Покрытие транспортира не генерирует отчет
Бэкэнд нашего приложения находится в PHP и для интерфейса мы используем AngularJs, Нам удалось запустить тесты e2e как на локальном, так и на рабочем сервере, используя protractor,
После написания множества тестов e2e для нашего приложения мы начали искать его охват, аналогичный охвату модульного тестирования. После поиска лота, к счастью, мы находим https://www.npmjs.com/package/grunt-protractor-coverage, именно то, что мы хотели.
Я воспользовался помощью http://lkrnac.net/blog/2014/04/measuring-code-coverage-by-protractor/ статьи, которая прекрасно помогает в настройке всего. Я установил конфигурацию и другие задачи для моего приложения, и, наконец, наш код (js-файлы) был должным образом оборудован. Я скопировал остальные файлы (html, static и т. Д.) В этот инструментированный код и указал правильный путь для proractor-config файл. Тесты начинались так же, как и раньше, но на этот раз с инструментальными файлами.
До этого момента все OK, Но когда задача для генерации coverage-report был казнен, мы поняли, что у нас было пусто coverage.json файл {}, Это означает, что отчет, несомненно, будет пустым, поскольку он читает этот файл для создания отчета, и, насколько я понял, этот файл создается protractor-coverage грубое задание во время выполнения тестов. Отправляет информацию сборщику (порт: 3001) используя POST Требуется и при создании отчета GET Требование к тому же коллекционеру.
Итак, я понял, что нет POST Требуется сделать для коллекционера.
var options = {
hostname: 'localhost',
port: <%=collectorPort%>,
path: '/data',
method: 'POST',
headers:{
'Content-Type':'application/json'
}
};
function saveCoverage(data){
var req = http.request(options, function(res) {
res.on('data', function (chunk) {
});
});
req.on('error', function(e) {
console.log('problem with request: ' + e.message);
});
// write data to request body
req.write(JSON.stringify(data));
req.write('\n');
req.end();
}
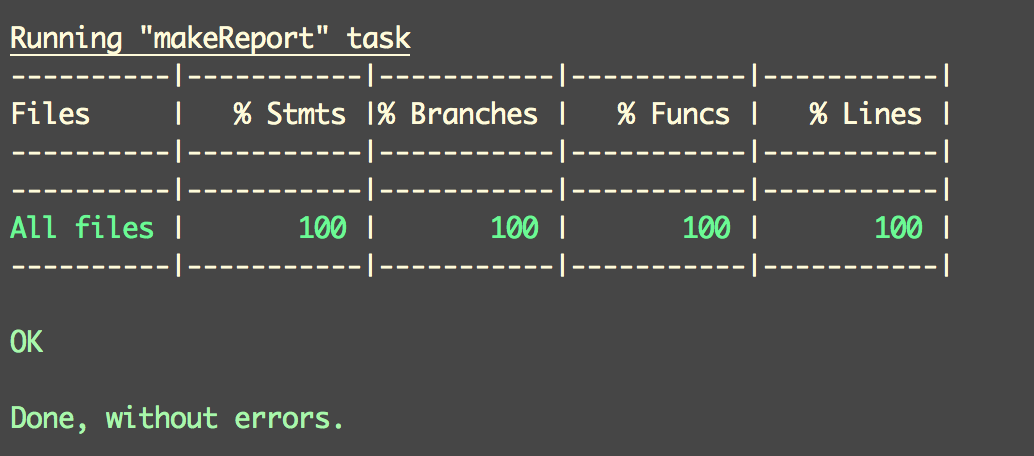
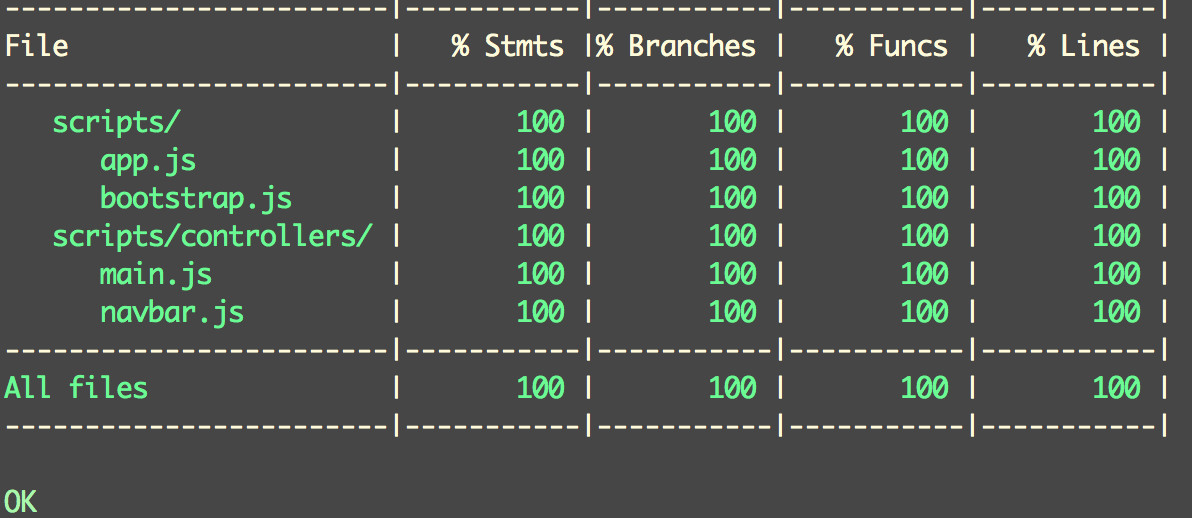
Каждый раз это просто показывает  где он должен был перечислить каждый файл:
где он должен был перечислить каждый файл: 
