Компоненты GWTBootstrap3 неправильно отображаются в IE11
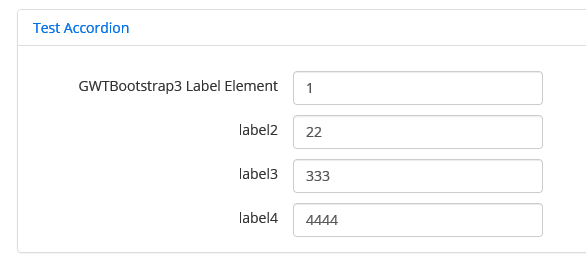
Элементы моей страницы должны отображаться во всех браузерах следующим образом:
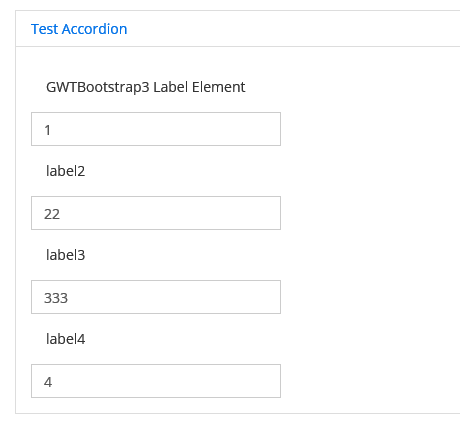
Я могу добиться этого только в IE11, открыв инструменты dev во время загрузки страницы, в противном случае страница генерируется следующим образом:
Резюме
- нет закругленных углов на элементах коробки
- нет выравнивания столбцов (класс начальной загрузки "col-lg-2" для всех элементов метки)
- Форматирование легенды не добавлено
- общее выравнивание выключено
- нет гладкого аккордеонного перехода - открыт или закрыт
Эта проблема только с IE11, сайт работает в Chrome, Firefox и даже Safari без какой-либо дополнительной сантехники. Я нашел некоторые исправления IE для SO, но до сих пор ни один из них не работал:
*.html - добавить метаинформацию для использования движка Edge
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<html>
<head>
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<![endif]-->
... html continues with rest of head
*.js - запретить неопределенной консоли блокировать обработку
if(!window.console) {
console.log(item);
}
Я был уверен, что использовал Ctrl F5 при перезагрузке страницы для тестирования, а также перезапустил devmode, чтобы посмотреть, имеет ли это значение. Я также подтвердил, что сайт не работает в режиме совместимости, просмотрев настройки совместимости.
Просматривая журналы, я вижу, что когда страница загружается с закрытыми инструментами dev, привязка выполняется с помощью user.agent = ie8, тогда как с открытым devtools свойство привязки имеет значение user.agent = gecko1_8. Я думал, что IE11 всегда должен использовать перестановку gecko1_8 - почему этого не может быть?
(используя GWT версии 2.7)
1 ответ
Не уверен, что это поможет. Мы используем GWT (2.8, но я думаю, что это также работало с 2.7 в прошлом). С GWT-Bootstrap3 ( https://github.com/gwtbootstrap3/gwtbootstrap3) без проблем в IE11. Я не уверен, что вы используете ту же библиотеку начальной загрузки?
Тем не мение. Мы добавили следующую строку в наш HTML-файл (в качестве первой строки тега head):
<meta http-equiv="x-ua-compatible" content="IE=10">
Я не могу вспомнить, как я придумал эту строку, но история версий гласит: "Теперь можно использовать IE11 в режиме совместимости".
Так что это связано с исправлением чего-то в IE-11 с использованием GWT и начальной загрузки 3:-)