Настройка QTabWidget с помощью таблиц стилей
2 ответа
Решение
Повторно размещаю мой комментарий. Вот решение.
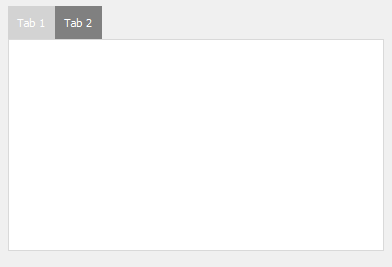
Хорошо. Спасибо, что дали мне правильное направление. Вот примерная таблица стилей. Ключевым моментом является QTabWidget::pane { top: -1px; }. Он перемещает панель вверх (и ее верхнюю границу), чтобы не беспокоить, и QTabBar::tab:selected {margin-bottom: -1px; } а также - скрывает появление различий в нижней части панели вкладок и панели
QTabWidget::pane {
border: 1px solid lightgray;
top:-1px;
background: rgb(245, 245, 245);;
}
QTabBar::tab {
background: rgb(230, 230, 230);
border: 1px solid lightgray;
padding: 15px;
}
QTabBar::tab:selected {
background: rgb(245, 245, 245);
margin-bottom: -1px;
}
Стилизация вкладок:
QTabWidget::tab-bar {
border: 1px solid gray;
}
Вкладка "Стиль":
QTabBar::tab {
background: gray;
color: white;
padding: 10px;
}
QTabBar::tab:selected {
background: lightgray;
}
Панель для укладки:
QTabWidget::pane {
border: none;
}
Пример:

![Qt может сделать] [2 Qt может сделать] [2](/images/744d16d4dc2eec2b9b1605e07db1deb57da88617.png)