Ворчливые часы компилируются меньше, но не генерируют CSS
Grunt watch скомпилировал мой LESS-файл, но не генерирует CSS-файл. Я не знаю, в чем проблема. Может ли кто-нибудь там помочь?
Вот мой ворчливый код:
module.exports = function(grunt) {
grunt.loadNpmTasks('grunt-contrib-less');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
less: {
options: {
paths: 'less',
yuicompress: true
},
files: {
'styles.css': 'less/button.less'
}
},
watch: {
less: {
files: 'less/*.less',
tasks: 'less'
}
}
});
}
А вот мой код package.json:
{
"name": "project-name",
"version": "1.0.0",
"description": "Awesome project",
"devDependencies": {
"grunt-contrib-less": "^1.4.1",
"grunt-contrib-watch": "^1.0.0"
}
}
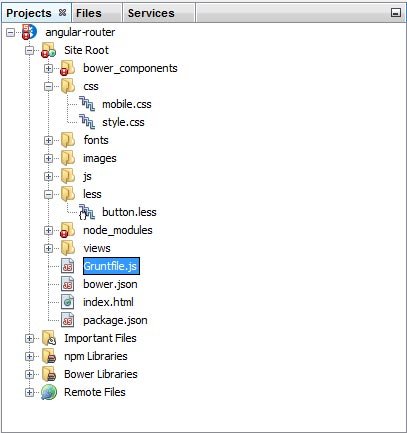
Смотрите мою структуру папок ниже:

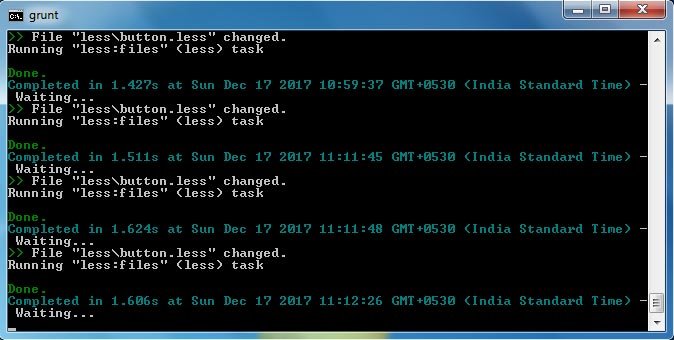
Grunt Watch работает нормально:

1 ответ
Grunt ожидает вашего less Конфигурация задачи должна иметь одну или несколько целей. Каждая цель, которая может быть произвольно названа, будет иметь files объект. В вашей конфигурации Грант считает, что files является целью, следовательно, почему вывод консоли показывает Running less:files, Когда Грант не находит files объект внутри files цель, она движется дальше. Чтобы исправить вашу конфигурацию, вы должны добавить целевой объект, который обернет files объект. Например,
less: {
options: {
paths: 'less',
yuicompress: true
},
dev: {
files: {
'styles.css': 'less/button.less'
}
}
},
Для получения дополнительной информации о конфигурации задачи Grunt и ее целях см. Документацию.