Ошибка пользовательского интерфейса JAVAFX при программной загрузке fxml
Я пытаюсь динамически загрузить файл FXML,
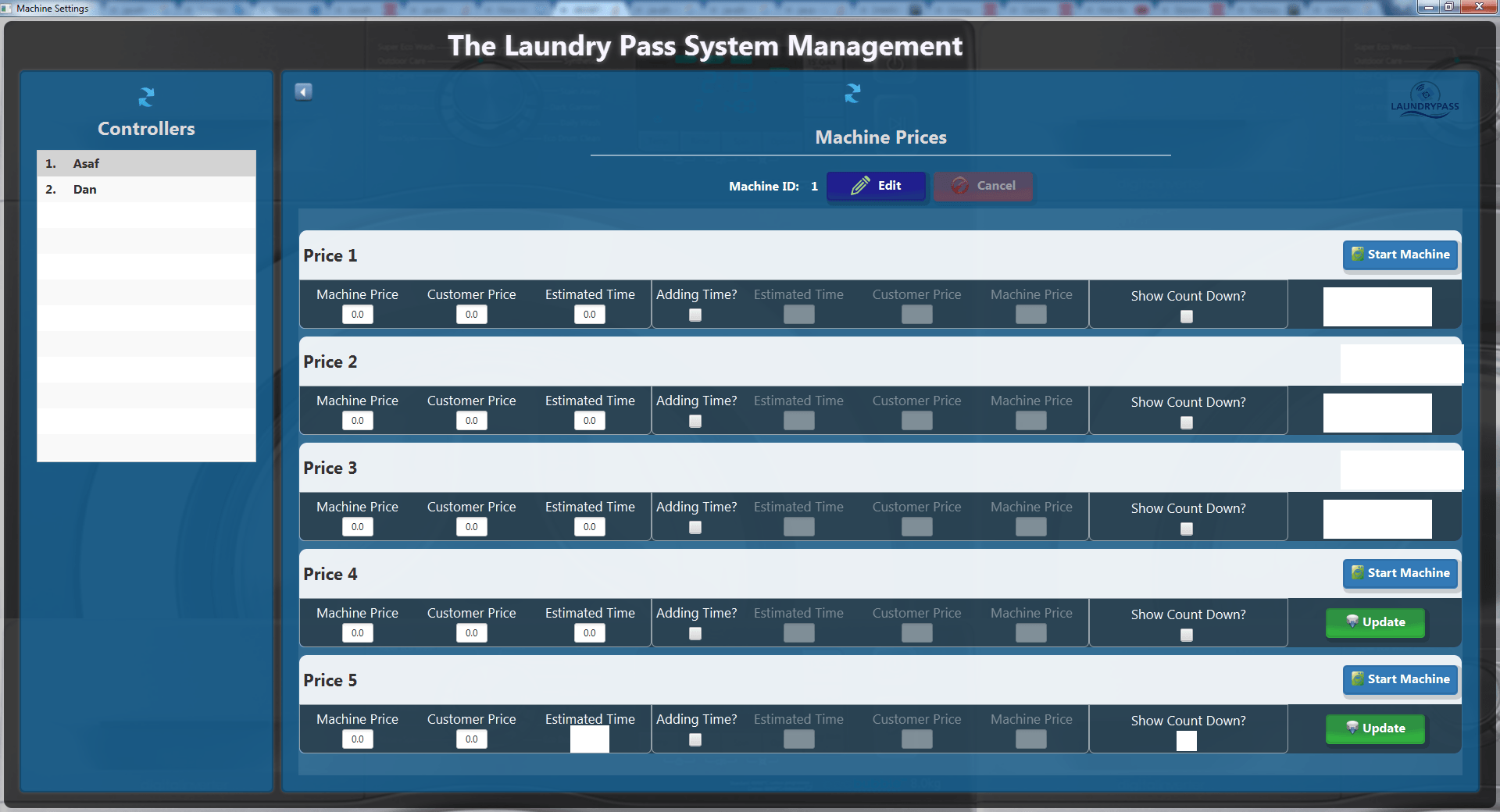
Это цикл, который загружает пять экземпляров fxml:
for (int index = 0; index < 5; index++) {
FXMLLoader loader = new FXMLLoader(getClass().getResource("/layout/BoxMachinePriceSettings.fxml"));
VBox load = loader.load();
vboxMachinePrices.getChildren().add(load);
BoxMachinePriceSettings boxMachinePriceSettings = loader.getController();
boxMachinePriceSettings.initMachinePricesValues(finalMachinePricesInfoList.get(index));
}
все работает нормально, пока окно не развернуто. когда я максимизирую экран и наведите курсор мыши на один из узлов, изображение узла станет пустым. это загружаемый файл fxml:
<?xml version="1.0" encoding="UTF-8"?>
<?import com.otot.laundryManager.ui.components.CustomTextField?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.CheckBox?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<VBox id="boxMachinePriceSettings" fx:id="vboxMachineStatus" alignment="CENTER_LEFT" prefHeight="126.0"
prefWidth="1567.0" stylesheets="@../css/style.css" xmlns="http://javafx.com/javafx/8.0.60"
xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.otot.laundryManager.logic.BoxMachinePriceSettings">
<children>
<BorderPane prefHeight="200.0" prefWidth="200.0"
style="-fx-background-color: rgb(255,255,255,0.9); -fx-background-radius: 10 10 0 0;"
VBox.vgrow="ALWAYS">
<left>
<Label fx:id="lblPriceNumer" alignment="TOP_LEFT" minWidth="-Infinity" text="Price 1"
BorderPane.alignment="CENTER">
<font>
<Font name="System Bold" size="22.0"/>
</font>
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0"/>
</padding>
</Label>
</left>
<right>
<Button id="start_machine_button" fx:id="btnStartMachine" defaultButton="true" mnemonicParsing="false"
onAction="#onStartMachine" text="Start Machine" BorderPane.alignment="CENTER">
<graphic>
<ImageView cache="true" fitHeight="18.0" fitWidth="79.0" preserveRatio="true">
<image>
<Image url="@../images/activate_machine.png"/>
</image>
</ImageView>
</graphic>
<BorderPane.margin>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0"/>
</BorderPane.margin>
</Button>
</right>
<center>
<Label fx:id="lblEditPricesStatusMessage" text="Status Messages" BorderPane.alignment="CENTER">
<font>
<Font name="System Bold" size="16.0"/>
</font>
</Label>
</center>
</BorderPane>
<HBox alignment="CENTER_LEFT"
style="-fx-background-color: rgba(36, 39, 41, 0.6); -fx-background-radius: 0 0 10 10;"
VBox.vgrow="ALWAYS">
<children>
<HBox spacing="5.0"
style="-fx-border-color: rgb(255,255,255, 0.5); -fx-border-width: 1; -fx-border-radius: 0 0 6 6;"
HBox.hgrow="ALWAYS">
<children>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Machine Price" textFill="WHITE" HBox.hgrow="ALWAYS">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtMachinePrice" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"/>
</children>
</VBox>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Customer Price" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtCustomerPrice" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"/>
