: false,
dependentOn: $scope.currentDependent
});
};
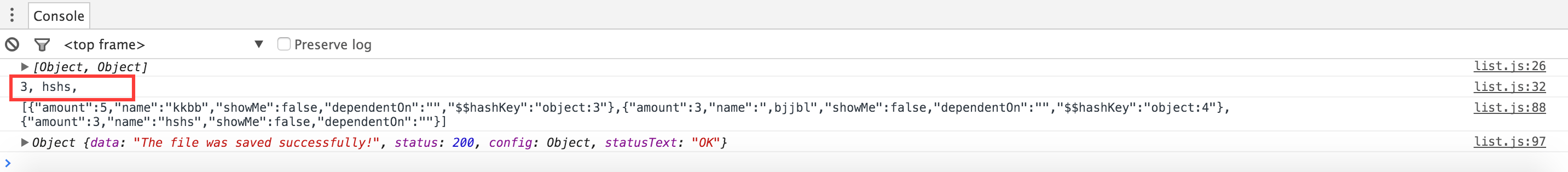
Кажется, на консоли ничего не печатается:
Так что не работает только ng-модель в Select. Выпадающий список показывает правильные значения. Как получить значение, выбранное в раскрывающемся списке, для печати в консоли?
Примечание. Я упустил код http.post для ясности.
2 ответа
Вы должны использовать itemName (или другое свойство элемента) для отслеживания зависимости.
<select ng-model="currentDependent">
<option ng-repeat="item in items" value="{{item.name}}">{{item.name}}</option>
</select>
Мне недавно пришлось использовать выпадающее меню в одном из моих проектов, и вот как я лично это сделал
http://jsfiddle.net/halirgb/Lvc0u55v/
Не забудьте открыть консоль, чтобы увидеть значения!
Сначала я подумал, что это хорошая идея, чтобы просто ng-repeat мои варианты. Но потом я понял, используя ng-options удобнее, когда вы освоитесь.
Этот ТАК вопрос объясняет это очень хорошо!