Добавьте цветовой оверлей при наведении
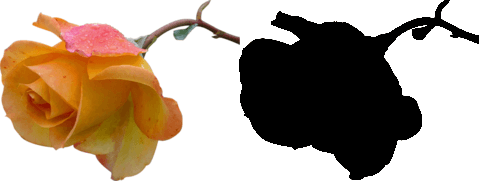
Я хочу добиться этой функциональности, как показано на рисунке.
Изображение слева является оригинальным, и когда я наводю курсор на это изображение, определенный нами цвет должен перекрывать изображение, как показано справа. Я пытался с помощью CSS не использовать. Я пытался достичь этого с помощью SVG, но я не очень опытен в этом. Есть ли какой-нибудь метод, который можно использовать для достижения этого эффекта.
ОБНОВИТЬ
- Я не хочу использовать дополнительное изображение при наведении курсора.
- Я могу выбрать любой другой цвет вместо черного при наведении.
3 ответа
Использование может использовать два изображения при наведении курсора. Вы можете показать второе изображение и скрыть первое изображение. Аналогично, вы можете сделать это со вторым изображением.
Предлагаем здесь решение с использованием демоверсии спрайтов
<div class="picture-hover"></div>
.picture-hover {
background: url(https://stackru.com/images/1378d2f310b4bea0852d5e999a0a721ef4a73a55.png);
width: 239px;
height: 180px;
}
.picture-hover:hover {
background: url(https://stackru.com/images/1378d2f310b4bea0852d5e999a0a721ef4a73a55.png);
width: 239px;
height: 180px;
background-position: -239px 0px;
}
Это возможно с webkit-filter,
Пожалуйста, попробуйте для не наведенного изображения:
img {
-webkit-filter: contrast(10) grayscale(1);
}
А потом сбросьте все фильтры на зависании:
img:hover {
-webkit-filter: none;
}
Что вы должны знать, НЕ ВСЕ браузеры поддерживают -webkit-filter, Также это хорошая идея, чтобы проверить эту страницу. Это поможет вам найти правильные значения.