А также, что 100 везде вводит в заблуждение, я запускал тесты для исходного кода: http://lkrnac.net/blog/2014/04/measuring-code-coverage-by-protractor/ как объяснено, но даже если есть только один тест e2e, отчет должен был дать реальные цифры вместо того, чтобы дать прямой 100 для всех.
Может случиться так, что у меня неправильная конфигурация или что-то пропущено.
Ниже мои файлы:
'use strict';
module.exports = function(grunt) {
// Load grunt tasks automatically
require('load-grunt-tasks')(grunt);
// Define the configuration for all the tasks
grunt.initConfig({
// Project settings
yeoman: {
// configurable paths
app: 'app',
dist: 'dist-test',
e2e: 'coverage/e2e',
instrumentedServer: 'coverage/server/instrument',
instrumentedE2E: 'coverage/e2e/instrumented'
},
// Empties folders to start fresh
clean: {
coverageE2E: {
src: ['<%= yeoman.e2e %>/'],
}
},
// Copies remaining files to places other tasks can use
copy: {
coverageE2E: {
files: [{
expand: true,
dot: true,
cwd: '<%= yeoman.app %>',
dest: '<%= yeoman.e2e %>/instrumented/app',
src: [
'**/*',
'!modules/**/*.js',
'!editor/**/*.js'
]
}, {
expand: true,
cwd: '.tmp/images',
dest: '<%= yeoman.e2e %>/instrumented/app/images',
src: ['generated/*']
}, ]
},
},
// start - code coverage settings
instrument: {
files: ['app/modules/**/*.js', 'app/editor/**/*.js'],
options: {
lazy: true,
basePath: 'coverage/e2e/instrumented/'
}
},
makeReport: {
src: '<%= yeoman.instrumentedE2E %>/*.json',
options: {
type: 'html',
dir: '<%= yeoman.e2e %>/reports',
print: 'detail',
// type: 'lcov'
// dir: 'reports'
}
},
protractor_coverage: {
options: {
configFile: 'test/e2e/protractor-config.js', // Default config file
keepAlive: true, // If false, the grunt process stops when the test fails.
noColor: false, // If true, protractor will not use colors in its output.
coverageDir: '<%= yeoman.instrumentedE2E %>',
args: {},
run: {}
},
chrome: {
options: {
args: {
baseUrl: 'https://localapp.vwo.com/v3/#/',
// Arguments passed to the command
'browser': 'chrome'
}
}
}
}
});
grunt.registerTask('default', [
'clean:coverageE2E',
'copy:coverageE2E',
'instrument',
'protractor_coverage:chrome',
'makeReport'
]);
};
И мой coverage.json файл:
{}