Почему это оконный объект в обработчике событий jQuery?
У меня есть небольшой скрипт для загрузки, чтобы установить некоторые классы, которые выглядят так:
function frameIt() {
console.log("called frameit")
$( 'img' ).on('load', () => {
console.log("running listener")
debugger;
$( this ).addClass( "tasty" );
});
console.log("set listener")
}
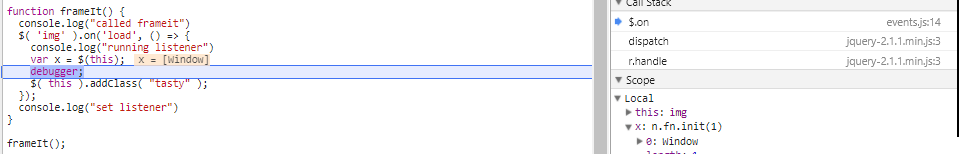
Моя проблема в том, что $(this) всегда установлен на window даже если this в контексте загружен img тег, как показывает отладчик Chrome. Есть идеи, почему это происходит? Вот скриншот отладчика Chrome: 
2 ответа
Решение
Это потому, что функции стрелок не связывают свои собственные this контекст - они принимают this значение ограждающей области. Так как jQuery связывает обработчик событий this внутренне, но this не может быть привязан к функции стрелки, this относится к window как это this значение ограждающей области. Вместо этого используйте обычную функцию.
$( 'img' ).on('load', function () {
console.log("running listener")
debugger;
$( this ).addClass( "tasty" );
});