Различные настройки прокси в зависимости от среды в Angular 2 CLI
Как я могу объявить 2 разных URL прокси для среды разработки и производства в проекте Angular 2 CLI? Например, в режиме разработки я бы хотел использовать
{
"/api/*": {
"target": "http://localhost:3000",
"secure": false
}
}
но в производственном режиме я буду использовать
{
"/api/*": {
"target": "http://api.exampledomain.com",
"secure": false
}
}
3 ответа
Я не верю, что вы можете контролировать функцию прокси через файлы среды. Альтернативой может быть определение ваших доменов API в файлах среды.
// environment.ts
export const environment = {
production: false,
api: 'http://localhost:3000'
};
// environment.prod.ts
export const environment = {
production: true,
api: 'http://api.exampledomain.com'
}
тогда в ваших ts исходных файлах вытащите домен из файла среды
// some service
import { Injectable } from '@angular/core';
import { environment } from '../../../environment.ts';
import { Http } from '@angular/http';
@Injectable()
export class SomeService {
constructor(private http: Http);
getData(){
return this.http.get(environment.api + '/rest-of-api');
}
}
теперь, когда вы запускаете команды build или serve, они будут использовать путь API, определенный в файле среды.
на самом деле, вы можете сделать это, вам просто нужно настроить маршрутизатор:
{
"/api": {
"target": "https://api.exampledomain.com",
"secure": false,
"logLevel": "debug",
"router": {
"localhost:4200" : "http://localhost:3000/exampledomain",
"staging.exampledomain.com" : "http://api.staging.exampledomain.com"
}
}
}
Что это делает:
- ваш URL совпадает с прокси => вызовет цель, определенную
- адрес хоста соответствует одной конфигурации маршрутизатора => использовать новую цель
Например:
Я развернул на локальном:4200 мое угловое приложение, при вызове URL "api/callMeMaybe", затем маршрутизатор обнаруживает его и перенаправляет в " http://localhost:3000/exampledomain".
Если я был на staging.exampledomain.com, то перенаправление должно быть " http://api.stagging.exampledomain.com/".
Затем, если ни один не совпадает, он сохраняет первоначальное перенаправление цели.
Будьте осторожны, так как порядок имеет значение (будет проведен 1-й матч)
Вот документация с примером
редактировать
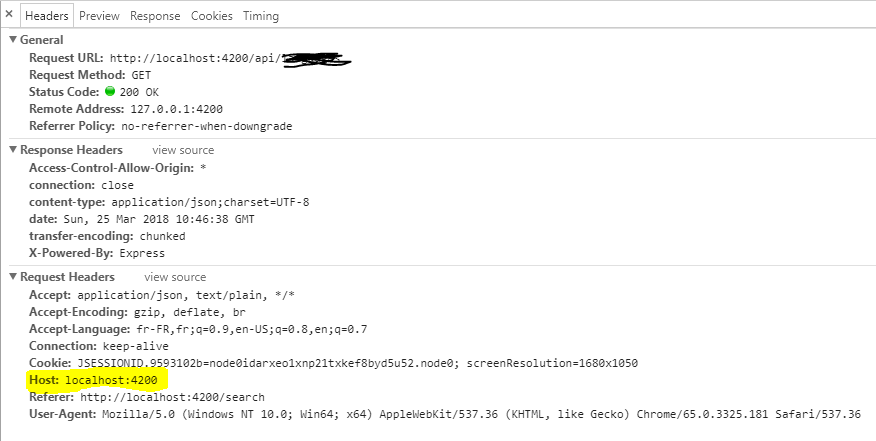
Вы можете найти значение хоста на вкладке "Сеть" отладчика Chrome и, выбрав вызов API, вы получите следующие данные: 
У вас может быть две конфигурации прокси,proxy.conf.jsonиproxy.prod.conf.jsonи обновите свойangular.jsonфайл следующим образом:
"serve": {
"configurations": {
"production": {
"browserTarget": "webapp:build:production",
"proxyConfig": "src/proxy.prod.conf.json"
},
"development": {
"browserTarget": "webapp:build:development",
"proxyConfig": "src/proxy.conf.json"
}
},
"defaultConfiguration": "development"
},
чтобы удобная конфигурация прокси загружалась в зависимости от текущей среды