'jquery' не является допустимым именем скрипта. Имя должно заканчиваться на ".js"
Мой проект ASP.Net работает хорошо, когда внезапно у нас произошел сбой питания. Когда я запустил свое веб-приложение, оно теперь показывает много
Не удалось загрузить сборку Sanitizer..."Затем" Не удалось загрузить "HtmlAgility...
ошибки. Мне удалось устранить эти предыдущие ошибки, удалив / переустановив их с помощью Manage Nuget Package Solutions в Visual Studio 2012.
Но теперь я столкнулся с другой ошибкой:
'jquery' не является допустимым именем скрипта. Имя должно заканчиваться на ".js". "
Я попытался сделать то же самое, переустановив пакет, но он не работает. Что я должен сделать, чтобы решить эту проблему? У меня уже есть файл jquery.js, расположенный в моей папке root\Scripts. Я также добавил ссылку на этот файл в моем разделе:
<script src="Scripts/jquery.js"></script>
Но все равно это не сработает. Пожалуйста помоги.
9 ответов
Кстати, ребята, я смог решить эту проблему, установив AspNet.ScriptManager.jQuery.UI.Combined а также AspNet.ScriptManager.jQuery пакеты с помощью инструмента Nuget.
Щелкните правой кнопкой мыши по своему проекту и перейдите к управлению пакетами NuGet, а затем просто установите
AspNet.ScriptManager.jQuery.UI.Combined
а также
AspNet.ScriptManager.jQuery
пакеты
Вот рабочее решение
открыто
Global.asaxв вашем решении
Скопируйте приведенный ниже код, просто измените свою версию Jquery и вставьте ее в событие Application_Start Global.asax
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition
{
Path = "~/Scripts/jquery-1.10.2.min.js",
DebugPath = "~/Scripts/jquery-1.10.2.js",
CdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js",
CdnDebugPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.2.js",
CdnSupportsSecureConnection = true,
LoadSuccessExpression = "window.jQuery"
});
ScriptManager.ScriptResourceMapping.AddDefinition("jquery.ui.combined", new ScriptResourceDefinition
{
Path = "~/Scripts/jquery-ui-1.10.2.min.js",
DebugPath = "~/Scripts/jquery-ui-1.10.2.js",
CdnPath = "http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.2/jquery-ui.min.js",
CdnDebugPath = "http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.2/jquery-ui.js",
CdnSupportsSecureConnection = true
});
ScriptManager.ScriptResourceMapping.AddDefinition("bootstrap", new ScriptResourceDefinition
{
Path = "~/Scripts/bootstrap.min.js",
DebugPath = "~/Scripts/bootstrap.js",
CdnPath = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js",
CdnDebugPath = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js",
CdnSupportsSecureConnection = true
});
Спасибо за размещение вашего последующего ответа. Я получил эту же ошибку после установки jQuery.UI в новый проект веб-форм ASP.NET на основе нового шаблона One ASP.NET в VS.NET 2013 и добавления этой строки в диспетчер сценариев на главной странице:
<asp:ScriptReference Name="jquery.ui.combined" />
После установки пакета NuGet AspNet.ScriptManager.jQuery.UI.Combined, как вы заявили, ошибка была немедленно устранена.
У меня была похожая ситуация, но моя произошла после того, как я попытался обновить DotNetOpenAuth.Core. Сначала говорилось, что мне нужно обновить NuGet, что я и сделал, затем я обновил OpenAuth. После этого я начал получать "jquery" не является допустимым именем скрипта. Имя должно заканчиваться на ".js". ".
Если бы я удалил строку, добавив пакет jquery, это произошло бы в jquery-ui и т. Д.
Я удалил и переустановил как пакеты AspNet.ScriptManager.jQuery, так и пакеты AspNet.ScriptManager.Bootstrap (так как в итоге это будет жаловаться), но все равно не повезло.
Последний шаг, который я сделал, был удалить и переустановить AjaxControlToolkit из консоли диспетчера пакетов, и это исправило это для меня.
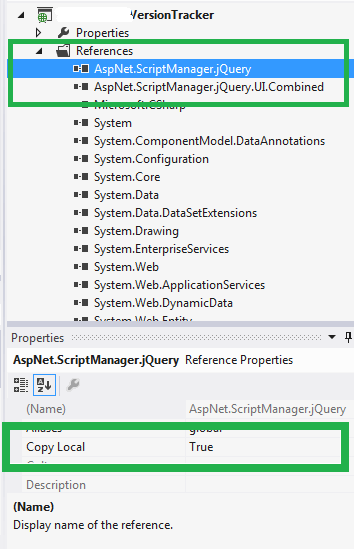
У меня была похожая ситуация, и у меня уже была ссылка на скрипт (см. Выше), но мне также нужно было убедиться, что dll скопирована в локальную папку.
F4 для AspNet.ScriptManager.jQuery и AspNet.ScriptManager.jQuery.UI.Combined и установите для параметра Копировать локально значение True.
Это устранило мою проблему. Добавьте этот BundleConfig.cs Проверьте свои пути.
ScriptManager.ScriptResourceMapping.AddDefinition("bootstrap", new ScriptResourceDefinition {
Path = "~/scripts/bootstrap.min.js",
DebugPath = "~/scripts/bootstrap.js",
LoadSuccessExpression = "bootstrap"});
И сохранил это в ScriptManager на сайте site.master.
<asp:ScriptReference Name="bootstrap" />
Следуйте этой статье для большей ясности, если необходимо
Может быть, немного опоздал на вечеринку, но у меня была та же проблема и пробовал многочисленные решения, как указано выше и на других страницах. Я получу ошибку в последней ссылке на скрипт, независимо от того, что это за ссылка. В конце концов я решил удалить все ссылки на скрипты и использовать вместо них связки. Например, приложение по умолчанию имеет следующее в bundles.config:
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
ScriptManager.ScriptResourceMapping.AddDefinition(
"respond",
new ScriptResourceDefinition
{
Path = "~/Scripts/respond.min.js",
DebugPath = "~/Scripts/respond.js",
}
);
Поэтому я изменил "ответить" на пакет вместо ссылки на скрипт:
bundles.Add(new ScriptBundle("~/bundles/respond").Include(
"~/Scripts/respond-1.4.2.js"));
вместе со всеми остальными ссылками на скрипты, и добавил их в заголовок главной страницы:
<asp:PlaceHolder runat="server">
<%: Scripts.Render("~/bundles/WebFormsJs") %>
<%: Scripts.Render("~/bundles/MsAjaxJs") %>
<%: Scripts.Render("~/bundles/jquery") %>
<%: Scripts.Render("~/bundles/jqueryui") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/respond") %>
</asp:PlaceHolder>
Это устранило ошибку - наконец, через 2 дня - и позволило мне запустить несколько основных страниц, включая страницу Register.aspx по умолчанию. Не уверен, с чем я столкнусь дальше, но решил, что передам это.
Добавьте это в ваш Web.config, и проблема будет решена:
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>