Неправильные тени на графике параллельных координат
Я (все еще) работаю над представлением некоторых данных, используя библиотеку параллельных координат из github ( https://github.com/syntagmatic/parallel-coordinates)(на основе d3.js).
В данный момент я сталкиваюсь с проблемой, что существует тень, которой не должно быть, после того, как я переставлю оси.
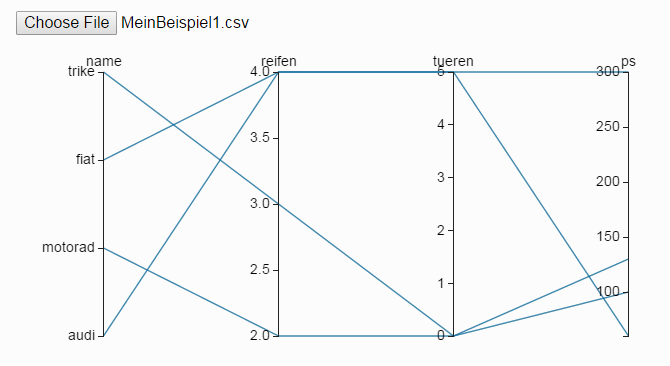
после загрузки данных на сайт график выглядит так: 
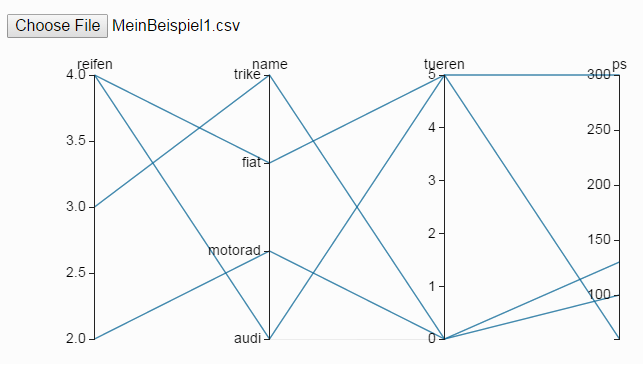
после переупорядочения (переключение первого на оси) график выглядит так: 
здесь вы можете увидеть тень между второй и третьей осью, которой не должно быть.
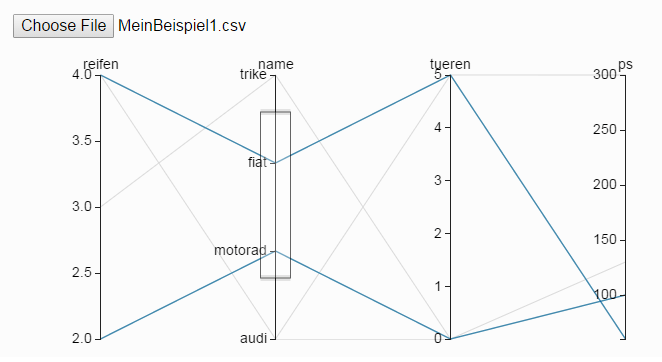
остальные тени работают нормально (как вы можете видеть на следующем рисунке). есть только этот дополнительный. 
я проверил описание API библиотеки, если я могу использовать метод.shadows() неправильно, но ничего не нашел. Я хотя и проверил проблемы, stackru и Google, но не нашел ничего полезного.
