Создание эффекта спрея на сенсорное рисование в Android
Мое приложение требует от меня создания эффекта распыления, когда пользователь касается экрана. У пользователя есть возможность выбрать цвет. Мне нужно создать эффект спрея с цветом, который выбирает пользователь. Я не уверен, возможно ли это или нет. Если это возможно, пожалуйста, предложите мне ссылку или руководство, чтобы пройти.
4 ответа
Вы бы просто использовали общую часть рисования на холсте... затем указали радиус, на который нужно нарисовать. Затем, используя функцию "random", нарисуйте (x) количество точек внутри области круга, которую вы определили, используя радиус, пока пользователь нажимает вниз. Если вам нужна более точная помощь, пожалуйста, дайте мне знать.
[Редактировать] Это будет очень псевдокод. Но вы должны очень легко сделать так, чтобы ваш код работал из этого.
// This needs to happen in the down press on the canvas
if(currentBrush == Brush.SPRAY_CAN){
int dotsToDrawAtATime = 20;
double brushRadius = 1.0; // This is however large they set the brush size, could be (1), could be whatever the max size of your brush is, e.g., (50), but set it based on what they choose
for (int i = 0; i < dotsToDrawAtATime; i++){
// Pick a random color for single dot to draw
// Get the circumference of the circle (2*pi*brushRadius), based on the X/Y that the user input when they pressed down. Pick a random spot inside that area, and draw a single dot. As this is a for loop, it will happen 20 different times for this one occurrence.
}
}
[Правка 2] Если вы собираетесь использовать это, я очень рекомендую включить способ Iain_b сделать это. Пожалуйста, примите его пост во внимание.
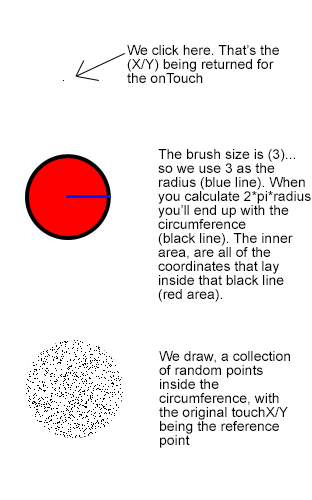
[Редактировать 3] Вот изображение... может быть, это поможет вам понять...

[Редактировать 4]
Вот мой код, дополненный добавленной частью lain_b, чтобы упростить его.
// This needs to happen in the down press on the canvas
if(currentBrush == Brush.SPRAY_CAN){
int dotsToDrawAtATime = 20;
double brushRadius = 1.0; // This is however large they set the brush size, could be (1), could be whatever the max size of your brush is, e.g., (50), but set it based on what they choose
for (int i = 0; i < dotsToDrawAtATime; i++){
// Pick a random color for single dot to draw
...
// Get the location to draw to
int x = touchedX + Random.nextGaussian()*brushRadius;
int y = touchedY + Random.nextGaussian()*brushRadius;
// Draw the point, using the random color, and the X/Y value
...
}
}
Хм ИМО логически я бы:
иметь аэрозольный баллон размера / площади / радиуса, который может выбрать пользователь, когда они касаются экрана, получают координаты касания.
Затем вычислите радиус аэрозольных баллончиков, используя точку касания в качестве центра окружностей.
Начните рисовать / раскрашивать определенное количество случайных пикселей в пределах радиуса аэрозольных баллончиков (чем дольше пользователь удерживает над одной и той же областью / в пределах того же радиуса, тем выше вероятность полного заполнения пятна, как в реальной аэрозольной баллончике).
Это дополнение к ответам (DavidKroukamp, RyanInBinary) выше, я не могу комментировать, так как мне не хватает репо. Я бы использовал гауссово распределение для распределения пикселей. Это намного проще, чем кажется
int x = touchedX + Random.nextGaussian()*radius;
int y = touchedY + Random.nextGaussian()*radius;
куда TouchedX / Y местоположение события касания (а x,y - координаты пикселя, который нужно нарисовать). Я просто думаю, что это даст более естественное распределение. (Random -> java.util.Random)
Если производительность является проблемой, вы можете лениво кэшировать сгенерированные случайные значения в первый раз, а затем всегда использовать их. Это дает дополнительное преимущество, заключающееся в возможности отменять / повторять один и тот же псевдослучайный шаблон, который может быть полезен в вашем приложении.