Как выделить всю строку при наведении курсора мыши в QTableWidget: Qt5
Я хочу выделить строку при наведении мыши в моем QTableWidget,
При наведении курсора мыши выделяется только одна ячейка.
Я попробовал этот подход:
bool MyTabWidget::eventFilter(QObject *target, QEvent *event)
{
if( target == ui->MyTableWidget )
{
//Just to print the event type
qDebug() <<"EventType : "<<event->type();
}
}
Выход: EventType : 13,
`(13 = QEvent::Move)`
Я потерял Google. но не получить правильного решения.
Есть ли другой подход для выполнения моего требования (выделить весь ряд при наведении курсора мыши)?
Пожалуйста помоги. Заранее спасибо.
РЕДАКТИРОВАТЬ:
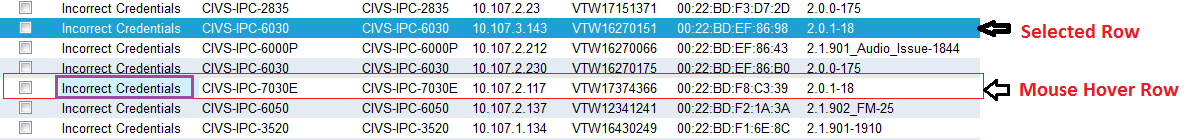
Пожалуйста, смотрите ниже снимок экрана для более ясного.

Это мое QTableWidgetЯ хочу изменить цвет фона этой красной (отредактированной) строки при наведении курсора мыши.
3 ответа
Вот моя реализация, она работает хорошо. Сначала вы должны создать подкласс QTableView/QTabWidget, передать сигнал в QStyledItemDelegate в функции mouseMoveEvent/dragMoveEvent. Этот сигнал отправит индекс зависания.
В QStyledItemDelegate используйте переменную-член hover_row_(измененную в привязке слота к указанному сигналу), чтобы сообщить функции рисования, какая строка должна быть перемещена.
Вот пример кода:
//1: Tableview :
void TableView::mouseMoveEvent(QMouseEvent *event)
{
QModelIndex index = indexAt(event->pos());
emit hoverIndexChanged(index);
...
}
//2.connect signal and slot
connect(this,SIGNAL(hoverIndexChanged(const QModelIndex&)),delegate_,SLOT(onHoverIndexChanged(const QModelIndex&)));
//3.onHoverIndexChanged
void TableViewDelegate::onHoverIndexChanged(const QModelIndex& index)
{
hoverrow_ = index.row();
}
//4.in Delegate paint():
void TableViewDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
...
if(index.row() == hoverrow_)
{
//HERE IS HOVER COLOR
painter->fillRect(option.rect, kHoverItemBackgroundcColor);
}
else
{
painter->fillRect(option.rect, kItemBackgroundColor);
}
...
}
У меня была аналогичная задача, и ответ от baixiangcpp мне помог, но он работал только при нажатии кнопки мыши, а не при простом наведении. Я решил эту проблему с помощью пользователя mrjj на форуме qt, который предложил установить для свойства "mouseTracking" в TableView (в моем случае CustomView) значение "true".
CustomView::CustomView(QWidget *parent) : QTableView(parent)
{
this->setMouseTracking(true);
connect(this,SIGNAL(hoverIndexChanged(const QModelIndex&)),parent,SLOT(onHoverIndexChanged(const QModelIndex&)));
}
Это неправильный способ решения проблемы, но если вы хотите продолжить использование QTableWidget, вы можете просто показать вертикальный заголовок и щелкнуть над ними, чтобы выделить его конкретную строку.
Я добавляю другой ответ, потому что он слишком длинный:
Хорошо, вы правы, это происходит в QTableView. Теперь вопрос в том, зачем вам нужен QTableView? Если вам просто нужно резюме, подобное тому, которое вы опубликовали там, вы можете использовать QTreeView, который вместо QTableView поддерживает наведение на всю строку вместо одной ячейки. Если вам абсолютно необходим QTableView, вам нужно отключить ваш текущий эффект наведения и переопределить метод рисования и перемещения мышью. В вашем методе mousemove рассчитайте строку под мышью, используя QTableView::rowAt(y) (также не забудьте сопоставить координаты мыши с относительными координатами виджета), и сохраните индекс, если он отличается от предыдущего, аннулируйте всю таблицу, На событии рисования просто нарисуйте прямоугольник вокруг строки вручную после вызова события рисования базового класса...
До сих пор не играл с QT5, но с QT4 это очень легко, используя таблицу стилей:
QTableView::item:hover {
background-color: rgba(200,200,220,255);
}