Как переписать стиль
Я использую элемент управления DecimalUpDown из Extended WPF Toolkit в своем приложении WPF ModernUI:

<xctk:DecimalUpDown Value="{Binding myProperty}" Increment="1" Maximum="10" Minimum="0" />
Что меня беспокоит, так это то, что: если выбран акцентный цвет, например красный, то стандартные элементы управления ModernUI, такие как текстовые поля, корректно адаптируют этот цвет:

Однако элемент управления DecimalUpDown придерживается своего стиля. Например, элемент управления синий, когда он активен, а кнопки RepeatButtons, используемые в элементе управления, не похожи на кнопки ModernUI:

Еще хуже: все текстовые поля в представлении, где размещен элемент управления DecimalUpDown, теперь демонстрируют этот стиль и выделяются синим цветом вместо красного:

Как я могу это изменить?
РЕДАКТИРОВАТЬ: это сгенерированный ControlTemplate, когда я следую доброму совету Бена:
<ControlTemplate x:Key="ControlControlTemplate1" TargetType="{x:Type Control}">
<xctk:ButtonSpinner x:Name="PART_Spinner" AllowSpin="{Binding AllowSpin, RelativeSource={RelativeSource TemplatedParent}}"
...>
<xctk:WatermarkTextBox x:Name="PART_TextBox" AutoMoveFocus="{Binding AutoMoveFocus, RelativeSource={RelativeSource TemplatedParent}}"
AutoSelectBehavior="{Binding AutoSelectBehavior, RelativeSource={RelativeSource TemplatedParent}}"
AcceptsReturn="False"
.../>
</xctk:ButtonSpinner>
<ControlTemplate.Triggers>
...
</ControlTemplate.Triggers>
</ControlTemplate>
Затем можно стилизовать WatermarkTextBox и ButtonSpinner:

Что мне не удалось сделать до сих пор: есть ли способ получить доступ к RepeatButtons внутри ButtonSpinner, чтобы я также мог устанавливать их стили?
1 ответ
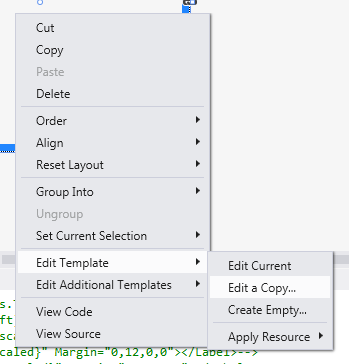
Вероятно, необходимо написать собственный шаблон и определить там цвет. Иногда нет прямого способа изменить свойства, которые являются частью UI-элемента. Попробуйте отредактировать копию шаблона и найдите значение синего цвета. Щелкните правой кнопкой мыши DecimalUpDown и перейдите к редактированию шаблона.
Если значение цвета там не установлено, возможно, оно устанавливается через System.Colors (например, ActiveBorderBrush)
<SolidColorBrush x:Key="{x:Static SystemColors.ActiveBorderBrush}" Color="Orange" />
System.Colors определяют стандартное поведение, когда элемент управления активен, выделен и т. Д. В MSDN перечислены все существующие: https://msdn.microsoft.com/en-us/library/system.windows.systemcolors%28v=vs.110%29.aspx