Окно поиска по списку SharePoint 2013 и визуализация клиентского сайта (JSLink)
Я пытаюсь реализовать список часто задаваемых вопросов SharePoint. Мне удалось заставить аккордеон работать при использовании JSLink. К сожалению, поиск не работает должным образом. Я использовал следующий код в JSLink JS:
(function () {
/*
* Initialize the variable that store the overrides objects.
*/
var overrideCtx = {};
overrideCtx.Templates = {
Header: function(ctx) {
var headerHtml = RenderTableHeader(ctx);
headerHtml += "</table>";
headerHtml += "<div id='accordion'>";
return headerHtml;
},
Footer: function (ctx) {
return "</div>";
},
Item: function(ctx) {
// Build a listitem entry for every announcement in the list.
var ret = "<h3 class='OutlookFAQ'>"+ctx.CurrentItem.Title+"</h3><div style='display:none;' class='OutlookFAQContent'><p>"+ctx.CurrentItem.Answer+"</p></div>";
return ret;
}
};
overrideCtx.BaseViewID = 1;
overrideCtx.ListTemplateType = 100;
overrideCtx.OnPostRender = [];
overrideCtx.OnPostRender.push(function()
{
$('#accordion h3').click(function(e) {
$(e.target).next('div').siblings('div').slideUp();
$(e.target).next('div').slideToggle();
});
});
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
Как мне грустно, гармошка работает, окно поиска находится на дисплее. Если я пытаюсь выполнить поиск, появляется сообщение об ошибке JS "Ошибка типа: this.$T_3 is null" в файле sp.ui.listsearchbox.js. Есть идеи?
С уважением
Рене
1 ответ
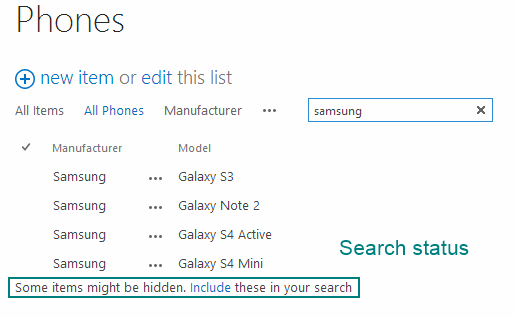
Эта ошибка возникает из-за отсутствия Search Status элемент, который является частью управления поиском и отображается в Footer шаблон
Состояние поиска
Элемент состояния поиска используется для отображения подсказок о результатах поиска.RenderSearchStatus функция используется для отображения статуса поиска

Решение
Заменить шаблон рендеринга нижнего колонтитула
Footer: function (ctx) {
return "</div>";
}
с
Footer: function (ctx) {
var footerHtml = "</div>";
footerHtml += RenderFooterTemplate(ctx); //render standard footer (pager, search status)
return footerHtml;
}
Запись в блоге Настройте отображение представления списка в Sharepoint 2013: Отображение элементов списка в Accordion содержит рабочий пример представления списка, представленного как Accordion.