</children>
</VBox>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" style="-fx-border-color: white\;" VBox.vgrow="ALWAYS">
<children>
<Label text="Estimated Time" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtEstimatedTime" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"/>
</children>
</VBox>
</children>
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0"/>
</padding>
</HBox>
<HBox alignment="CENTER" spacing="5.0"
style="-fx-border-color: rgb(255,255,255, 0.5); -fx-border-width: 1; -fx-border-radius: 0 0 6 6;"
HBox.hgrow="ALWAYS">
<children>
<VBox alignment="CENTER" HBox.hgrow="NEVER">
<children>
<Label minWidth="-Infinity" text="Adding Time?" textFill="WHITE" HBox.hgrow="ALWAYS"
VBox.vgrow="ALWAYS">
<font>
<Font size="17.0"/>
</font>
</Label>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<CheckBox fx:id="cbAddingTime" mnemonicParsing="false" VBox.vgrow="ALWAYS">
<VBox.margin>
<Insets/>
</VBox.margin>
</CheckBox>
</children>
</HBox>
</children>
</VBox>
<HBox fx:id="hboxWorkingPrices" spacing="5.0" HBox.hgrow="ALWAYS">
<children>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Estimated Time" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtWorkingEstimatedTime" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"
VBox.vgrow="SOMETIMES"/>
</children>
</VBox>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Customer Price" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtWorkingCustomerPrice" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"
prefHeight="25.0"/>
</children>
</VBox>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Machine Price" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<CustomTextField fx:id="txtWorkingMachinePrice" alignment="CENTER"
doubleFormatterEnabled="true" maxWidth="40.0" minWidth="40.0"/>
</children>
</VBox>
</children>
</HBox>
</children>
<HBox.margin>
<Insets/>
</HBox.margin>
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0"/>
</padding>
</HBox>
<HBox spacing="5.0"
style="-fx-border-color: rgb(255,255,255, 0.5); -fx-border-width: 1; -fx-border-radius: 0 0 6 6;"
HBox.hgrow="ALWAYS">
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0"/>
</padding>
<children>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Label text="Show Count Down?" textFill="WHITE">
<font>
<Font size="17.0"/>
</font>
</Label>
</children>
</HBox>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<CheckBox fx:id="cbShowCountDown" mnemonicParsing="false"/>
</children>
</HBox>
</children>
</VBox>
</children>
</HBox>
<VBox alignment="CENTER" HBox.hgrow="ALWAYS">
<children>
<HBox alignment="CENTER" VBox.vgrow="ALWAYS">
<children>
<Button id="save_button" fx:id="btnUpdatePrices" mnemonicParsing="false"
onAction="#updatePricesBtnPressed" text="Update" HBox.hgrow="ALWAYS"
VBox.vgrow="ALWAYS">
<graphic>
<ImageView cache="true" fitHeight="18.0" fitWidth="79.0" preserveRatio="true"
smooth="true">
<image>
<Image url="@../images/update_prices.png"/>
</image>
</ImageView>
</graphic>
</Button>
</children>
</HBox>
</children>
</VBox>
</children>
</HBox>
</children>
</VBox>
спасибо за ответы! Асаф и Дан