Как получить вывод HTML из визуализированного компонента
Я новичок в мире ReactJS и пытаюсь в него войти. Я работаю над руководством по стилю, для которого мне нужно отобразить HTML-код в качестве примера. Я использую ReactPrism для этого, и я не могу получить вывод HTML внутри моего компонента PrismCode, я нашел обходной путь с использованием response-to-jsx, который показывает код JSX вместо HTML. Это код:
import React from 'react';
import {PrismCode} from "react-prism";
import reactToJsx from 'react-to-jsx';
class CodePreview extends React.Component {
render (){
return (
<div>
{this.props.children}
<h5>Code example</h5>
<pre>
<PrismCode className="language-javascript">
{reactToJsx(this.props.children)}
</PrismCode>
</pre>
</div>
);
}
}
export default CodePreview;
Поэтому в основном я хочу отобразить this.props.children (компонент) в виде HTML-кода, а не его содержимого в PrismCode. Я даже попробовал следующее, как показано на https://github.com/tomchentw/react-prism, но это не работает Не уверен, что я делаю не так!
<PrismCode className="language-javascript">
{require("raw-loader!./PrismCode")}
</PrismCode>
1 ответ
Вы думали написать свои документы в уценке? Я добавил несколько специальных тегов для реакции:
```react:mirror
<Slider
value={7}
/>
```
Это покажет визуализированный компонент, а также выделенный синтаксис JSX.
```react:demo
<PropsEditor>
<Slider
value={7}
/>
</PropsEditor>
```
Это отрендерит компонент, а также живой редактор для управления любым реквизитом в компоненте.
```react
<SomeComponent />
```
Будет только подсветка синтаксиса, но не визуализация компонента.
В верхней части моего файла уценки я могу импортировать любые компоненты, которые я использую в документе:
---
imports:
- import Slider from '../src/slider'
- import PropsEditor from 'props-editor'
---
Преимущество этого способа состоит в том, что ваши документы работают как обычная уценка, и вы можете легко получить JSX, если он у вас в виде строки.
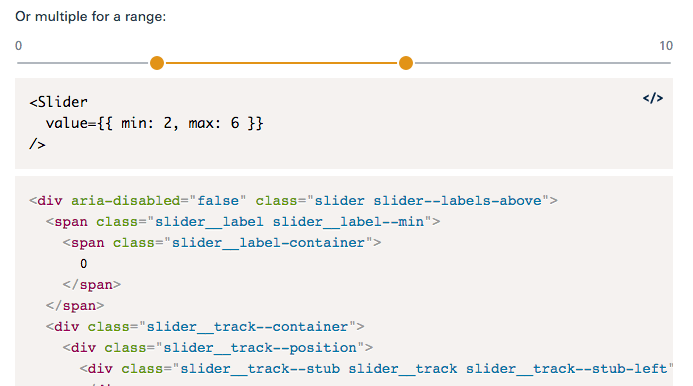
Чтобы получить исходный код HTML, у меня есть "Просмотр источника" </> кнопка, которая печатает отформатированный HTML при нажатии:
Шаги:
- при нажатии получить HTML-код компонента реакции
- формат HTML, используя призму и beautifier
- вставить его в DOM
Так что оберните ваш компонент реагирования и сделайте ссылку на узел:
<div ref={(n) => (this.fenceView = n)}>
И по щелчку добавьте вывод под компонент, соответствующие биты:
import prismjs from 'prismjs';
import beautify from 'xml-beautifier';
const RE_HTML_COMMENTS = /<!--[\s\S]*?-->/g;
removeCodeSource() {
const existingHtmlCode = this.fenceView.querySelector('.fence-generated-html');
if (existingHtmlCode) existingHtmlCode.remove();
}
renderCodeSource() {
const html = this.fenceView.children[0].innerHTML.replace(RE_HTML_COMMENTS, '');
const fenceCode = beautify(html, ' ');
const highlightedCode = prismjs.highlight(fenceCode, prismjs.languages.html);
this.removeCodeSource();
this.fenceView.insertAdjacentHTML('beforeend',
`<pre class="fence-generated-html language-html"><code>${highlightedCode}</code></pre>`);
}