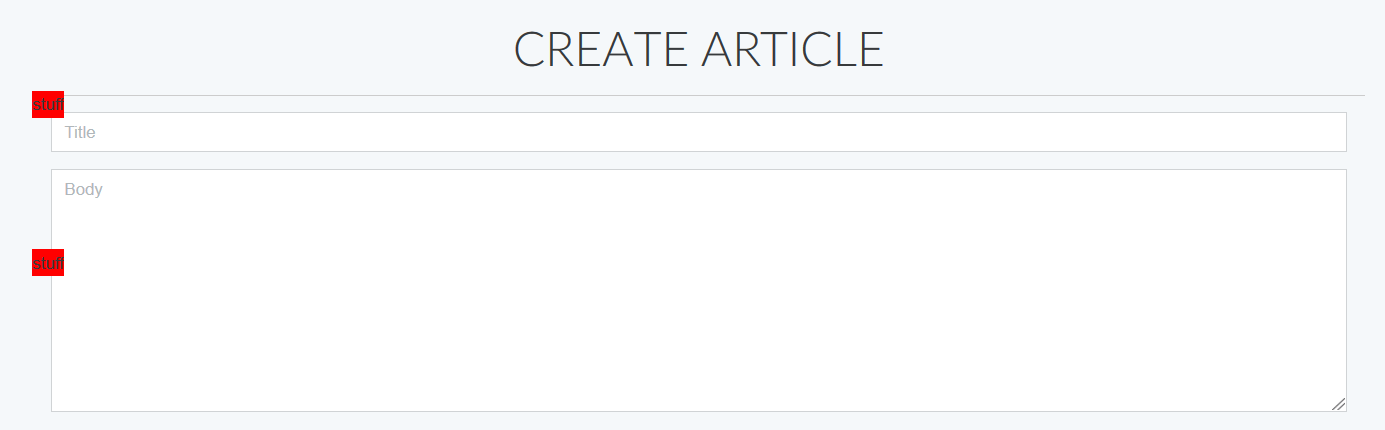
Неправильное положение элемента привязи до изменения вида
Я играл с удивительным плагином: tether
У меня были проблемы с всплывающими окнами bootstrap (v3), когда они загружались вручную, всплывающие окна за пределами области просмотра отображались бы в нижней части области просмотра в неправильном положении. Поэтому я решил поэкспериментировать с этим плагином в качестве альтернативы.
Я пытался использовать базовую опцию привязи, чтобы проверить один из моих входных данных в моей форме, форма была создана с использованием построителя форм laravel. (form-group входов являются целевыми элементами).
ПРОБЛЕМА:
Но по какой-то причине он кажется загруженным слева от целевого элемента (в неправильном положении). При изменении окна просмотра (изменение размера страницы или прокрутка и т. Д.) Оно обновляется справа от целевого элемента (в правильном положении).
Я не уверен, почему он это делает, есть идеи, как я могу загрузить это в правильное положение?
ПРИМЕР:
Загрузка страницы (неправильная позиция): 
Изменение видового экрана (правильная позиция): 
HTML:
{!! Form::model( $article = new \App\Article, ['id' => 'form-article', 'route' =>'articles.store', 'class' => 'row']) !!}
<div class="row">
<div class="form-group col-lg-12 title">
{!! Form::text('title', null, ['id' => 'title', 'class' => 'form-control', 'placeholder' => 'Title']) !!}
</div>
</div>
<div class="row">
<div class="form-group col-lg-12 body">
{!! Form::textarea('body', null, ['id' => 'body', 'class' => 'form-control', 'placeholder' => 'Body']) !!}
</div>
</div>
{!! Form::close() !!}
<script type="text/javascript">
$( document ).ready(function()
{
var errors = ({!! json_encode($errors->toArray()) !!});
var form = ({!! json_encode($form) !!});
console.log(errors);
outputValidationPopovers(form, errors);
});
</script>
JAVASCRIPT:
function outputValidationPopovers(formId, errors)
{
$.each(errors, function (eKey, messages)
{
var $newPopover = $('<div class="tether-'+eKey+'">stuff</div>');
$newPopover.css('z-index', '1030').css('background-color', 'red');
$(formId).append($newPopover);
new Tether(
{
element: '.tether-'+ eKey,
target: '.'+eKey,
attachment: 'middle right',
targetAttachment: 'middle right',
});
});
}
1 ответ
Ну, нет предложений о том, как решить эту проблему... так что я, наконец, решил это, используя другой плагин, который использует привязку как депеданс. Этот плагин был назван drop.js и идеально подходит для необходимых требований. Я изменил функцию, чтобы включить это вместо инициализации привязи.
var drop = new Drop({
target: $input.closest('.form-group')[0],
content: messages[0],
classes: 'drop-theme-arrows-bounce drop-danger drop-form-'+formId+' target-' + eKey + ' ' + popoverClass,
position: 'right middle',
openOn: 'always'
});