XAML UWP Позиционирование вылетов
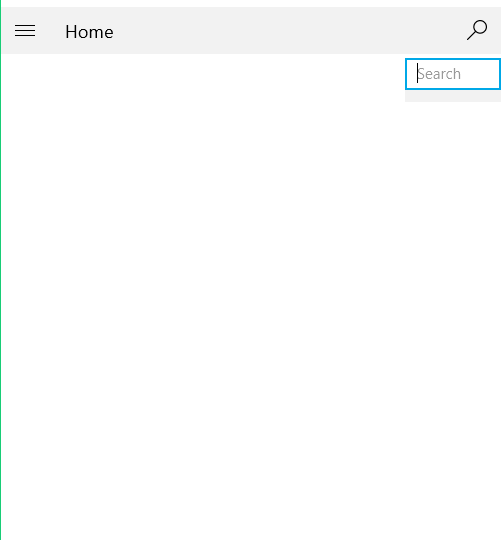
Я внедряю Flyout в приложение UWP, как вы можете видеть на изображении ниже. Я хочу, чтобы AutoSuggestBox во всплывающем окне появлялся (и заполнял) PageHeader, но он появляется под ним. 
Это мой XAML:
<Button x:Name="searchButton" Margin="0" Padding="0" BorderThickness="0" RelativePanel.AlignBottomWith="pageHeader">
<Button.Content>
<FontIcon Height="48" Width="48" Glyph=""/>
</Button.Content>
<Button.Flyout>
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="Padding" Value="0"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Height" Value="40"/>
<Setter Property="VerticalAlignment" Value="Top"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<StackPanel Margin="0" VerticalAlignment="Top">
<AutoSuggestBox x:Name="innerSearchBox" PlaceholderText="Search" VerticalAlignment="Top"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
Как сделать так, чтобы AutoSugesstBox появлялся и заполнял PageHeader?
1 ответ
Установить размещение как слева для всплывающего окна.
<Flyout Placement="Left">
Если вы хотите, чтобы AutoSuggestBox покрывал всю ширину приложения, установите ширину AutoSuggestBox равной ширине ApplicationView.
Вы можете сделать это
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().VisibleBoundsChanged += MainPage_VisibleBoundsChanged;
var bound = ApplicationView.GetForCurrentView().VisibleBounds;
innerSearchBox.Width = (int)bound.Width - 48; //48 is the size of the button
}
private void MainPage_VisibleBoundsChanged(ApplicationView sender, object args)
{
var bound = ApplicationView.GetForCurrentView().VisibleBounds;
innerSearchBox.Width = (int)bound.Width - 48;
}