вот мой код:
<link rel="stylesheet" type="text/css" href="Imports/d3.parcoords.css">
<link rel="stylesheet" type="text/css" href="Imports/style.css">
<script src="Imports/lib/d3.min.js"></script>
<script src="Imports/d3.parcoords.js"></script>
<link rel="stylesheet" type="text/css" href="Imports/d3.parcoords.css">
<link rel="stylesheet" type="text/css" href="Imports/style.css">
<body>
<input type="file" id="fileInput" />
<div id="example" class="parcoords" style="width:700px; height:300px; position:relativ;"></div>
<script>
function handleFileSelect(evt) {
var inputFiles=evt.target.files;
var reader=new FileReader();
reader.onload = (function(e){
ausfuehren(reader.result); //call the 'main' method
});
reader.readAsText(inputFiles[0]);
}
document.getElementById('fileInput').addEventListener('change', handleFileSelect, false);
// main method
function ausfuehren(eingabe){
var save=eingabe;
save=parse(save);
save=drawParallelCoordinates(save);
}
// text ->objekt Array
function parse(text){
var ergebnis= text.split("\n"); //split into single lines
var header = ergebnis[0].split(","); //split the first line by "," to get the names of the attributes/dimensions
var final_res = []; //arrayList
for (var i = 1; i<ergebnis.length; i++) { //loop over the following lines, which contain the information for the representet objekts
var zeile=ergebnis[i];
var tmp = zeile.split(","); //split by "," to get the single attributevalues
final_res.push({}); //push a new objekt to the array list
for (var j = 0, element; element = tmp[j]; j++) { //loop over every attribute
final_res[i-1][header[j]] = element; // add dynamical one attribute to the objekt with the identifier which is in the header and the value from the csv
}
}
return final_res;
}
// eingabe: the data
function drawParallelCoordinates(eingabe){ //Objekt Array -> Parcoords Objekt
console.log("drawParallelCoordinates: The data:",eingabe);
var parcoords = d3.parcoords()("#example")
.data(eingabe)
.render()
.reorderable()
.shadows()
.brushMode("1D-axes")
return parcoords;
}
</script>
</body>
(если вы хотите запустить его (он должен работать), вам нужно импортировать d3 и библиотеку paarcoords в каталоге import, который должен находиться в том же каталоге, что и htmlfile) (вы можете получить мой каталог "import" в следующая ссылка: http://ge.tt/31WHTgL2/v/0?c)
основной функциональной частью является метод drawParallelCoordinates в конце кода.
загруженный CSV-файл содержит следующее:
name,reifen,tueren,ps
audi ,4,5,300
motorad,2,0,100
fiat,4,5,60
trike,3,0,130
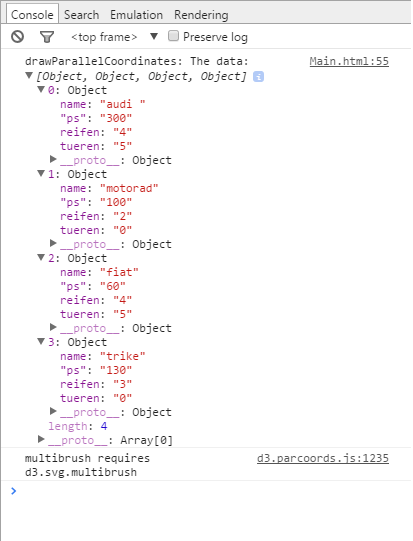
внутренние данные (непосредственно перед привязкой к паркоордам) следующие: 
Вопросы: я делаю ошибку? и если так: что я делаю не так, каково правильное решение или где я могу найти ответы?
или я столкнулся с ошибкой в библиотеке
Обновление: (дополнительная информация)
Одна вещь, которая выглядит аналогично (она также вызывает неправильные тени), может быть вызвана отсутствующими / неопределенными значениями. Но здесь я думаю, что это не тот случай, потому что я не нашел место, в котором могло бы отсутствовать значение в моем маленьком (постет выше) примере.
я заметил, что описанное поведение появляется только в нижней части графика (это означает: только когда соединены минимальные значения осей рядом с друг за другом), если вы затем измените порядок осей, тень останется. Таким образом, вы можете создавать новые неправильные тени. (На данный момент я не знаю, могут ли быть такие неправильные shadws с самого начала)
скрипка
Вот рабочая скрипка: https://jsfiddle.net/x74wemq0/4/
Почему-то ошибка не возникает в окне результатов скрипки. Может быть, я имел только на более старой версии библиотеки, и ошибка уже исправлена. (я проверю это)
заранее спасибо
Джонс
1 ответ
Я переключился, чтобы загрузить импорт по ссылке:
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.6/d3.min.js" charset="utf-8"></script>
<script src="https://syntagmatic.github.io/parallel-coordinates/d3.parcoords.js" charset="utf-8"></script>
<link rel="stylesheet" href="https://syntagmatic.github.io/parallel-coordinates/d3.parcoords.css"/>
Так что теперь у меня самая новая версия библиотек, и ошибка больше не возникает.
я думаю, что это была ошибка в старой версии, которую я использовал раньше, и это должно быть исправлено сейчас.
привет Джонс
PS: если я ошибаюсь и ошибка повторяется, я сообщу;)