Доступный текст d3 с высокой контрастностью
У меня есть простая диаграмма пончиков, которую я создал, используя d3. Мой код очень прост, и у меня есть текст внутри кольцевой диаграммы, которую я добавил, используя <text> элемент. Нечто подобное, как этот пример здесь, но гораздо проще.
var style = {
'font-size': fontSize,
'text-anchor': 'middle'
};
svg.append("text")
.attr("dy", dy)
.style(style)
.attr("class", "dataText")
.text("100%");
}
Все работает нормально, однако при тестировании в режиме высокой контрастности Windows (alt + left shift + Print screen) этот текст не отображается. Если я изменю свой текст на желтый, это будет показываться с высокой контрастностью. Однако для обычного пользователя мне нужно, чтобы это было черным.
Что я пробовал до сих пор: 1) Я пытался определить режим высокой контрастности с помощью запроса @media, предложенного здесь, и изменить цвет заливки на желтый только в режиме высокой контрастности, но, похоже, FF имеет ошибку по этому поводу. 2) По этой ссылке они предложили установить цвет / границу, чтобы быть прозрачным. Не повезло еще.
Кто-нибудь сталкивался с этой проблемой раньше? Что вы сделали, чтобы сделать это доступным? Я попытался открыть страницу с примерами NVD3 (используя D3) с высокой контрастностью, и похоже, что они также имеют проблемы с их текстовым элементом.
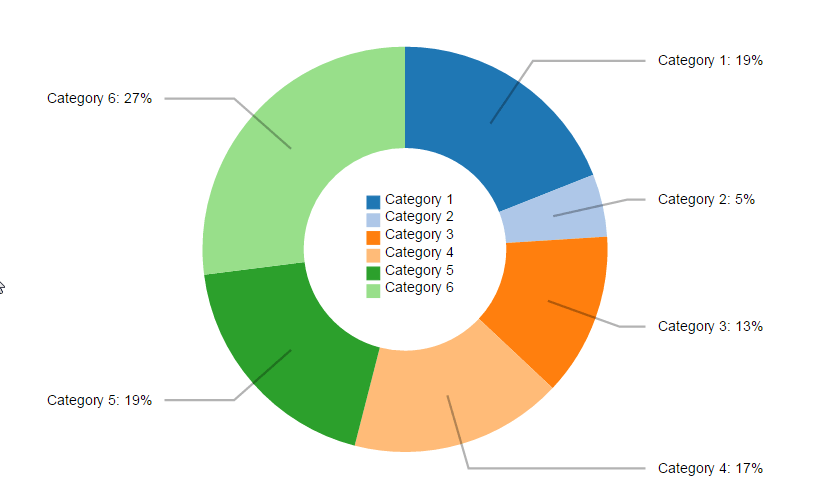
Круговая диаграмма в обычном режиме: 
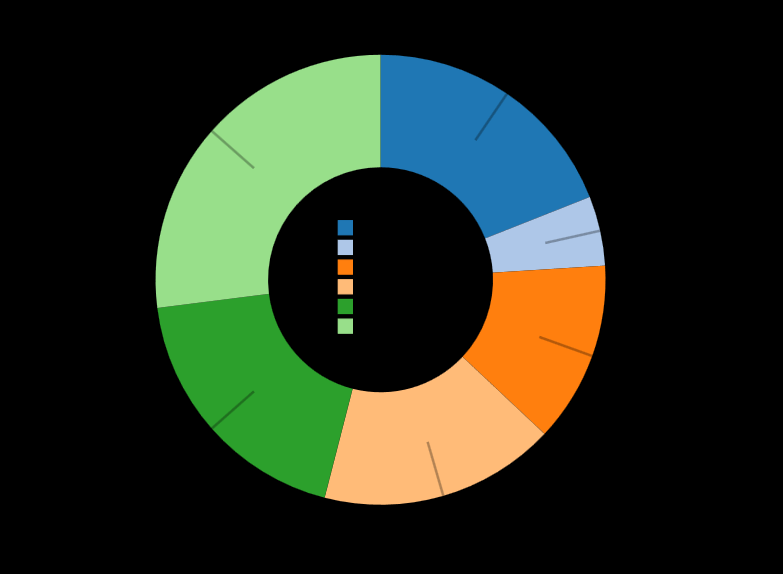
Круговая диаграмма в режиме высокой контрастности (текст не отображается):