Ветка поддерживает андроид, встроенный в браузер?
Я реализую пользовательский DeepView с использованием ветки SDK. По сути, у меня есть страница с кнопкой. Вкратце:
(function(b,r,a,n,c,h,_,s,d,k)...
branch.init('key_test...
branch.deepview(
{
'channel': 'landing_page',
'feature': 'launcher',
data : {
custom: 'data',
'$desktop_url': 'https://x.com',
'$fire_url': 'https://x.com',
'$blackberry_url': 'https://x.com',
'$windows_phone_url': 'https://x.com'
}
},
{
'open_app': false
},
function(err) {
console.log(err || 'no error');
}
);
...
<button onclick="branch.deepviewCta()">Native App</a>
...
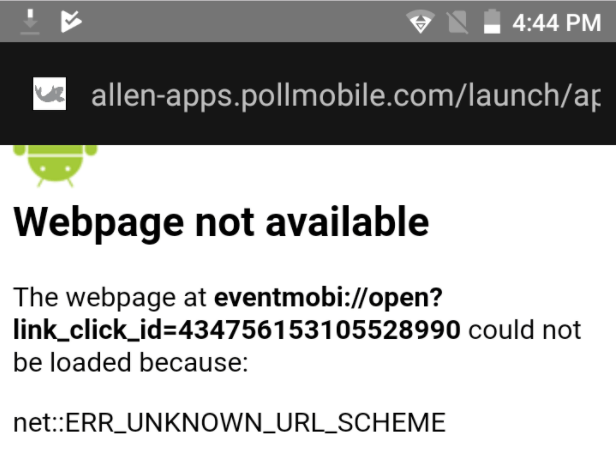
Когда я перехожу на эту страницу во встроенном браузере Android и затем нажимаю кнопку (я пробовал Android 6.0 и 4.4.2), я вижу следующее:
Поскольку я не установил приложение, я ожидал, что его заберут в магазин приложений, что и происходит на iOS и при использовании Chrome или Firefox на Android (на тех же устройствах).
Каково ожидаемое поведение встроенного браузера Android, когда я нажимаю кнопку? Есть что-то, что я, возможно, не настроил правильно? В инструментальной панели ветки под настройками ссылок для Android я выбрал: - "У меня есть приложение для Android" - Схема URI Android: "myapp://" - поиск в Google play -> myapp - Включить ссылки на приложения + sha256
1 ответ
Причина получения ERR_UNKNOWN_URL_SCHEME может быть по следующим причинам:
1) Пользователь блокируется функцией входа в брандмауэр. 2) Пользователь открывает глубокую ссылку Branch в браузере внутри приложения, которая не совместима с глубокими ссылками.
Убедитесь, что ни одно из вышеперечисленного не соответствует действительности, в случае вашего тестирования.
Вы можете проверить глубокие ссылки из deepviewcta() работает для веб-просмотра Facebook. Если вы вставляете ссылку на свою веб-страницу в Facebook, нажатие на Deepview CTA ("Нативное приложение" в случае вашей веб-страницы) должно перенаправить на страницу Play Store для вашего приложения, если приложение не установлено.